React로 상품들을 검색할수 있는 데이터 테이블 만들기
1단계 : UI를 컴포넌트 계층 구조로 나누기
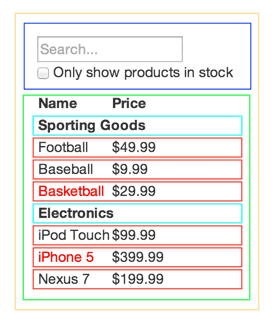
가장 먼저 할 일은 모든 컴포넌트(와 하위 컴포넌트)의 주변에 박스를 그리고 그 각각에 이름을 붙이는 것이다.
어떤 것이 컴포넌트가 되어야 할지 어떻게 알 수 있을까?
새로운 함수나 객체를 만들 때처럼 만들면 된다.
단일 책임 원칙
하나의 컴포넌트는 한 가지 일을 하는게 이상적이다. 하나의 컴포넌트가 커지게 된다면 이는 보다 작은 하위 컴포넌트로 분리되어야 한다.
주로 JSON 데이터를 유저에게 보여주기 때문에, 데이터 모델이 적절하게 만들어졌다면 UI(컴포넌트 구조)가 잘 연결될 것이다. 이는 UI와 데이터 모델이 같은 인포메이션 아키텍쳐를 가지는 경향이 있기 때문이다.
고로, 각 컴포넌트가 데이터 모델의 한 조각을 나타내도록 분리해주어야 한다.

- FilterableProductTable(노란색): 예시 전체를 포괄한다.
- SearchBar(파란색): 모든 유저의 입력(user input) 을 받는다.
- ProductTable(연두색): 유저의 입력(user input)을 기반으로 데이터 콜렉션(data collection)을 필터링 해서 보여준다.
- ProductCategoryRow(하늘색): 각 카테고리(category)의 헤더를 보여준다.
- ProductRow(빨강색): 각각의 제품(product)에 해당하는 행을 보여준다.
ProductTable을 보면 "Name"과 "Price"레이블을 포함한 테이블 헤더만들 가진 컴포넌트는 없다. 이같은 경우, 데이터를 위한 독립된 컴포넌트를 생성할지 생성하지 않을지는 선택이다.
이를 꼐층 구조로 나열해보면 다음과 같다.
- FilterableProductTable
- SearchBar
- ProductTable
- ProductCategoryRow
- ProductRow
2단계: React로 정적인 버전 만들기
정적 버전을 만들기 위해 state를 사용하지 않는다. state는 오직 상호작용을 위해, 즉 시간이 지남에 따라 데이터가 바뀌는 것에 사용한다.
앱을 만들 때 하향식이나 상향식으로 만들 수 있다. 다시 말해 계층 구조의 상층부에 있는 컴포넌트부터 만들거나 하층부에 있는 컴포넌트부터 만들 수도 있다. 간단한 예시에서는 보통 하향식으로 만드는게 쉽지만 프로젝트가 커지면 상향식으로 만들고 테스트를 작성하면서 개발하기가 더 쉽다.
이 단계가 끝나면 데이터 렌더링을 위해 만들어진 재사용 가능한 컴포넌트들의 라이브러리를 가지게 된다. 현재는 앱의 정적 버전이기 때문에 컴포넌트는 render()메서드만 가지고 있을 것이다. 계층 구조의 최상단 컴포넌트는 prop으로 데이터 모델을 받는다. 데이터 모델이 변경되면 ReactDOM.render()를 다시 호출해서 UI가 업데이트 된다.
React의 단방향 데이터 흐름(one-way data flow)는 모든것을 모듈화하고 빠르게 만들어준다.
3단계: UI state에 대한 최소한의(하지만 완전한) 표현 찾아내기
UI를 상호작용하게 만들려면 기반 데이터 모델을 변경할 수 있는 방법이 있어야 한다.
이를 React는 state를 통해 변경한다.
애플리케이션을 올바르게 만들기 위해서는 애플리케이션에서 필요로 하는 변경 가능한 state의 최소 집합을 생각해보아야 한다. 여기서 핵심은 중복배제원칙이다.
중복배제(Don't repeat yourSelf; DRY)는 소프트웨어 개발 원리의 하나로, 모든 형태의 정보 중복을 지양하는 원리이다. 특히, 다층 구조 시스템에서 유용하다. 중복배제 원리는 한마디로 "모든 지식은 시스템 내에서 유일하고 중복이 없으며 권이있는 표상만을 가진다"로 기술할 수 있다.
어플리케이션이 필요로 하는 가장 최소한의 state를 찾고 이를 통해 나머지 모든 것들이 필요에 따라 그때 그때 계산되도록 만들어야 한다. 예를 들어 TODO리스트를 만든다고 하면, TODO아이템을 저장하는 배열만 유지하고 TODO아이템의 개수를 표현하는 state를 별도로 만든다. TODO 갯수를 렌더링해야한다면 TODO아이탬 배열의 길이를 가져오면 된다.
예시 어플리케이션 내 데이터들은 다음과 같은 데이터를 가지고 있다.
- 제품의 원본 목록
- 유저가 입력한 검색어
- 체크박스의 값
- 필터링된 제품들의 목록
각 데이터에 대해 아래의 세 가지 질문을 통해 결정할 수 있다.
1. 부모로부터 props를 통해 전달되는가 그렇다면 state가 아니다
2. 시간이 지나도 변하지 않는다. 그렇다면 확실히 state가 아니다.
3. 컴포넌트 안의 다른 state나 props를 가지고 계산가능한가? 그렇다면state가 아니다.
젶무의 원본 목록은 props를 통해 전달되므로 state가 아니다. 검색어와 체크박스는 state로 볼 수 있는데 시간이 지남에 따라 변하기도 하면서 다른 것들로부터 계산될 수 없기 때문이다. 그리고 마지막으로 필터링된 목록은 state가 아니다. 제품의 원본 목록과 검색어, 체크박스의 값을 조합해서 계산해낼 수 있기 때문이다.
결과적으로 애플리케이션은 다음과 같은 state를 가진다.
- 유저가 입력한 검색어
- 체크박스의 값
4단계:state가 어디에 있어야 할지 찾기
이제 앱에서 최소한으로 필요한 state가 뭔지 찾아냈다. 다음으로는 어떤 컴포넌트가 state를 변경하거나 소유할지 찾아야 한다.
React는 항상 컴포넌트 계층구조를 따라 아래로 내려가는 단방향 데이터 흐름을 따른다. 어떤 컴포넌트가 어떤 state를 가져야 하는지 바로결정하기 어려울 수있다.
컴포넌트와 state 관계 짓기
-
state를 기반으로 렌더링하는 모든 컴포넌트를 찾는다.
-
공통 소유 컴포넌트 (common owner component)를 찾는다.(계층 구조 내에서 특정 state가 있어야 하는 모든 컴포넌트들의 상위에 있는 하나의 컴포넌트)
-
공통 혹은 더 상위에 있는 컴포넌트가 state를 가져야 한다.
-
state를 소유할 적절한 컴포넌트를 찾지 못했다면, state를 소유하는 컴포넌트를 하나 만들어서 공통 오너 컴포넌트의 상위 계층에 추가한다.
-
productTable은 state에 의존한 상품 리스트의 필터링해야하고, SearchBar는 검색어와 체크박스의 상태를 표시해주어야 한다.
-
공통 소유 컴포넌트는 FilterableProductTable이다.
-
의미상으로도 FilterableProductTable이 검색어와 체크박스의 체크 여부를 가지는 것이 타당하다.
state를 FilterableProductTable에 두기로 했다.
먼저 인스턴스 속성인
this.table = {
filterText: "", inStockOnly: false}FilterableProductTable의 constructor에 추가해 어플리케이션의 초기 상태를 반영한다.
그리고 나서 filterText와 inStockOnly를 ProductTable와 SearchBar에 prop으로 전달한다. 마지막으로 이 props를 사용하여 ProductTable의 행을 정렬하고 SearchBar의 폼 필드 값을 설정한다.
5단계: 역방향 데이터 흐름 추가하기
사용자가 폼을 변경할 때마다 사용자의 입력을 반영할 수 있도록 state를 업데이트 하기를 원한다. 컴포넌트는 그 자신의 state만 변경할 수 있기 때문에, FilterableProductTable은 SearchBar에 콜백을 넘겨서 state가 업데이트 되어야 할때마다 호출되도록 할 것이다.
이제 input에 onChange 이벤트를 사용해서 알림을 받을 수 있다.
FilterableProductTable에서 전달된 콜백은 setState()를 호출하고 앱이 업데이트 될 것이다.
