Data 속성
HTML5부터는 데이터 속성이라는 개념이 추가되었는데, HTML 요소의 'data-'로 시작하는 속성이다. 이러한 데이터 속성은 특정한 데이터를 DOM 요소에 저장해두기 위함이 목적이다.
데이터 속성은 'data-'시작해야 하며, 브라우저는 이러한 데이터 속성에는 어떠한 행동도 관여하지 않기 때문에 개발자는 요소에 특정한 데이터를 저장하고 싶은 경우 자유롭게 사용할 수 있다.
data-* 전역 특성은 사용자 지정 데이터 특성(custom data attributes)이라는 특성 클래스를 형성할 수 있다.
<input type="text" data-value="001" id="username"> 속성명은 data-value이지만 HTMl 표준 속성인 value 속성과는 상관이 없다. 임의로 만들어진 속성인 사용자 지정 데이터이기 때문이다.
데이터 속성의 장점
데이터 속성의 장점은 이전과 같이 hidden으로 태그를 숨여두고 데이터를 저장할 필요가 없다는 점이다. 따라서 훨씬 HTMl 스크립트가 훨씬 간결해진다. 또한 하나의 HTMl 요소에는 여러 데이터 속성을 동시에 사용할 수도 있다.
<input type="text" data-value="001" data-code="c03" id="username"> 데이터 속성의 특징
dateset은 자바스크립트이기 때문에 속성명을 camelCase로 변환됩니다.
- data-create-date → (dateset 안에서는) createDate로 저장
- dataset.monthSalary = '500'→ data-month-salary
데이터 속성 조작하기
자바스크립트에서 데이터 속성을 조작하기 위한 방법은 여러가지가 있지만, 기본적으로 DOM객체를 통해 데이터 속성 조작이 가능하다.
<input type="text" data-value="001" data-code="c03" id="username"> var input = document.querySelector('#username');
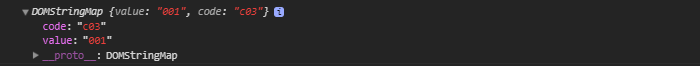
console.log(input.dataset);
위 이미지와 같이 DOMStringMap으로 데이터 속성들을 가지고 있음을 확인할 수 있다. 그러나 속성 key값을 보면 'data-'가 빠진채로 존재하는것을 확인할 수 있다.
특정 속성값만 추출하기
console.log(input.dataset.code);
console.log(input.dataset['code']);데이터 속성 값 바꾸기
let input = document.querySelector('#username');
input.dataset.code = 'aaa'HTML 문법으로 사용하기
문법은 간단하다. 어느 엘리먼트에서나 data-로 시작하는 속성은 무엇이든 사용할 수 있다. 화면에 안보이게 글이나 추가 정보를 엘리먼트에 담아 놓을 수 있다.
<div>
id="electriccars"
data-columns="3"
data-index-number="1234"
data-parent="cars">
...
</div>data-*은 XML 이름 생성 규칙을 따르는 모든 이름으로 대체할 수 있다.
단, 대소문자 여부에 상관없이 xml로 시작하면 안 된다. 세미콜론을 포함해서는 안된다. 대문자를 포함해서도 안된다.
JavaScript에서 접근하기
자바스크립트에서 이 속성 값들을 읽는 방법은 간단하다.
getAttribute()를 사용하면 된다.
DOMStringMap은 dataset속성을 통해 읽어낼 수 있다.
dataset 객체를 통해 data속성을 가져오기 위해서는 속성 이름의 data- 뒷 부분을 사용한다.
let article = document.getElementById('electriccars');
article.dataset.columns // "3"
article.dataset.indexNumber // "1234"
article.dataset.parent // "cars🚦주의점
관찰 해야하는, 접근 가능해야하는 중요한 내용은 데이터 속성에 저장하지 않는 것이 좋다. 접근 보조 기술이 접근할 수 없기 때문이다. 또한 검색 크롤러가 데이터 속성의 값을 찾지 못하는 문제도 가지고 있다.
반대로, HTML에 데이터를 넣는 것은 누구에게나 보이고, 자바스크립트로 접근 가능하기 때문에 누구나 수정할 수 있다. 민감한 데이터는 넣지 않는 것이 좋다.
인터넷 익스플로러(그놈의 익스플로러)는 표준을 지원하지만, 이전 버전들은 dataset을 지원하지 않는다. (IE10 이하 버전을 지원하기 위해서는 getAttribute()를 통해서 데이터 속성을 접근해야 한다.)
또한, JS 데이터 저장소에 저장하는 것과 비교해서 데이터 속성 읽기의 성능이 저조하다.

감사합니다. 잘보고갑니다 !!