리액트는 현재 굉장히 핫한 라이브러리 중 하나이다.
페이스북이 사용자 UI구축을 위해 만든 라이브러리인 리액트는 오직 사용자의 View에만 초점을 맞추고 있다. 그래서 Routing같은 기술이 리액트 자체에는 들어가 있지 않다. 하지만 개발자들이 여러 가지 리액트에 필요한 것들을 만들어 놓아 사실상 프레임워크 위치에 있다고 해도 무방하다.
리액트는 3가지 대표적인 특징을 가지고 있다.
1.JSX 문법
JSX는 자바스크립트 안에서 HTML 문법을 사용해서 view를 구성할 수 있게 도와주는 자바스크립트 문법으로, 리액트 개발에 엄청난 도움을 준다.
2. Component 기반
리액트는 컴포넌트 기반 라이브러리인데, 컴포넌트 기반이라 함은 기존의 웹 페이지를 작성할 떄처럼 하나의 HTML 코드를 집어넣고 하는 것이 아닌, 여러 부분을 분할 해서 코드의 재사용성과 유지보수성을 증가시켜 준다.
컴포넌트 기반인 React로 개발을 하면 HTML 코드를 부분 부분 파일로 담아서 어떤 부분을 수정해야 한다고 하면, 그 부분의 파일만 수정하면 된다.
3. Virtual DOM
가상 돔은 기존 DOM의 한계를 탈피하기 위해서 나온 대안이다.
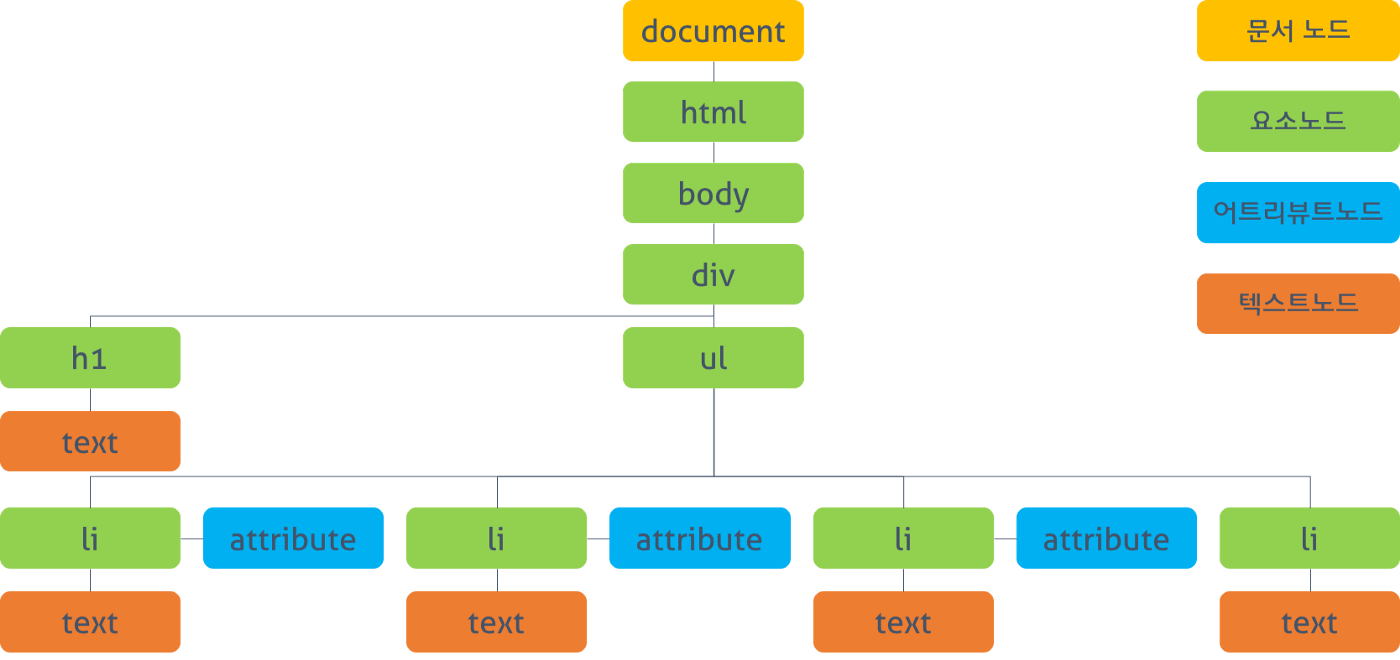
DOM이란? Document Object Model, 문서 객체 모델이다. 우리가 사용하는 HTML 단위 하나하나를 객체로 생각한 모델이라고 생각하면 좋다.
DOM의 구조는 트리구조로 되어 있다. HTML 구조와 같다. 만약 프로그래머가 어떤 DOM의 요소를 하나 수정하는 함수를 만들고 실행시킬때, 렌더트리를 재생성하면 모든 요소들의 스타일이 다시 계산된다.(레이아웃을 만들고, 페인팅을 하는 과정이 다시 반복..)
복잡한 SPA 개발을 통해서 DOM의 요소를 굉장히 많이 수정할때, 불필요한 연산이 매번 발생하게 된다. 이러한 문제를 해결하기 위해 Virtual Dom(가상 DOM)이 등장하였다. DOM 자체가 추상화 개념인데, 거기에 한번 더 추상화를 한 것이 가상 DOM이다.
가상 돔은 변화를 가상 돔에서 미리 인지해 변화시킨다. 이 작업은 실제 DOM이 아니기 때문에 렌더링도 되지 않고 연산 비용이 비교적 실제 DOM보다는 적다. 가상 DOM의 변화를 마지막에 실제 DOM에게 던져주어, 모든 변화를 한번에 렌더링되게 한다.
가상 돔은 바뀌지 않은 부분과 바뀐 부분을 자동으로 감지해서 업데이트 시켜준다.
또한 변경하려는 DOM이 변경되었는지, 변경되지 않았는지에 대한 각 동기화 정보를 알고 있을 필요가 없다. 동시에 하나로 묶어 작업해주기 때문이다.
결론적으로 가상 DOM을 사용하는 이유는, 실제 DOM을 직접 변경할 수는 있지만, 그 작업이 굉장히 메모리 낭비가 많이 드는 일이기 때문에, 가상 돔에서 미리 최적화를 한 번 해주기 때문이다.