MVC 컴포넌트의 역할
Model(모델)
컨트롤러가 호출할 때, 요청에 맞는 역할을 수행한다. 비즈니스 로직을 구현하는 영역으로 응용프로그램에서 데이터를 처리하는 부분이다. 비즈니스 로직이란 업무에 필요한 데이터처리를 수행하는 응용프로그램의 일부라고 할 수 있다. DB에 연결하고 데이터를 추출하거나 저장, 삭제, 업데이트, 변환 등의 작업을 수행한다. 상태의 변화가 있을 때 컨트롤러와 뷰에 통보해 후속 조치 명령을 받을 수 있게 한다.
View(뷰)
컨트롤러로부터 받은 모델의 결과값을 가지고 사용자에게 출력할 화면을 만드는 일을 한다. 만들어진 화면을 웹브라우저에 전송해 웹브라우저가 출력하게 하는 것이다. 화면에 표시되는 부분으로 추출한 데이터나 일반적인 텍스트 데이터를 표시하거나 입력폼 또는 사용자와의 상호작용을 위한 인터페이스를 표시하는 영역이다.
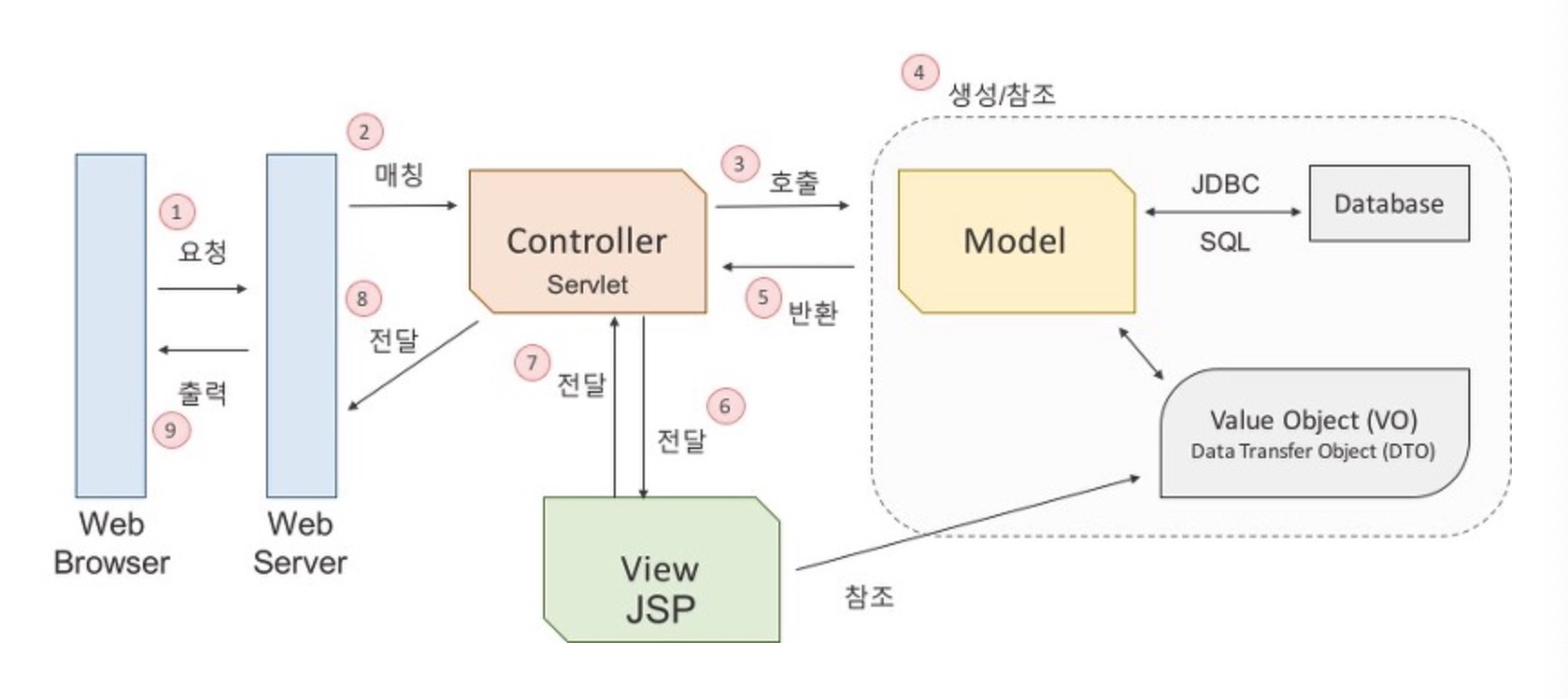
MVC 구동원리

- 웹 브라우저가 웹 서버에 웹 어플리케이션 실행을 요청한다.
- 웹 서버는 들어온 요청을 처리할 수 있는 서블릿을 찾아서 요청을 전달한다. (Matching)
- 서블릿은 모델 자바 객체의 메서드를 호출한다.
- 데이터를 가공해 값 객체를 생성하거나, JDBC를 사용해 데이터베이스와의 인터랙션을 통해 값 객체를 생성한다.
- 업무 수행을 마친 결과값을 컨트롤러에게 반환한다.
- 컨트롤러는 모델로부터 받은 결과값을 View에게 전달한다.
- JSP는 전달받은 값을 참조해 출력한 결과 화면을 만들고 컨트롤러에게 전달한다.
- 뷰로부터 받은 화면을 웹 서버에게 전달한다.
- 웹 브라우저는 웹 서버로부터 요청한 결과값을 응답받으면 그 값을 화면에 출력한다.
JavaScript로 알아보는 MVC 모델
1. JavaScript의 작동을 확인할 기본적인 html 구조를 잡자
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>spinboc MVC</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<h1 id="h">Spinbox</h1>
<form>
<div class="form">
<input type="text" class="form-control result">
<button type="button" class="btn-increase">+</button>
<button type="button" class="btn-decrease">-</button>
</div>
</form>
<script src="/spinbox/spinbox.controller.js"></script>
<script src="/spinbox/spinbox.model.js"></script>
<script src="/spinbox/spinbox.view.js"></script>
<script src="app.js"></script>
</body>
</html>자바스크립트 파일 생성
Model.js, view.js, controller.js, app.js
각각의 model, view, controller는 Module pattern을 통해 만든다.
Modeule pattern이란 즉시 실행 함수(immediately Invoked Function)에
this인자를 넘겨주고 함수 내부에서 exports란 인자로 접근할 수 있는 패턴을 말한다.
- Model.js code
(function(exports){
function SpinboxModel(value){
}
exports.SpinboxModel = SpinboxModel;
})(this);- view.js code
(function(exports){
function SpinboxView(value){
}
exports.SpinboxView = SpinboxView;
})(this);- controller.js code
(function(exports){
function SpinboxController(value){
}
exports.SpinboxController = SpinboxController;
})(this);모두 동일한 구조를 취하고 있다. 여기서 this는 window 객체를 가리킨다. 각각의 Module에서 생성자 함수를 작성하고, exports 인자를 통해 window 객체에 추가한다.
각각의 생성자 함수를 구현
- Model.js code
function SpinboxModel(value) {
value = value || 100;
this.data = value;
}데이터를 다루는 Model에는 value 값을 저장하고 있게 한다. 그리고 그 value 값을 window에 data라는 객체를 추가해준다.
-
view.js code
View는 특별한 인스턴스를 포함하고 있을 필요가 없다. -
controller.js code
funcjtion SpinboxController() {
this.spinboxModel = new SpinboxModel();
this.spinboxView = new SpinkboxView();
this.spinboxView.render(this.spinboxModel.getDate());
$(".btn-increase").on("click, $.proxy(this.onClickIncrease, this));
$(".btn-decrease").on("click, $.proxy(this.onClickDecrease, this));
} controller의 역할이 model과 view를 중개하는 역할이므로 생성자 함수에 model과 view를 생성하는 코드를 작성한다. 그리고 클라이언트로부터 이벤트를 받는 역할이므로 이벤트를 달아준다.
각각의 메소드를 구현
view는 화면을 그리는 역할을 하므로 render라는 메소드를 구현한다.
mode은 data를 get하고 가공하는 메소드(increase, decrease) 메소드를 구현한다.
prototype을 통해 메소드를 정희해주게 되면 불피요한 메모리 낭비를 방지할 수 있다.
- Model.js code
SpinboxModel.prototype = {
increase : function(value) {
value = value || 1;
this.data += value;
return this.data;
},
decrease : function(value) {
value = value || 1;
this.data -= value;
return this.data;
},
getData : function(){
return this.data;
}
};- View.js code
SpinboxView.prototype = {
render : function(value) {
$('.result').val(value);
}
};- Controller.js code
SpinboxController.prototype = {
onClickIncrease : function(){
this.spinboxModel.increase();
this.spinboxView.render(this.spinboxMode.getdate());
},
onclickDecrease : function(){
this.spinboxMode.decrease();
this.spinboxView.render(this.spinboxMode.getdate());
}
};- app.js Code
window.addEventListner('load', function(){
"use strict"'
new SpinboxController();
});