요약
- forEach, map 배열 순회 후 내부 인자의 원소의 값을 가공하여 로직을 완성하는 메소드
- 차이점은 수정된 배열을 리턴(Return)하는지 여부가 있지만, 사용법에 따라 다르다.
- 새롭게 가공후 수정된 배열을 리턴 받을 때는 map 함수를 사용한다.
- 기존 배열을 가공하여 평균, 합산 등을 구할 때는 forEach 사용한다.
forEach 패턴
let date = [10, 15, 20, 25, 30];
let result = [];
//모든 원소의 값에서 -5 씩 감소시키기
date.forEach( x => {
result.push( x - 5)
});
// 결과 출력
console.log(result); // output [5, 10 ,15, 20, 25];let data = [10, 15, 20, 25, 30];
//모든 원소의 값에서 -5 감소
data.forEach( (val, idx, arr) => {
data[idx] = val - 5;
});
//결과 출력
//얕은 복사(Swallow Copy) 수행
console.log(data);얕은 복사(swallow Copy)수행되어 기존 배열이 수정된다. (사용에 주의)
map
let data = [10, 15, 20, 25, 30];
//모든 원소의 값에서 -5 감소 후 새로운 배열 반환
let result = data.map( x => {
return x -5
});
//결과 출력
console.log(result);filter
- filter : 콜백 함수에 지정된 조건에 맞는 요소를 새롭게 반환한다.
- 콜백함수의 인자는 순서대로 값(value), 인덱스(index), 원 배열(array)이다.
- 콜백 함수(callback) 3개 인자(x, idx, array)를 잘 확인해야 한다.
let data = [
{name: "jack", age: 20},
{name: "kevin", age: 16},
{name: "rick", age: 27},
{name: "marry", age: 21},
{name: "rilly", age: 19},
]
// age가 20 이상인 원소 추출(필터링)
let result = data.filter( x => {
return x.age >= 20
});
// 결과 출력
console.log(result);JavaScript - every, some
- every, some : 특정 조건을 만족하는지 배열 내부의 원소를 순회하면서 검사한다.
- 조건에 만족하면 True, 그 반대는 False를 리턴한다.
- 프로젝트 진행 중 배열 원소의 값에 대해서 검토가 필요한 경우 빈번하게 사용한다.
every
- 성능을 위해 조건을 만족하지 않는 값이 발견되면 그 즉시 순회가 중단된다.(Return False)
let data = [
{name: "jack", age: 20},
{name: "kevin", age: 16},
{name: "rick", age: 27},
{name: "marry", age: 21},
{name: "rilly", age: 19},
]
// 배열 내부 객체를 순회 - age >= 20 검사
// 내부 원소 모두 만족해야 True 출력
let result = date.every( x => {
return x.age >= 20
});
// 결과 출력
console.log(result);some
- 성능을 위해 조건을 만족하는 값이 발견되면 그 즉시 순회는 중단된다. -(Return True)
let data = [
{name: "jack", age: 20},
{name: "kevin", age: 16},
{name: "rick", age: 27},
{name: "marry", age: 21},
{name: "rilly", age: 19},
]
// 배열 내부 객체를 순회 - age >= 20 검사
// 내부 원소 한 개라도 만족 True 출력
let result = data.some( x => {
return x.age >= 20
});
// 결과 출력
console.log(result);reduce
- reduce : 이 함수는 Array 객체의 ProtoType에 정의되어 있는 고차 함수이다.
- 가장 중요한 특징은 배열의 값을 한 개로 감소시키는 특징 가지고 있다.
- map, filter, find 함수로 구현할 수 있는 기능은 모두 reduce 함수로 구현 가능하다.
- 두 번째 매개변수인 initialValue를 통해서 반환 값을 자유롭게 지정하여 유연하게 사용 가능하다.
arr.reduce(callback[, initialValue])
// 1. callback
// - previousValue : 마지막 콜백에서 반환된 값 또는 initialValue
// - currentValue : 현재 배열 내 처리되고 있는 요소
// - currentIndex : 현재 배열 내 처리되고 있는 요소의 인덱스
// - array : reduce 호출에 사용되는 원 배열
// 2. initialValue : callback의 첫 번째 인수의 값에 사용되는 값(default)
// reduce: initialValue가 없는 경우
// 총 loop 횟수는 5회
let arr = [12, 4, 19, 33, 86];
let some = arr.reduce((pre, value, idx, arr) => {
return pre + value;
});
console.log(sum); // 154
// reduce: initialValue가 있는 경우
let arr = [12, 4, 19, 33, 86];
let some = arr.reduce((pre, value, idx, arr) => {
return pre + value;
}, 0);
console.log(sum); // 154
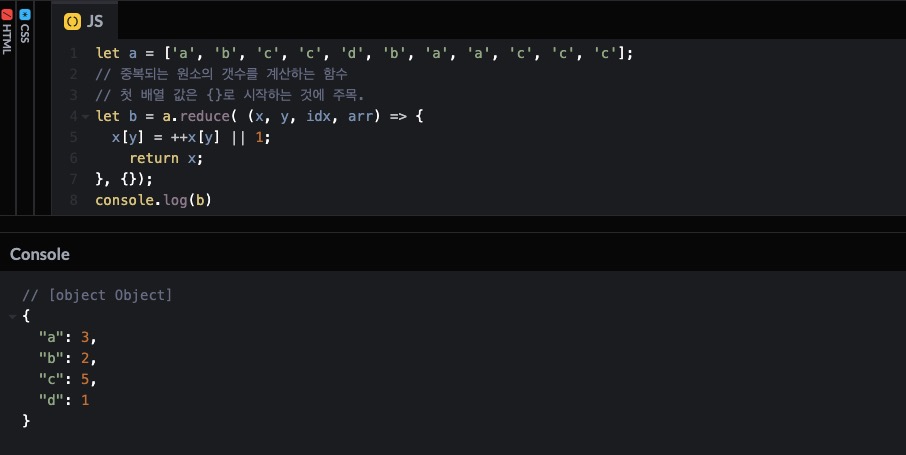
let a = ['a', 'b', 'c', 'c', 'd', 'b', 'a', 'a', 'c', 'c', 'c'];
// 중복되는 원소의 갯수를 계산하는 함수
// 첫 배열 값은 {}로 시작하는 것에 주목.
let b = a.reduce( (x, y, idx, arr) => {
x[y] = ++x[y] || 1;
return x;
}, {});
console.log(b)