이벤트 버블링

이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미한다.
상위의 화면 요소란?
HTML 요소는 기본적으로 트리 구조를 갖는다. 여기서는 트리 구조상으로 한 단계 위에 있는 요소를 상위 요소라고 하며 body 태그를 최상위 요소라고 부를 수 있다.
<body>
<div class="one">
<div class="two">
<div class="three"></div>
</div>
</div>
</body>var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent);
});
function logEvent(event) {
console.log(event.currentTarget.className);
}위 코드는 세 개의 div 태그에 모두 클릭 이벤트를 등록하고 클릭했을 때 logEvent 함수를 실행시키는 코드다.
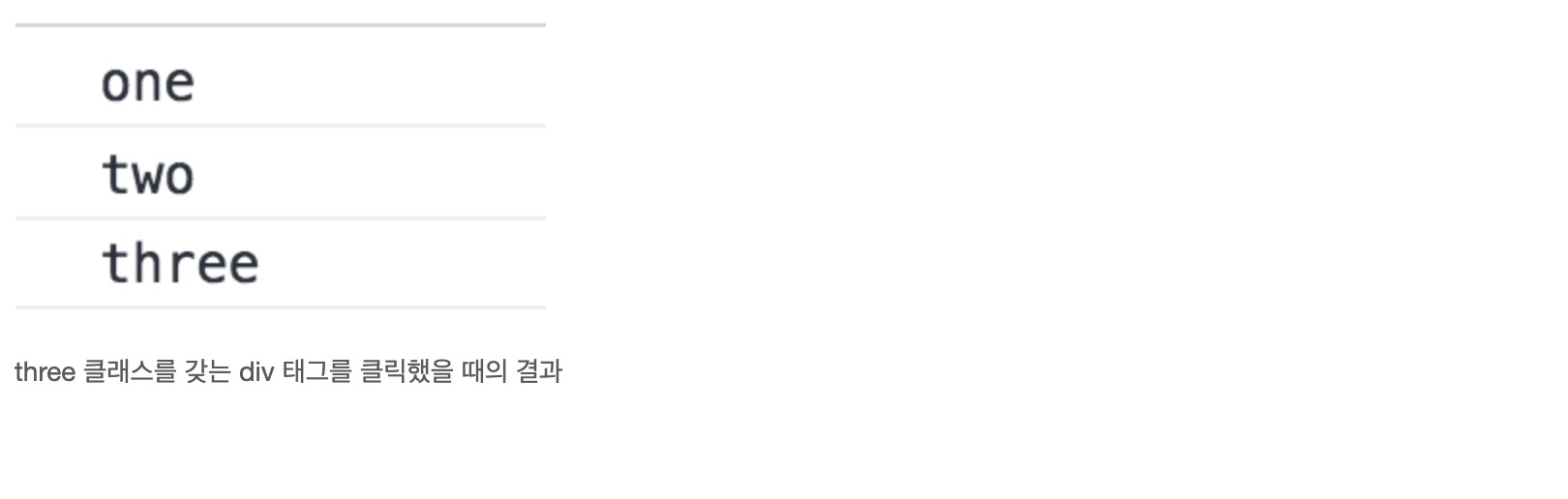
여기서 위 그림대로 div 태그 <div class="three"></div>를 클릭하면 아래와 같은 결과가 실행된다.

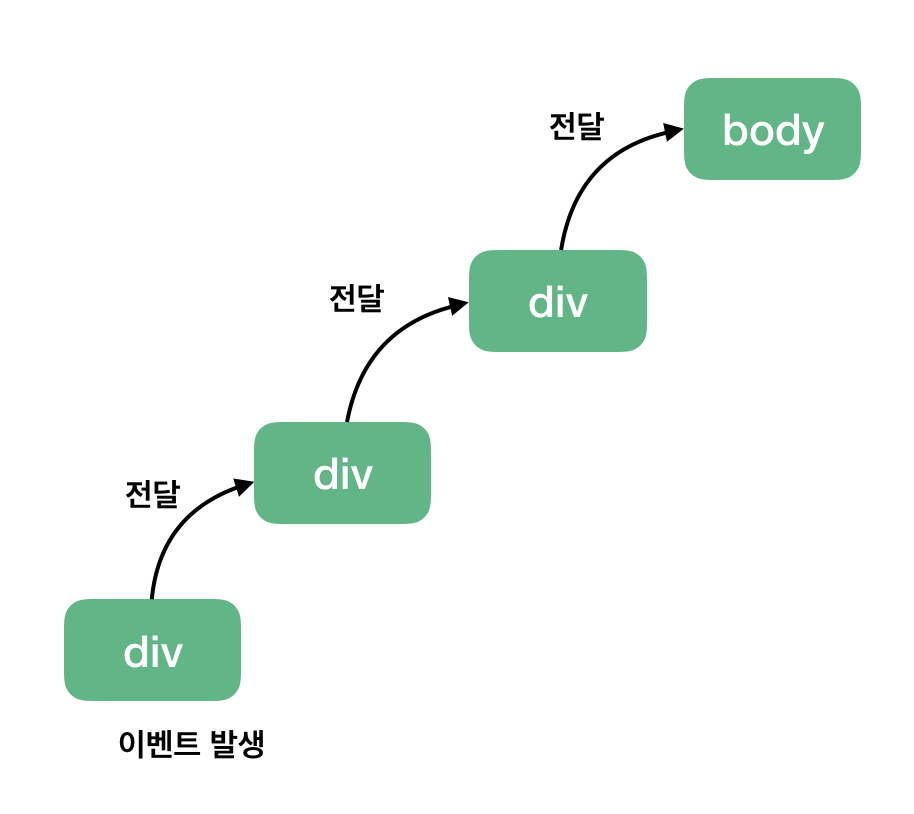
브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소가지 이벤트를 전파시킨다.
따라서, 클래스 명 three → two → one 순서로 div태그에 등록된 이벤트들이 실행됩니다.
주의점은 각 태그마다 이벤트가 등록되어 있기 때문에 상위 요소로 이벤트가 전달되는 것을 확인할 수 있는데, 만약 이벤트가 특정 div 태그에만 달려있다면 위와 같은 동작 결과는 확인할 수 없다.
이와 같이 하위에서 상위요소로의 이벤트 전파 방식을 이벤트 버블링(Event Bubbling)이라고 한다.
stopPropagation()
이를 해결하기 위해서 e.stopPropagation()를 사용했다.
해당 자식 요소에서만 이벤트를 발생시키고 부모 요소로까지 버블링되는 것을 막아주는 역할을 한다.
이벤트 캡쳐

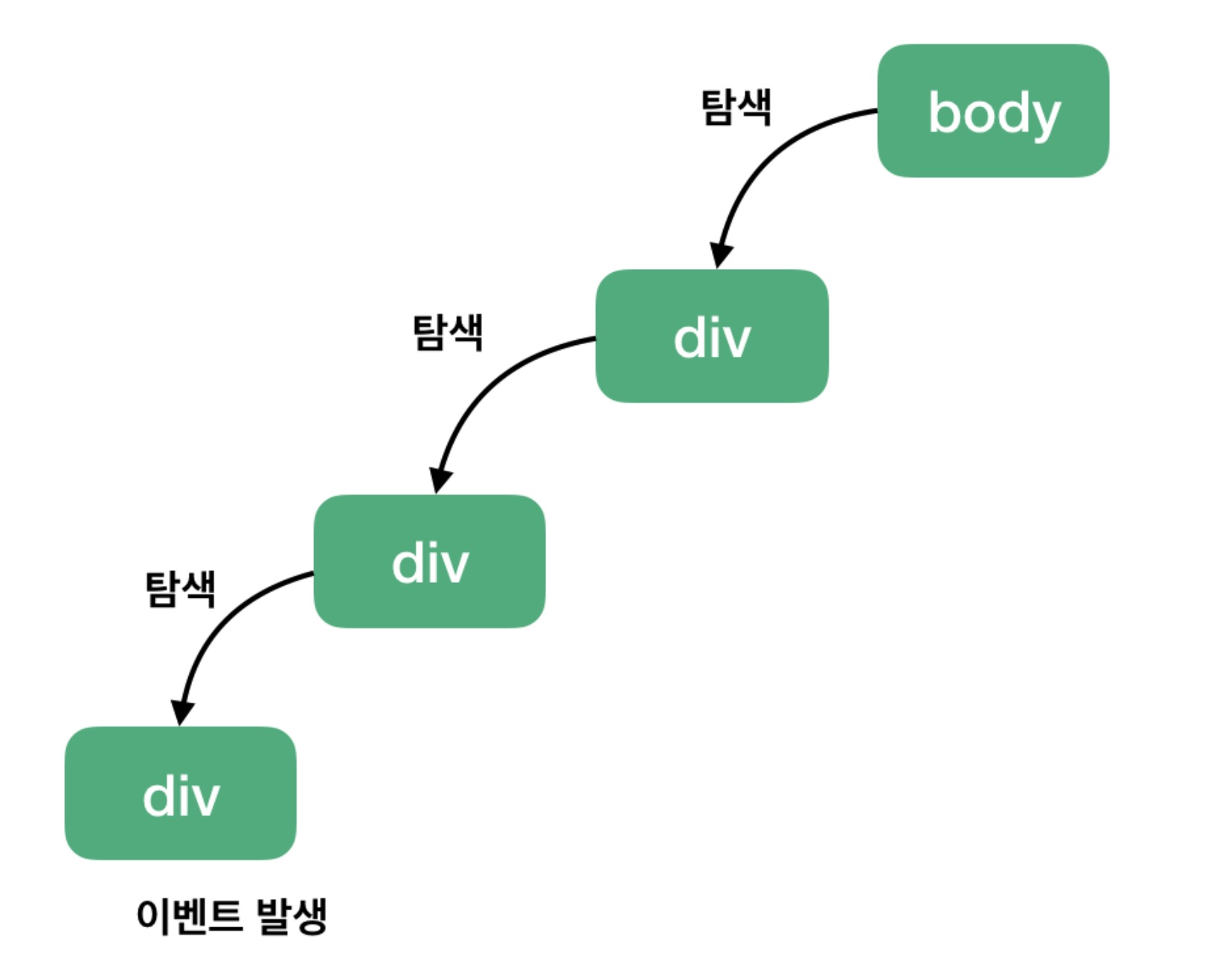
- 이벤트 캡쳐는 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식이다.
addEventListner()부분에 옵션으로capture: true를 주어 설정할 수 있다.
위 그림처럼 특정 이벤트가 발생했을 때 최상위 요소인 body 태그에서 해당 태그를 찾아 내려간다.
<body>
<div class="one">
<div class="two">
<div class="three"></div>
</div>
</div>
</body>var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent, {
capture: true // default 값은 false입니다.
});
});
function logEvent(event) {
console.log(event.currentTarget.className);
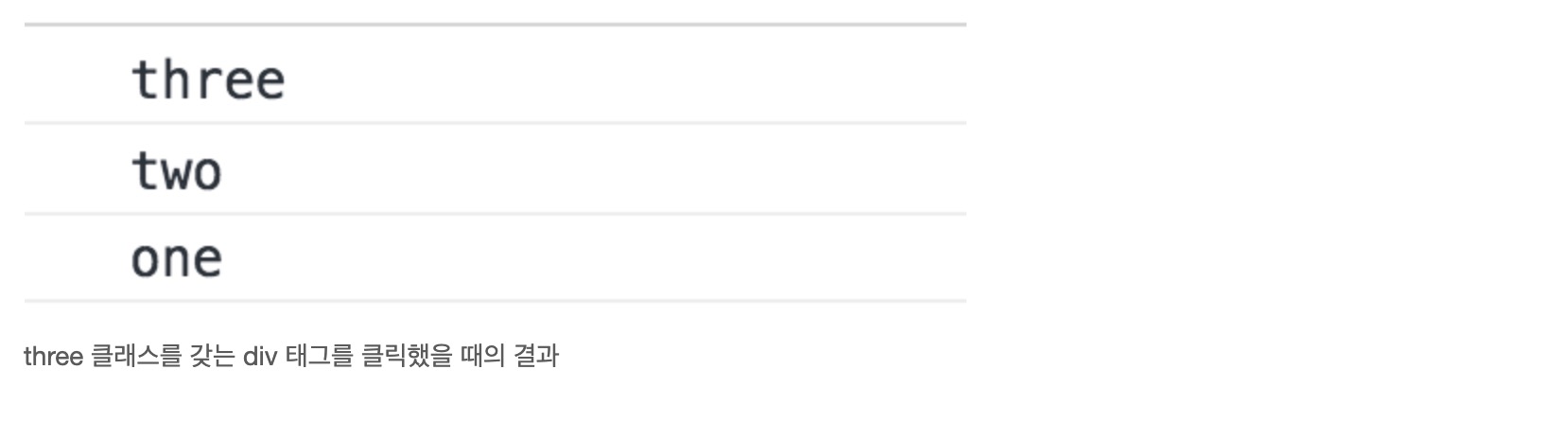
}동일하게 <div class="threee"></div>를 클릭해도 아래와 같은 결과가 나타난다.