새로운 개인 프로젝트를 시작하려 합니다.
프로젝트 시작 이유
이번 프로젝트는 그동안의 JavaScript를 학습하며 체득한 지식을 실전에 적용하기 위해 서비스를 만들어보려고 한다.
적용하려는 기술 Stack
1.React.js
React 라이브러리는 페이스북과 인스타그램에서 사용자 경험을 향상하기 위해 만든 라이브러리다.
리엑트의 핵심 개념인 Virtual DOM은 렌더링도 되지 않기 때문에 연산비용이 적다. 모든 변화를 Virtual DOM을 통해 묶고 이를 실제 DOM으로 전달해 브라우저 전체를 새로고침 하지 않고도 컨텐츠를 빠르게 변경할 수 있따.
리엑트를 사용하면 사용자와 상호작용할 수 있는 인터렉티브한 UI를 만들수 있다.
컴포넌트를 사용해서 효율적으로 재사용이 가능하고, 유지보수가 용이할 뿐만 아니라, 개발 생태계가 넓고 다양한 라이브러리를 효과적으로 사용가능하기 때문에 리엑트를 활용해 웹/앱 개발을 하는 추세가 확고하게 자리잡고 있다.
2. Test 코드를 이용해보자.
테스트 코드가 없다면 테스트를 일일이 해야한다. 기초적인 구성단계일때는 console.log와 같은 도구들을 이용해 몇번만 시도해 쉽게 테스트할 수 있지만, 코드의 구성이 복잡해지면 일일이 테스트하기 어렵다. 테스트 커버리지를 꼭 정용해보려고 한다.
3. CSR VS SSR
이는 프론트엔드 개발자로써 충분히 해야하는 고민이라 생각한다. 사용자의 입장에서 화면의 전환이 얼마나 깔끔한지, 로딩이 얼마나 빠른지 등의 UX가 편해야 웹/앱을 자주 사용할지 결정한다. 이러한 점에서는 CSR은 좋은 방식이다. 허나 SEO 측면에서는 SSR에 비해 아쉽다. 또한 웹/앱이 커질수록 컴포넌트들이 무수하게 많이 생성되기 때문에 상위 컴포넌트를 찾기가 힘들어진다.
다만, 이번에 구현해보려는 프로젝트에서는 복잡한 기능을 배재하고, 싱글페이지에서 구현가능하도록 만들것이디 때문에 CSR 방식으로 진행하려고 한다.
4. 서버
서버는 간단하게 Node.js를 이용할 것이고 DB는 몽고DB 서비스를 이용해 NoSQL 방식으로 진행할 예정이다.
서비스의 이유
최근 정용진 회장 등 유명인사들도 관심갖고 구매할 정도로 한정판 스니커즈 리셀 플랫폼이 각광받고 있다. 플랫폼을 이용하면, 실수요를 예측해 리셀 가격의 변동폭을 확인할 수 있기에 신발은 어느세 자산 가치를 갖게돼 투자상품으로도 각광받고 있다.
나도 이런 환경에 적응해 소소하지만, 일부 상품들을 플랫폼으로부터 구매해, 시세 변동 차익을 남기는 투자를 실행하고 있다.
K**** 어플에서 내가 구매한 자산에 대해 수익률을 간략하게 보여주지만, 수익실현한 항목에 대해서는 현재 시세를 반영하기 때문에 실제로 내가 실현한 수익을 보여주는 기능 등 보다 세밀한 항목에 대해 투자 상황을 트래킹할 수 있는 기능이 아쉬웠다.
때문에, '신발'이라는 자산 투자현황을 기록할 수 있는 웹 서비스를 기획해보려고 한다.
프로젝트의 이름은 슈게임이다. UI/UX에 중점을 두면서 개발하려 한다.
프로젝트 기획
기획해본 경험이 전무하기 때문에, 몇가지 블로그를 참조해 글을 작성했다.
1번 블로그의 조언을 참조해 기획한 것을 작성해보았다.
1. 무엇을 하는 서비스인가를 정의하라
'슈즈'라는 상품의 투자 현황을 쉽게 확인할 수 있는 사이트
비트코인 거래소 어플처럼 UI/UX가 직관적이고, 투자현황을 일목요연하게 조망할 수 있는 사이트를 만드는 것이 목적이다.
신발 가격을 연동하는 기준은 해외 거래 플랫폼의 STOCKX의 API를 이용할 것이다.
api 링크
개인 프로젝트이기 때문에 직접 거래소 기능을 구현해보진 못하겠지만, 일종의 가계부 역할을 할 수 있을거라고 기대한다.
2. 초간단 서비스 구도를 그려라
서비스의 뼈대를 그리는 단계입니다. 이 단계부터는 Mural을 이용했다.

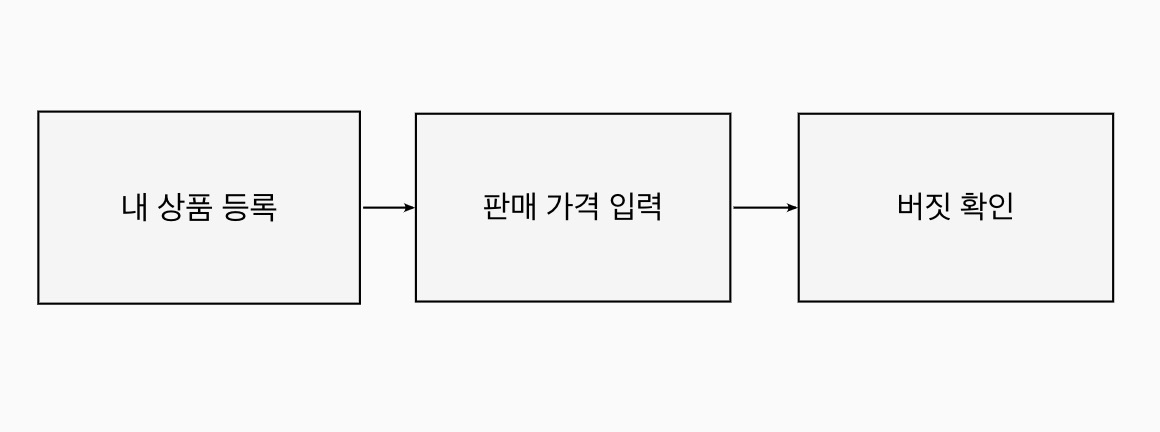
3. 사용자의 사용방식을 흐름도로 그려라

간단하게 그려보았다. 사실 사이트가 이렇게 구성될지 모르겠지만... 생각나는대로 필요해보이는 기능을 중점으로 구현하려했다.
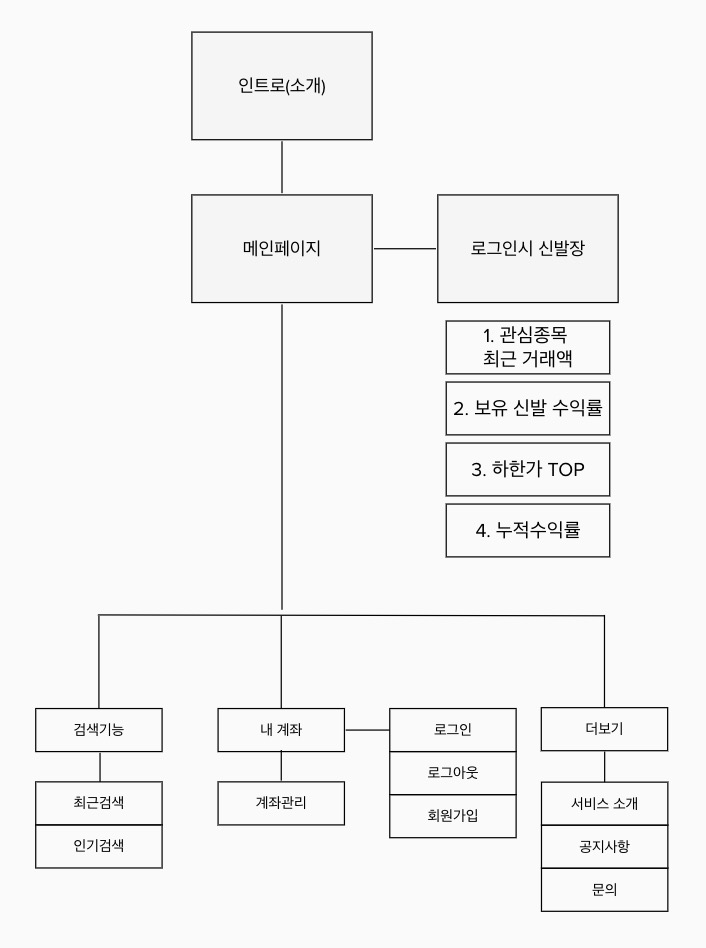
4. 사이트 맵을 만들어라
제일 중요하게 생각한 부분이다.
프론트엔드 개발자로서 화면구성이 제일 중요하기 때문이다.

5. UI 구성하기
무료 간단 UI툴인 Oven.io를 사용해서 UI를 구성해볼 예정이다.
