
알고리즘 테스트를 진행하거나, 코딩을 하다보면 받아온 데이터 배열에서 중복을 제거해야 하는 일일 종종 있다.
배열에서 중복을 제거하는 몇 가지 방법을 소개한다.
배열에서 중복 제거하기
const array = ['a' , 1, 2, 'a' , 'a', 3];
// 1: 'Set'
[...new Set(array)];
// 2: 'Filter'
array.filter((item, index) => array.indexOf(item) === index);
// 3: 'Reduce'
array.reduce((unique, item) =>
unique.includes(item) ? unique : [...unique, item], []);
// RESULT:
// ['a', 1, 2, 3]1. Set
Set은 ES6에서 등장한 새로운 data object이다. set은 유니크한 값만 저장할 수 있도록 하기 때문에 array에 넣게 되면, 중복되는 값이 사라진다. 상당히 유용하기 때문에 반드시 기억해둘 필요가 있다. (이 메소드 하나로 코드를 몇 줄이나 줄일 수 있다.)
const array = ['0', 1, 2, '0', '0', 3]
Array.from(new Set(array));
// ['0', 1, 2, 3]2. filter
이 방법을 이해하기 위해서는 filtrer와 indexOf 메소드를 이해해야 한다..
indexOf()는 배열 안에서 찾고 있는 값의 최초 인덱스를 반환한다.
필터의 2번째 인자로 아이템의 인덱스를 가져올 수 있는데, indexOf(item)로 반환된 인덱스 값과 아이템의 인덱스 값을 비교해서 중복된 값을 가져오거나 제거할 수 있다.
const array = ['0', 1, 2, '0', '0', 3]
array.filter(item, index) => array.indexOf(item) !== index);
// ['0', '0']3. Reduce
reduce 메소드는 배열의 요소를 줄이거나, 누적된 값을 구하는데 사용된다.
Reduce 는 항상 이해하기가 좀 난해한데, 아래 코드와 함께 결과를 확인해보자.
const array = ['0', 1, 2, '0', '0', 3];
array.reduce((unique, item) => {
console.log(
// a. Item
item,
// b. Final Array (Accumulator)
unique,
// c. 조건(이 조건이 false여야만 값이 푸시된다
unique.includes(item),
// d. Reduce Function Result
unique.includes(item) ? unique : [...unique, item],
);
return unique.includes(item) ? unique : [...unique, item]
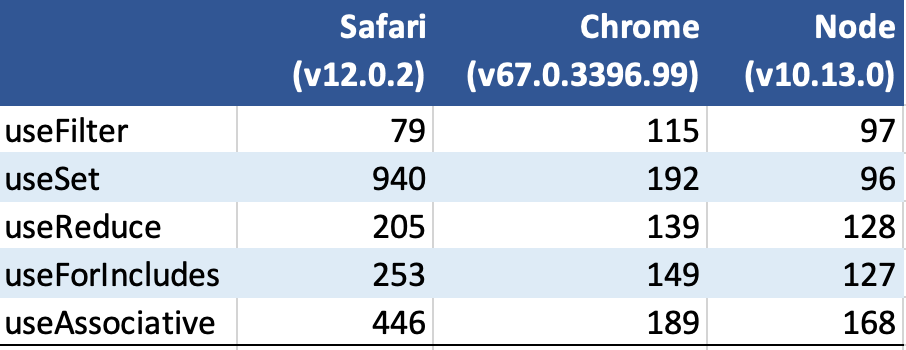
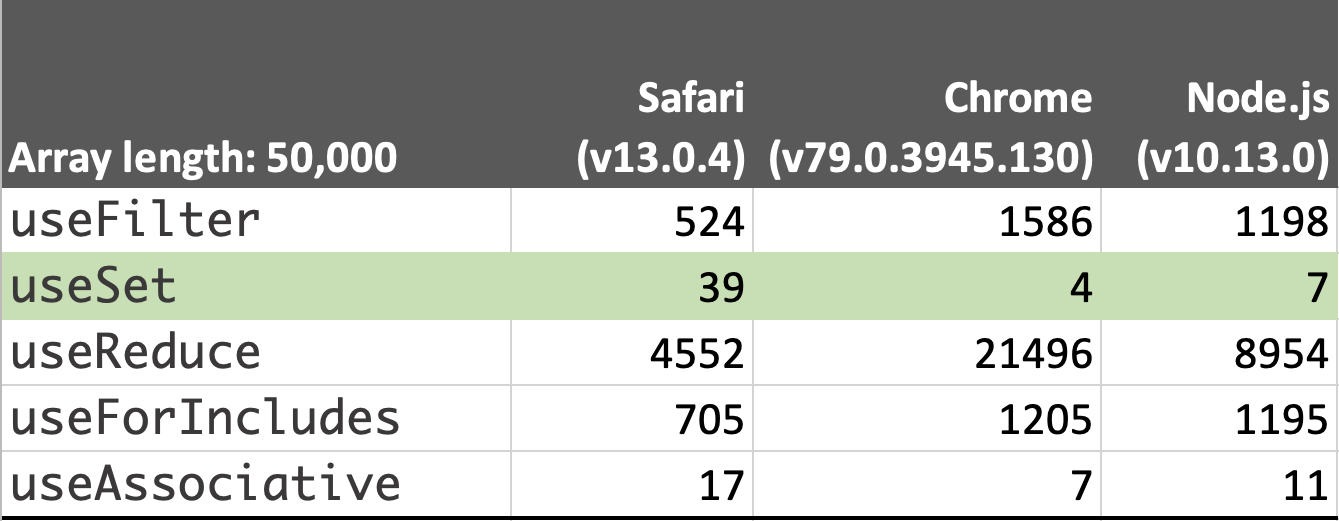
}, []); // 초기 Accumulator 는 빈 array 이다etc. 성능차이


(set을 사용하도록 하자...)
출처
