Reflow & Repaint
수정된 랜더 트리를 다시 랜ㄷ링 하는 과정에서 발생하는 것으로 웹 어플리케이션의 성능을 떨어뜨리는 주된 요인이다. 극단적인 경우, CSS효과로 인해 JavaScript의 실행 속도가 느려질수도 있다.
따라서 Browser Rendering Process를 이해하고 적절히 Optimization(최적화)해줄 필요성이 있다.
Browser Rendering Process
브라우저마다 다른 랜더링 엔진을 사용하고 있다.
- 크롬 사파리 : 웹킷(webkit)
- 파이어 폭스 : 게코(Gecko)
랜더링 엔진에 따라 동작하는 과정이 다르지만, reflow와 repaing는 비슷한 순서로 동작한다.

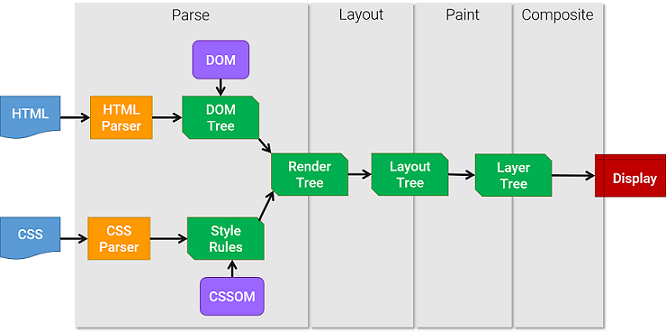
start
브라우저가 네트워크 계층에서 요청된 데이터를 받아오면 렌더링 엔진이 작동하기 시작한다.
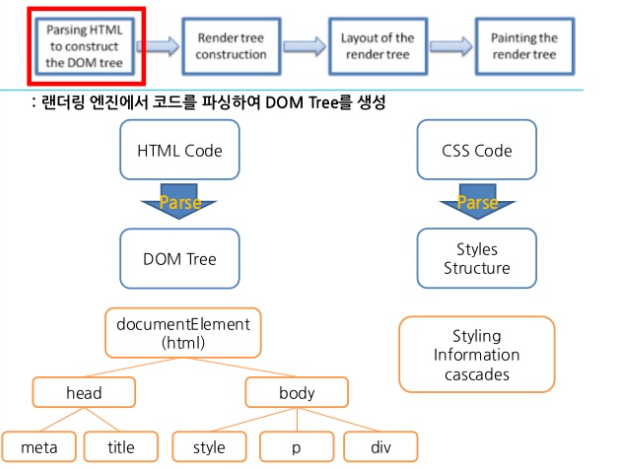
Create Dom Tree

HTML code에서 DOM Tree를 CSS code에선 style structure를 만든다
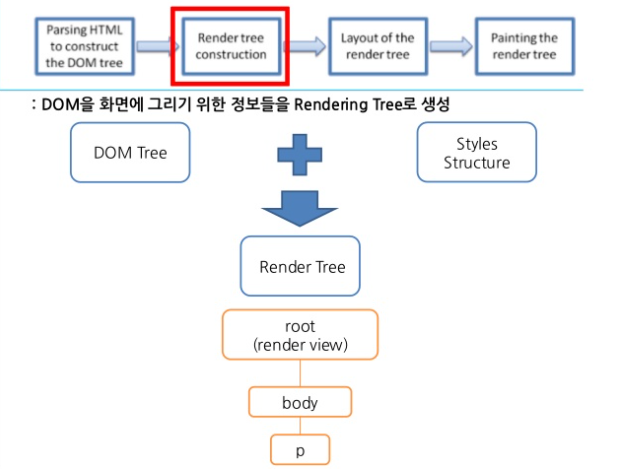
Render Tree

DOM Tree와 style structure를 합쳐 화면에 그리기 위한 Render Tree 생성
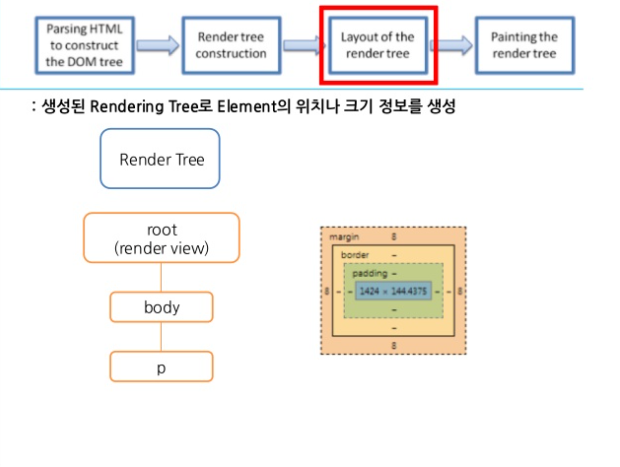
Layout of the RenderTree

Render Tree 정보로 Layout을 만들어 DOM에 배치한다.
Painting
생성된 정보를 바탕으로 실제 화면을 그린다.
Layout이 그려진 곳에 render tree 정보를 바탕으로 화면을 그린다.
Reflow
문서 내 요소의 위치와 도형을 다시 계산하기 위한 웹 브라우저 프로세스의 이름으로, 문서의 일부 또는 전체를 다시 렌더링하는데 사용된다.
단일 엘리먼트 하나를 변경해도, 하위 엘리먼트나 상위 엘리먼트 등에 영향을 미칠 수 있다.
리플로우는 브라우저에서 사용자를 차단하는 작업이므로, 개발자가 리플로우 시간을 향상하는 방법을 이해하고 다양한 문서 속성(DOM 심도, CSS 규칙 효율성, 다양한 스타일 유형 변경)이 리플로우 시간에 미치는 영향을 이해하는 것이 중요하다.
Trigger
- DOM 엘리먼트 추가, 제거 또는 변경 CSS 스타일 추가, 제거 또는 변경
- CSS 스타일을 직접 변경하거나, 클래스를 추가함으로써 레이아웃이 변경될 수 있다.
(엘리먼트 길이를 변경하면, DOM트리에 있는 다른 노드에 영향을 줄 수 있다.) - CSS3 에니메이션과 트랜지션
(에니메이션의 모든 프레임에서 리플로우가 발생한다.) - offsetWidth와 offsetHeight의 사용
(offsetWith와 offsetHeight 속성을 읽으면, 초기 리플로우가 트리거되어 수치가 꼐산된다.) - 유저 행동
(유저 인터랙션으로 발생하는 hover 효과, 필드에 텍스트 입력, 창 크기 조정, 글꼴 크기 변경, 스타일시트 또는 글꼴 전환 등을 활성화 해 리플로우를 트리거할 수 있다.)
repaint
레이아웃에는 영향을 주지 않지만, 가시성에는 영향을 주는 엘리먼트가 변경되면 발생한다.
Reflow 후에 발생한다.
예) opacity, background-color, visibility, ouline
참조
원 글 보기
추가 자료 보기
reflow trigger와 Optimization
CSS 원리에 따른 성능차이
