
타입스크립트란?

쉽게 말해 자바스크립트의 타입 부분을 강화한 업그레이드 버전이라고 할 수 있다.

자바스크립트는 자료의 타입을 변환해주는 다이나믹 타이핑이 가능한데, 이러한 편리성이 코드를 만 줄 이상 넘어가는 실무단계에서는 도리어 불편을 주기도 한다.

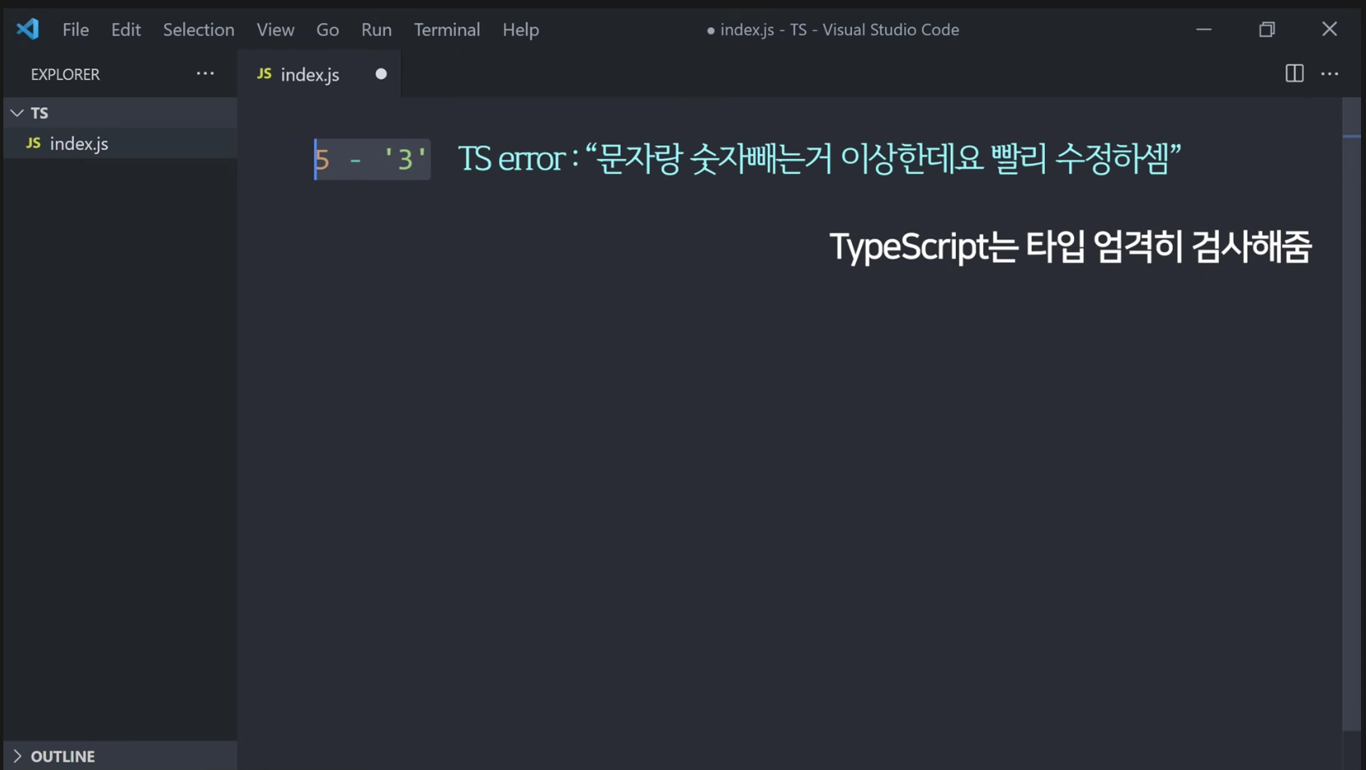
타입스크립트는 자바스크립트의 유연성을 덜고, 엄격하게 타입을 지정함으로써 오류를 줄일 수 있다.

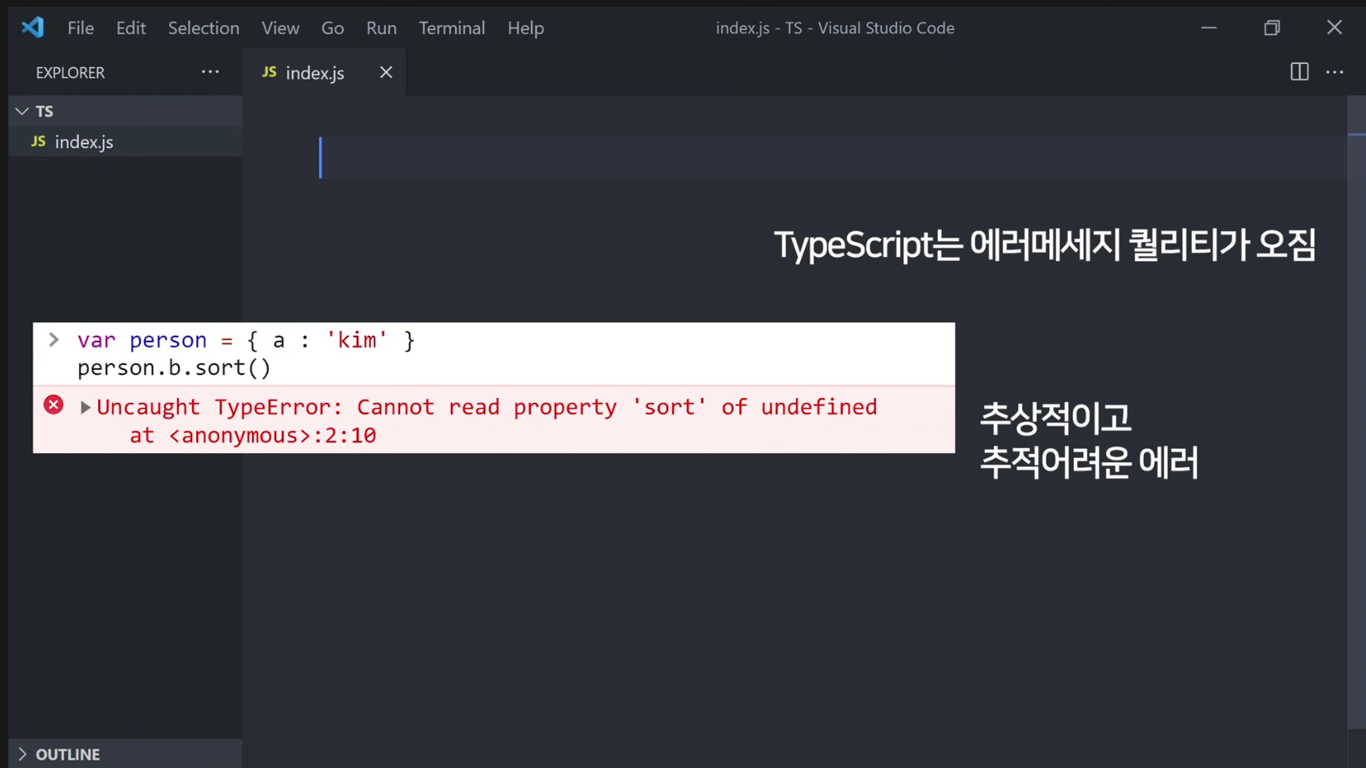
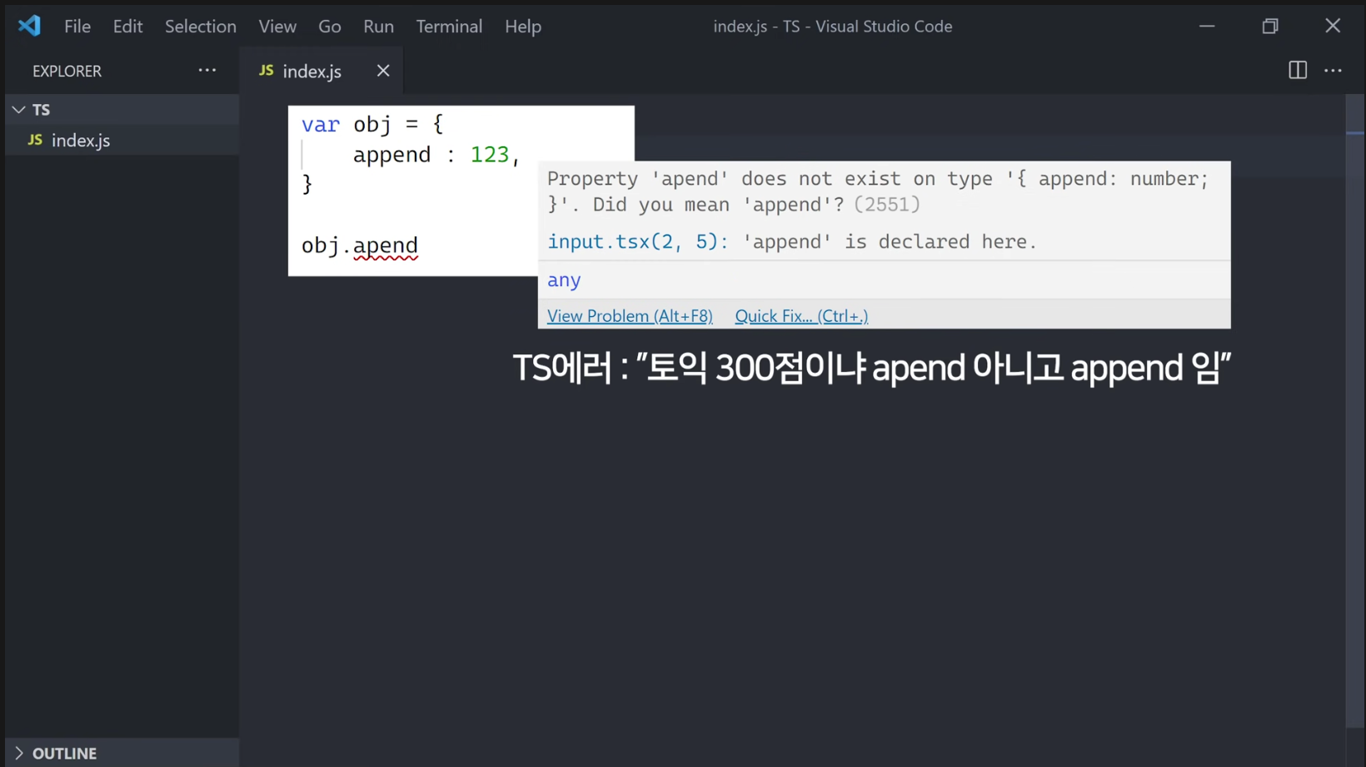
자바스크립트의 추상적인 에러메시지도 타입스크립트에서는

굉장히 구체적이기 때문에 에러핸들링이 쉬워진다. (토익점수 ㅎㅎ..)

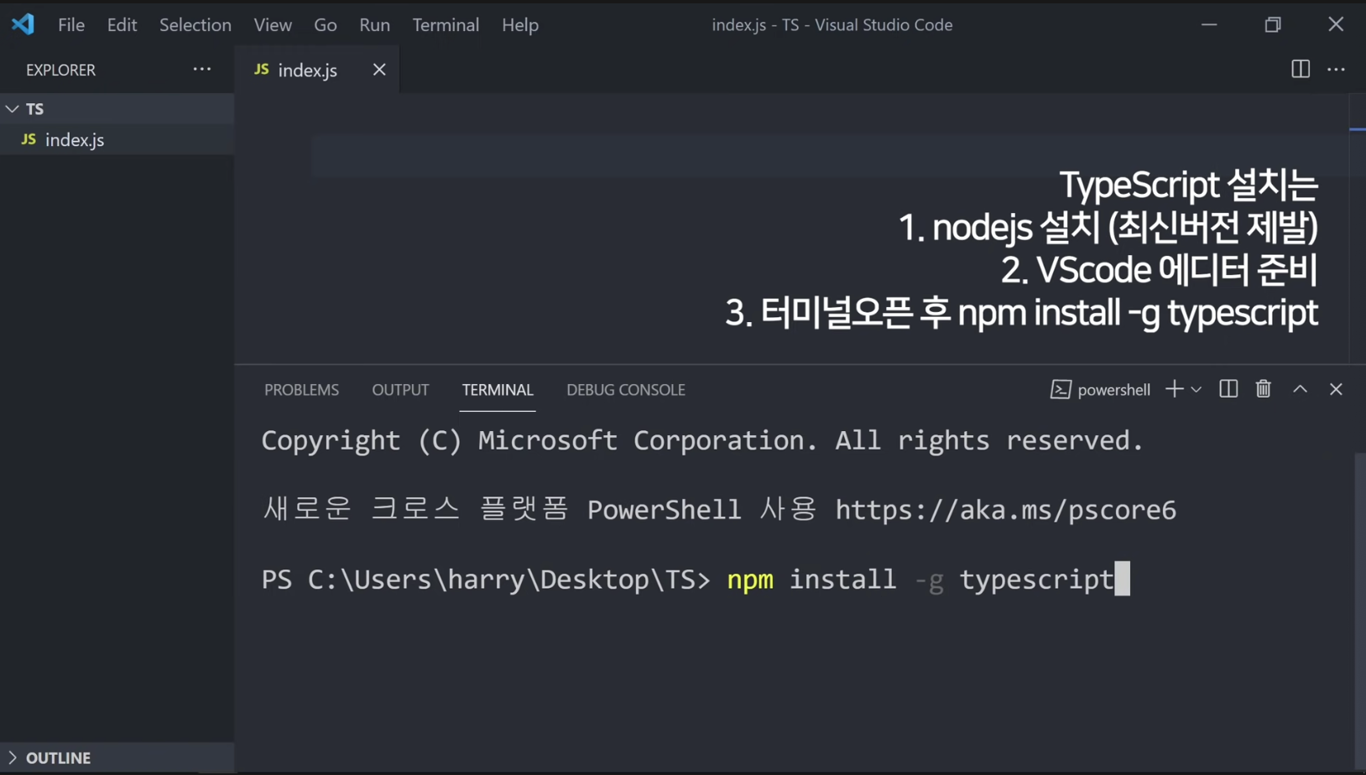
타입스크립트 설치는 간단하지만, 노드js는 반드시 최신 버전으로 설치돼 있어야 한다. (주된 에러의 원인)

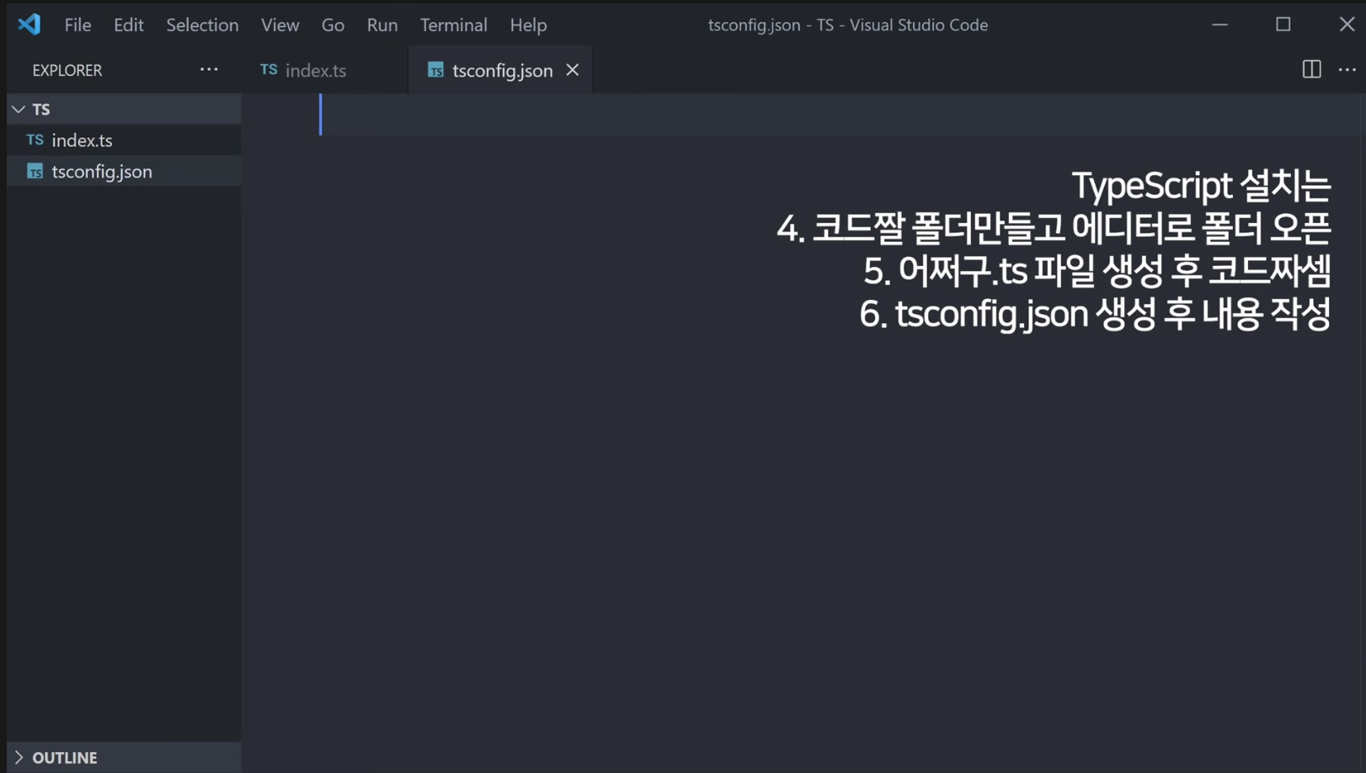
파일의 확장자로 .ts를 사용한다.

프로젝트 루트 디렉토리에 tsconfig.json을 생성한다.
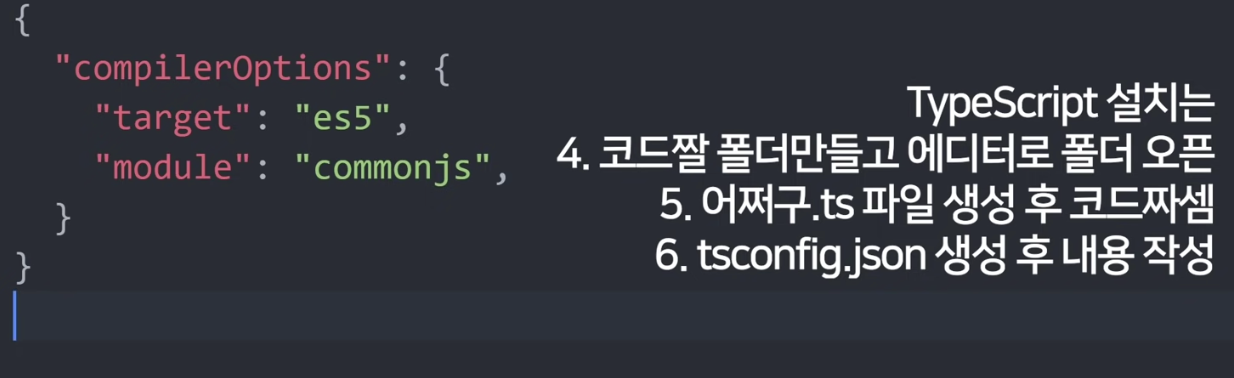
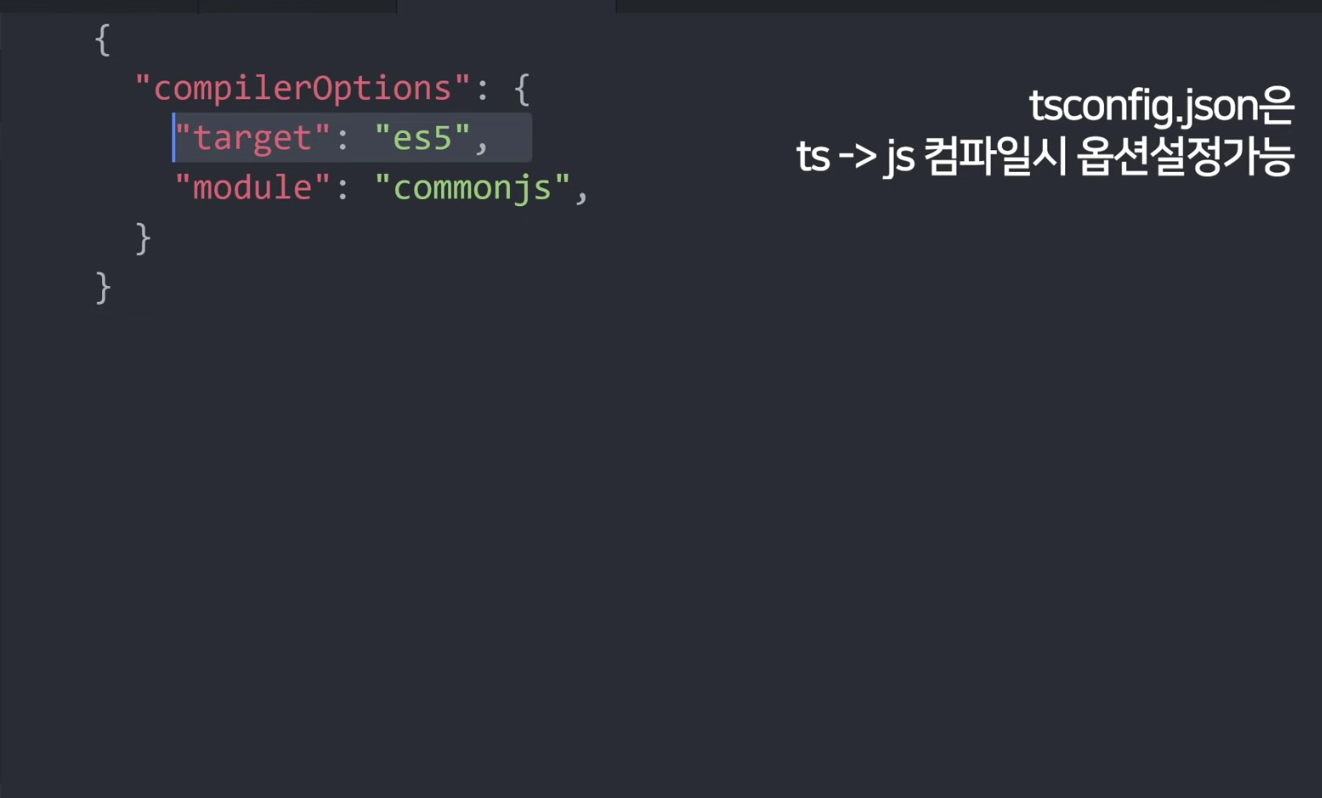
tsconfig.json

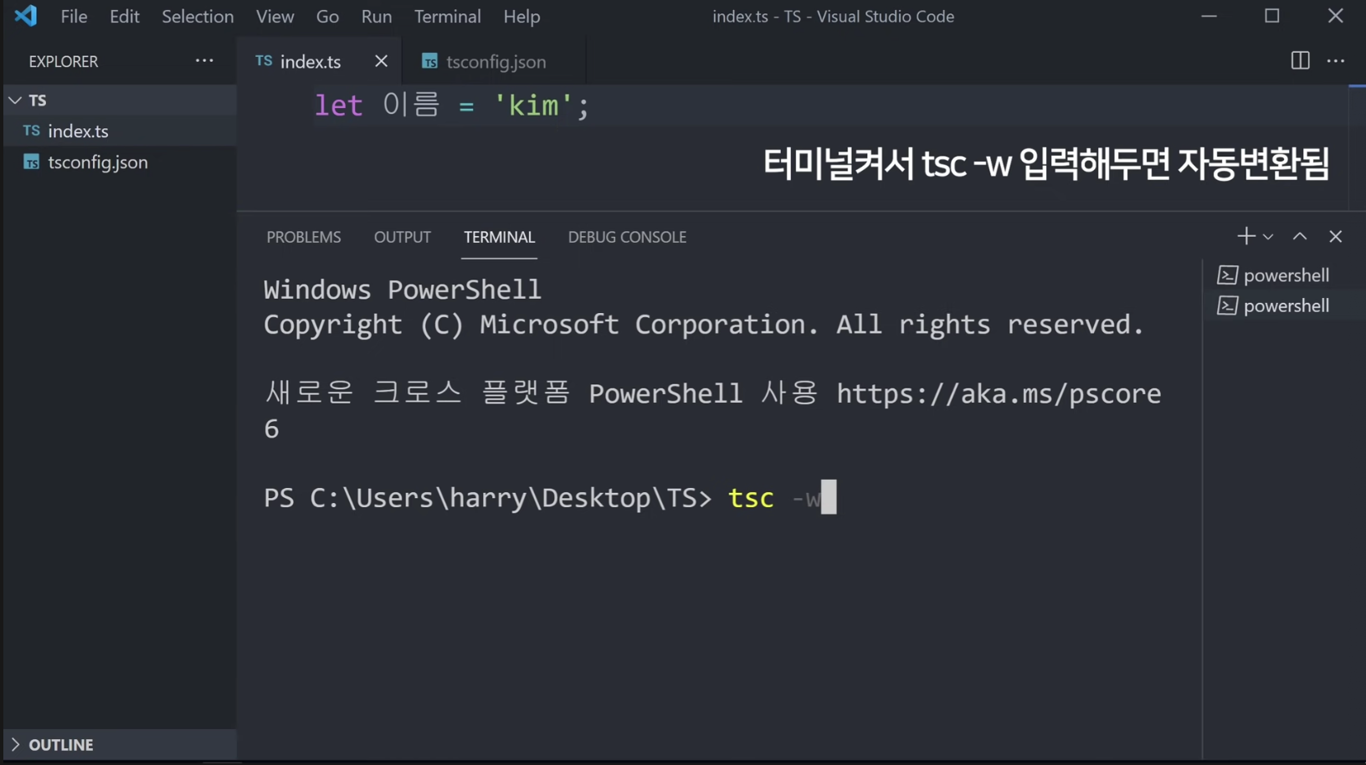
브라우저는 타입스크립트가 아닌 자바스크립트 파일을 읽는다. 때문에 파일 변환이 필요하다.

터미널에서 tsc-w를 입력하면 자동으로 트랜스파일링을 진행한다. 에디터가 종료되기 전까지 다른 세팅이 없다면 계속 작동한다.

컴파일링 옵션을 설정은 루트 디렉토리에 위치한 파일에 설정할 수 있다. (잊지말자)
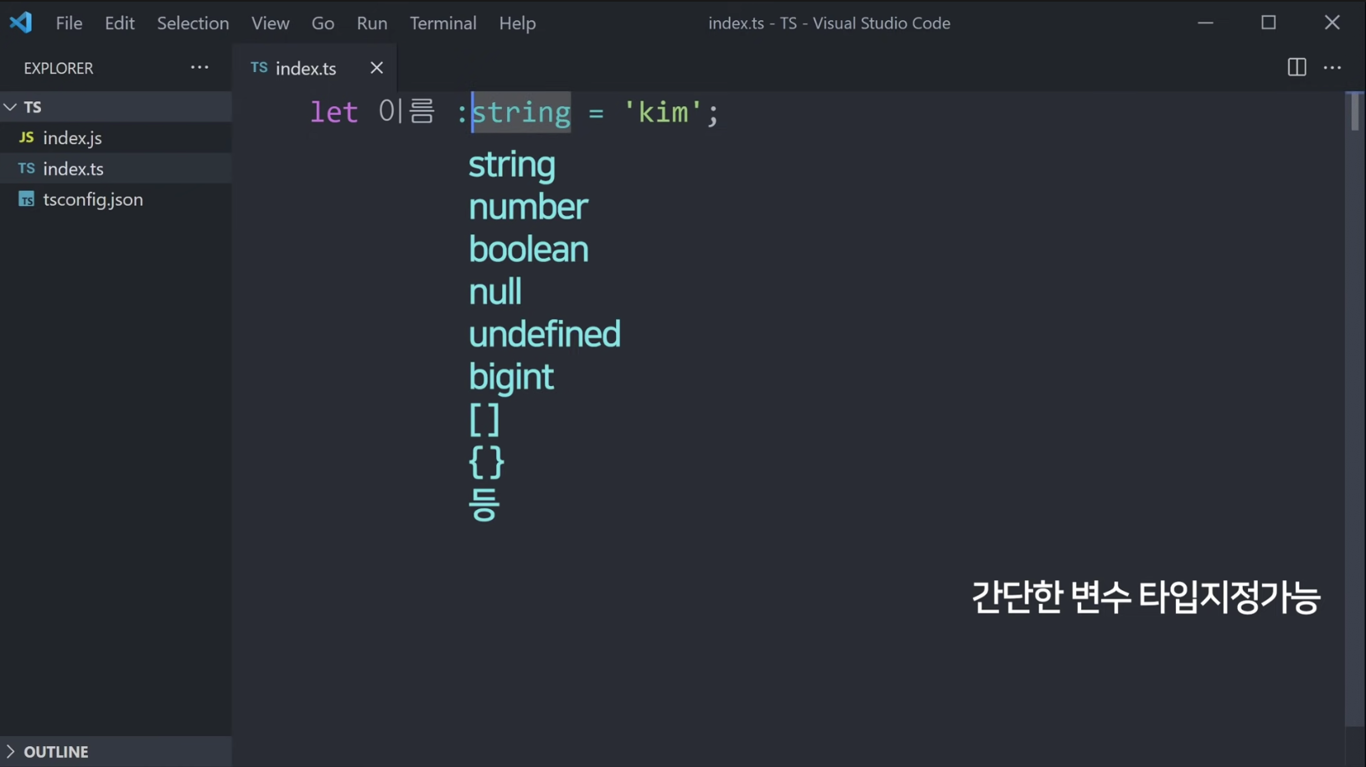
타입 지정 문법

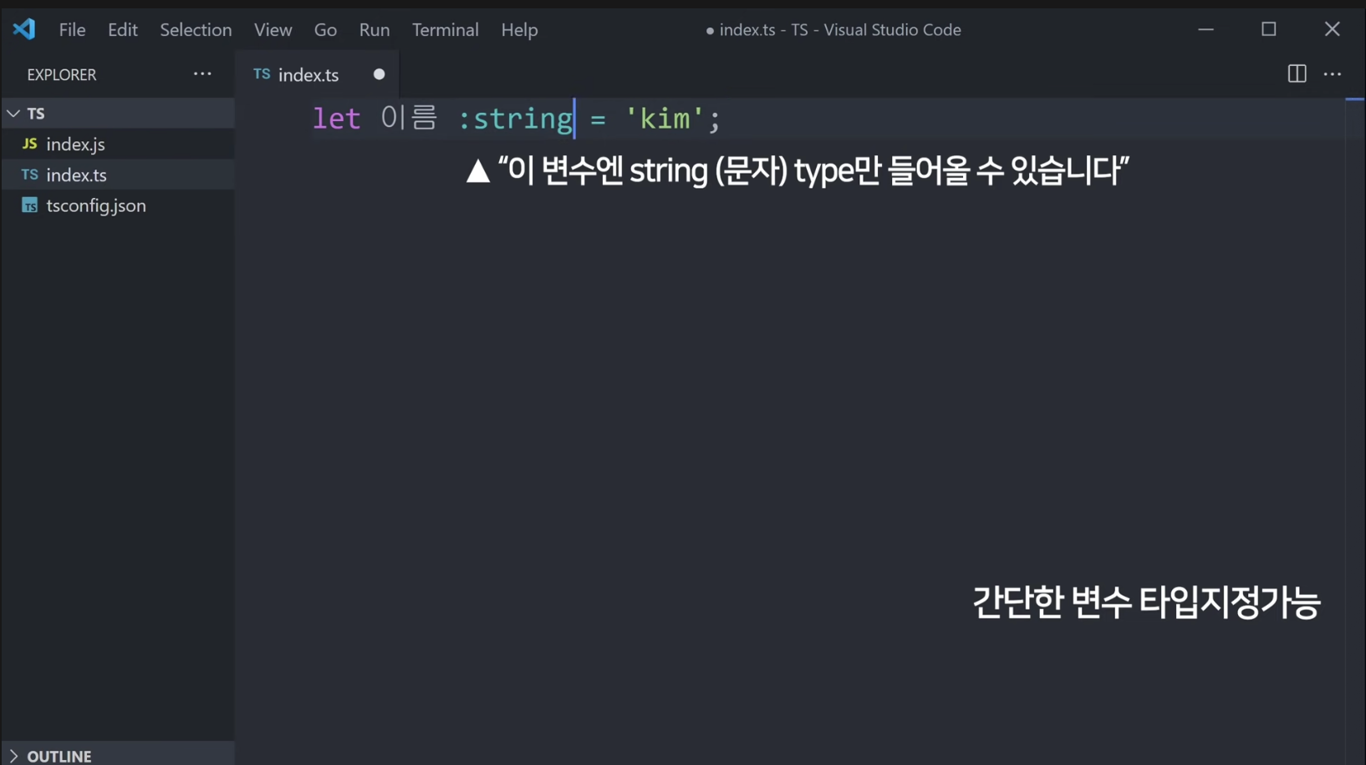
타입은 다양하게 지정할 수 있다. 만약 string으로 타입을 지정했다면,

변수로 문자열만 들어올 수 있다.

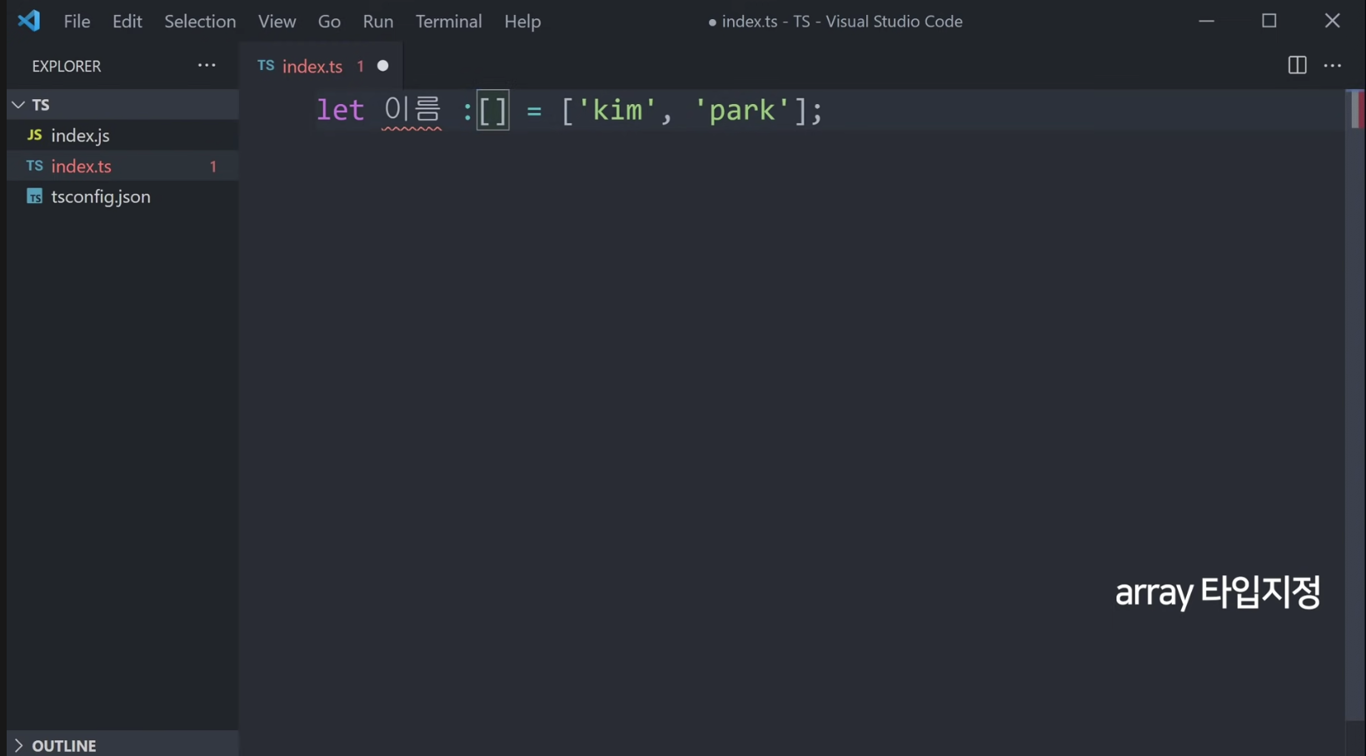
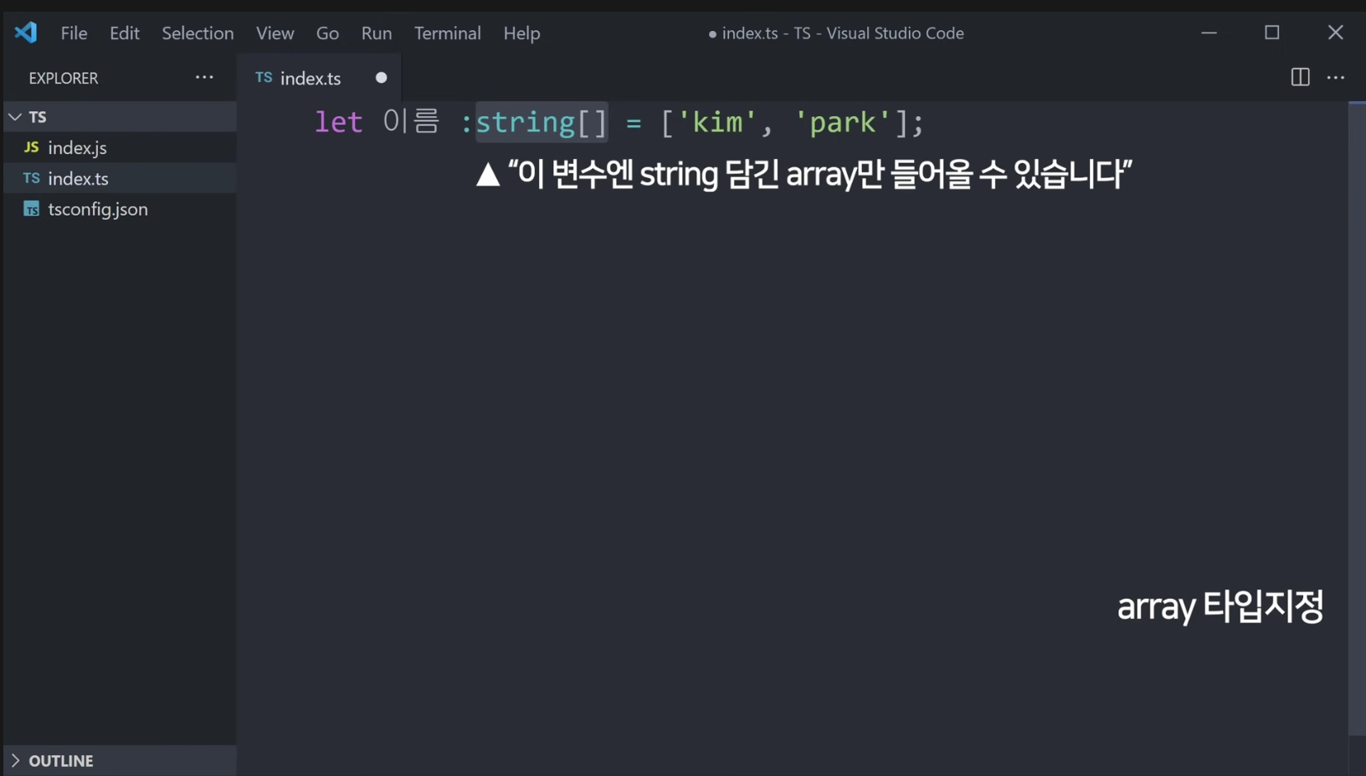
배열은 문자 ‘array’가 아니라 대괄호([])를 사용한다.

배열의 개별 요소에 대해서도 타입을 지정할 수 있다.

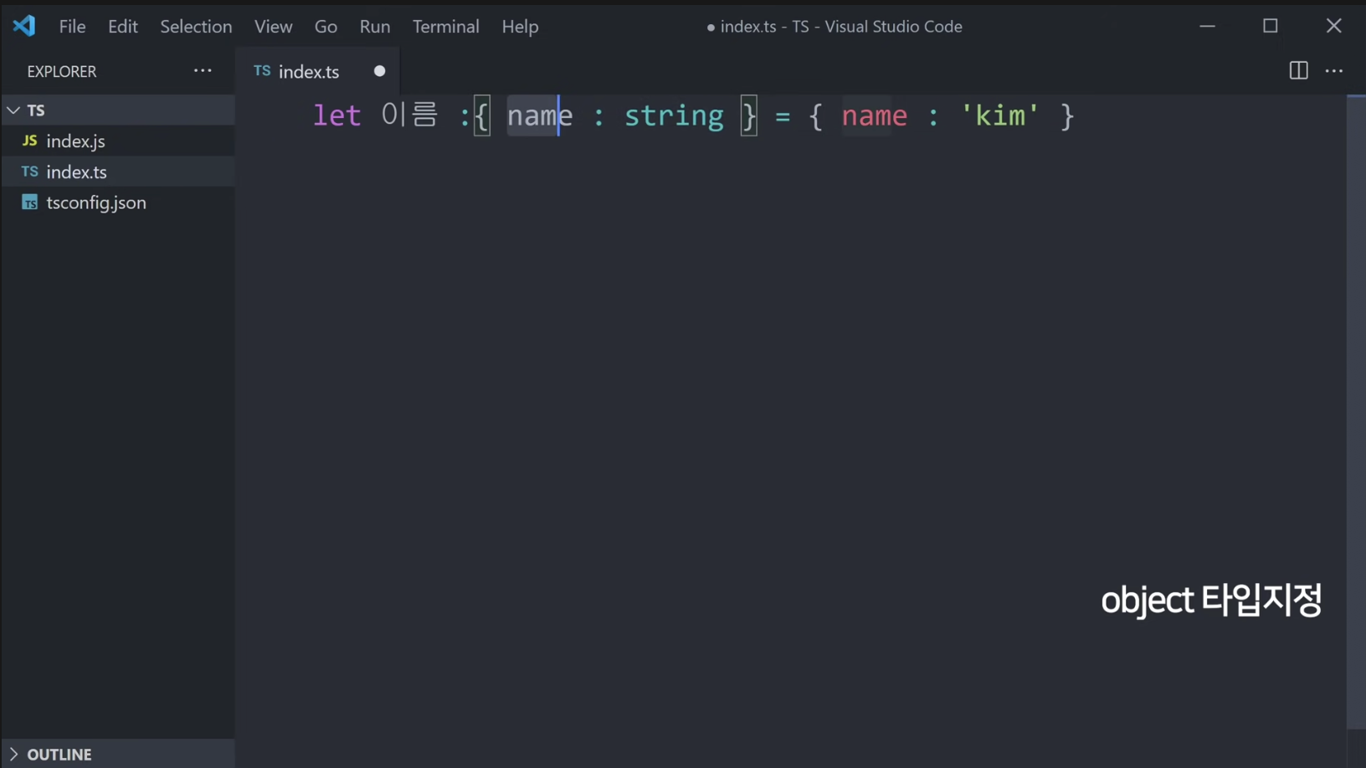
객체도 배열처럼 타입을 지정할 수 있다.

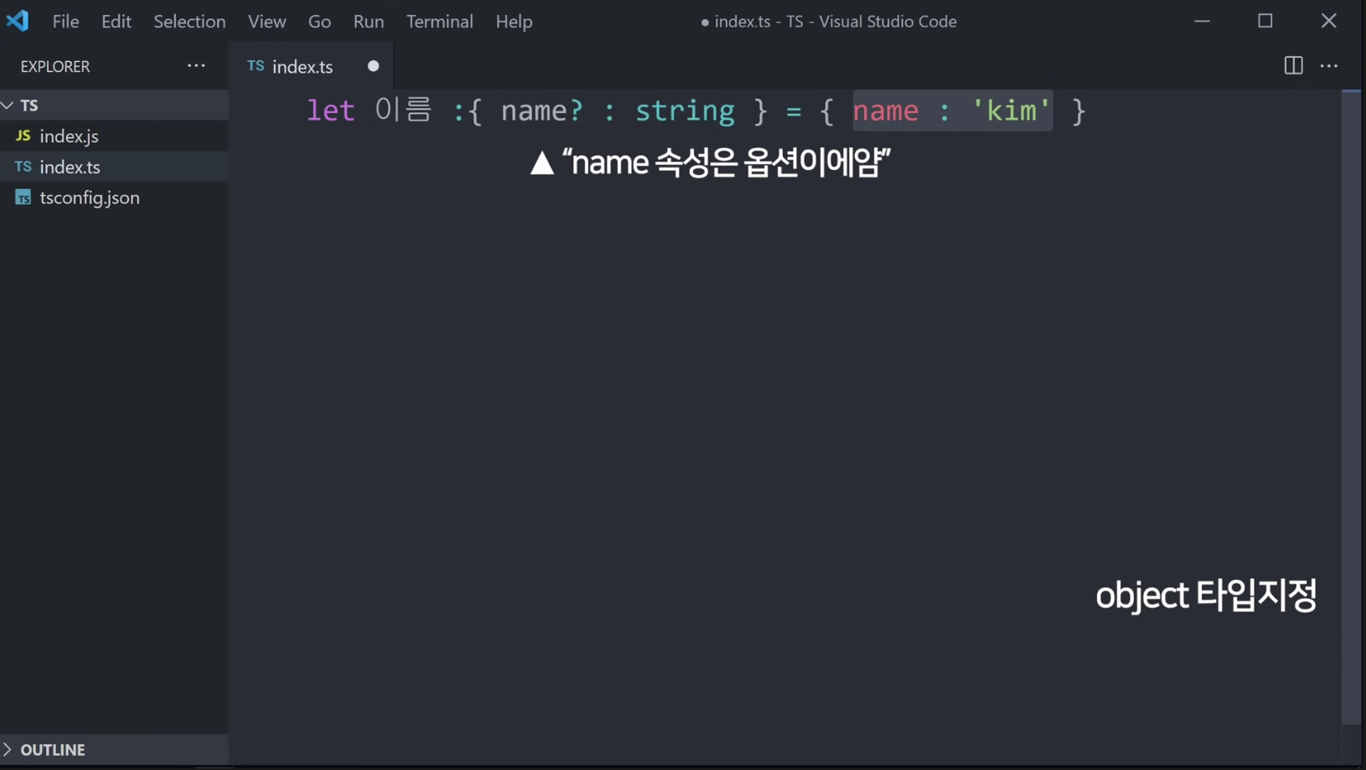
optional 속성은 ? 을 이용해서 지정할 수 있다.

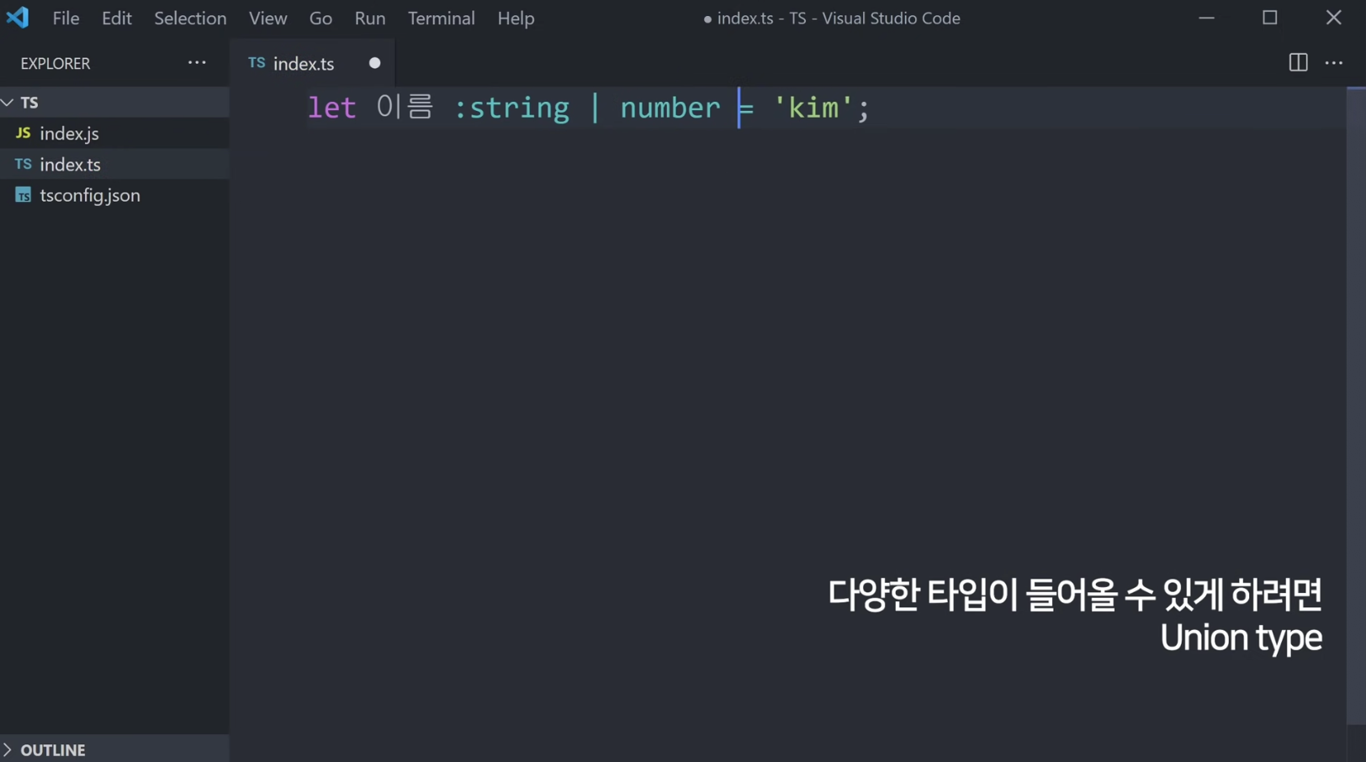
한 가지 타입이 아니라, 복수의 타입을 지정해야 한다면 유니온 타입(||, or)으로 지정할 수 있다.

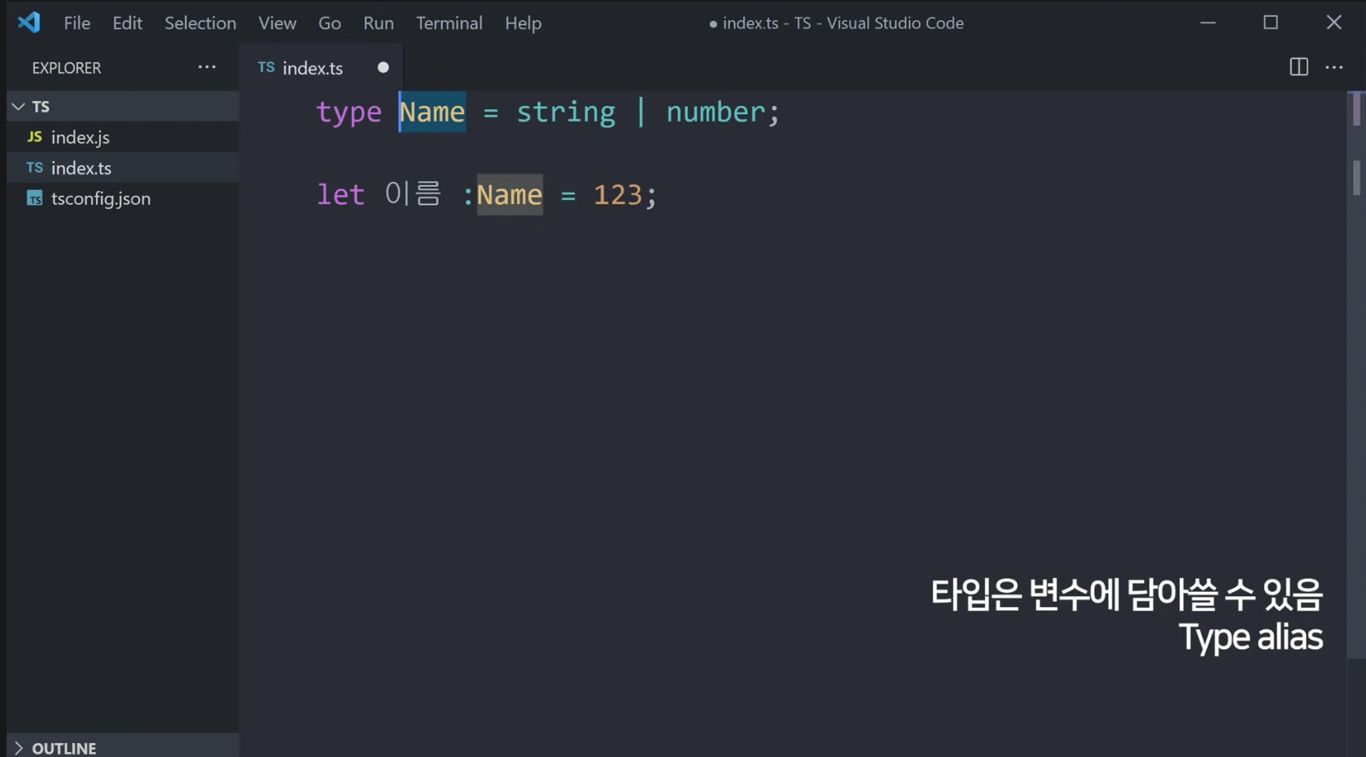
타입은 변수에 담아서 쓸 수 있다.

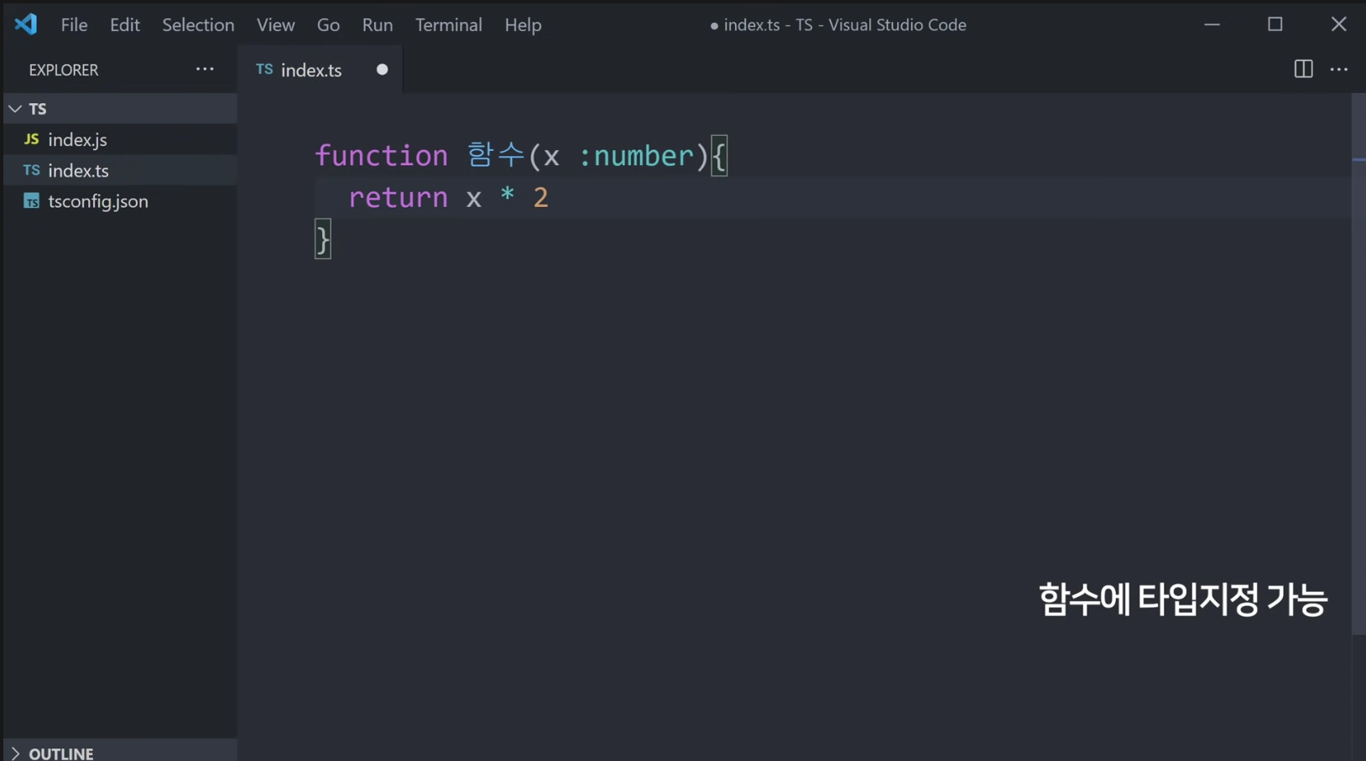
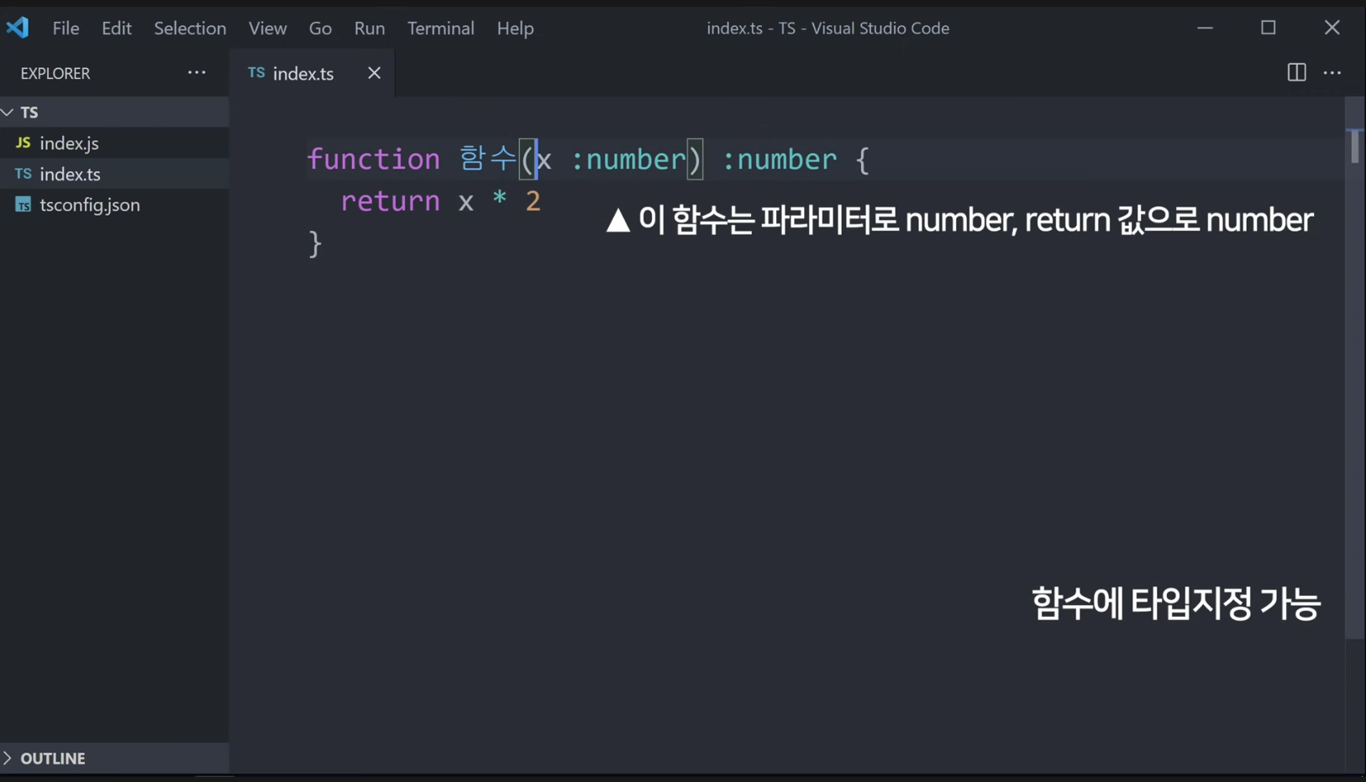
배열과 객체와 마찬가지로 함수도 타입을 지정할 수 있다.

함수의 리턴값도 타입을 지정할 수 있다.

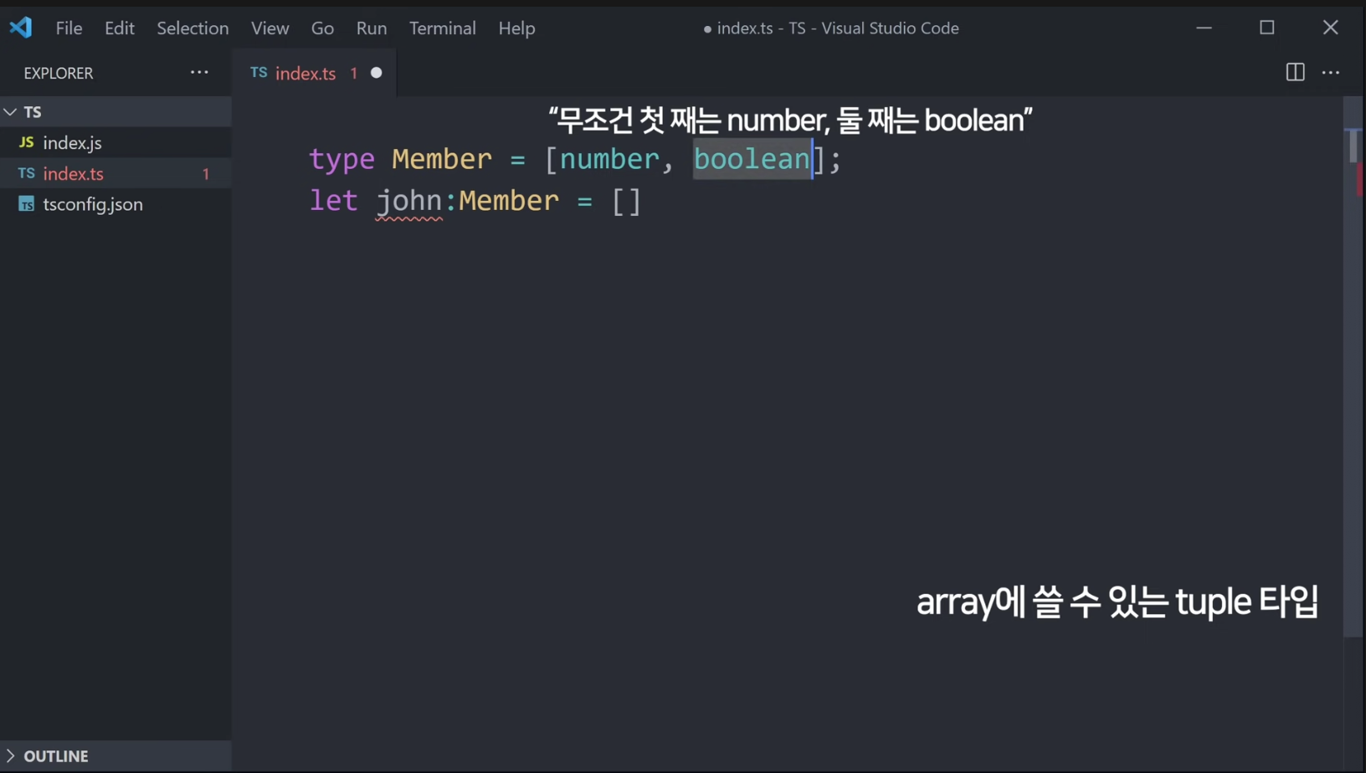
배열의 각 요소에 대해서 타입을 지정해 엄격하게 관리할 수 있다 : tuple타입 (파이썬의 향기가..)

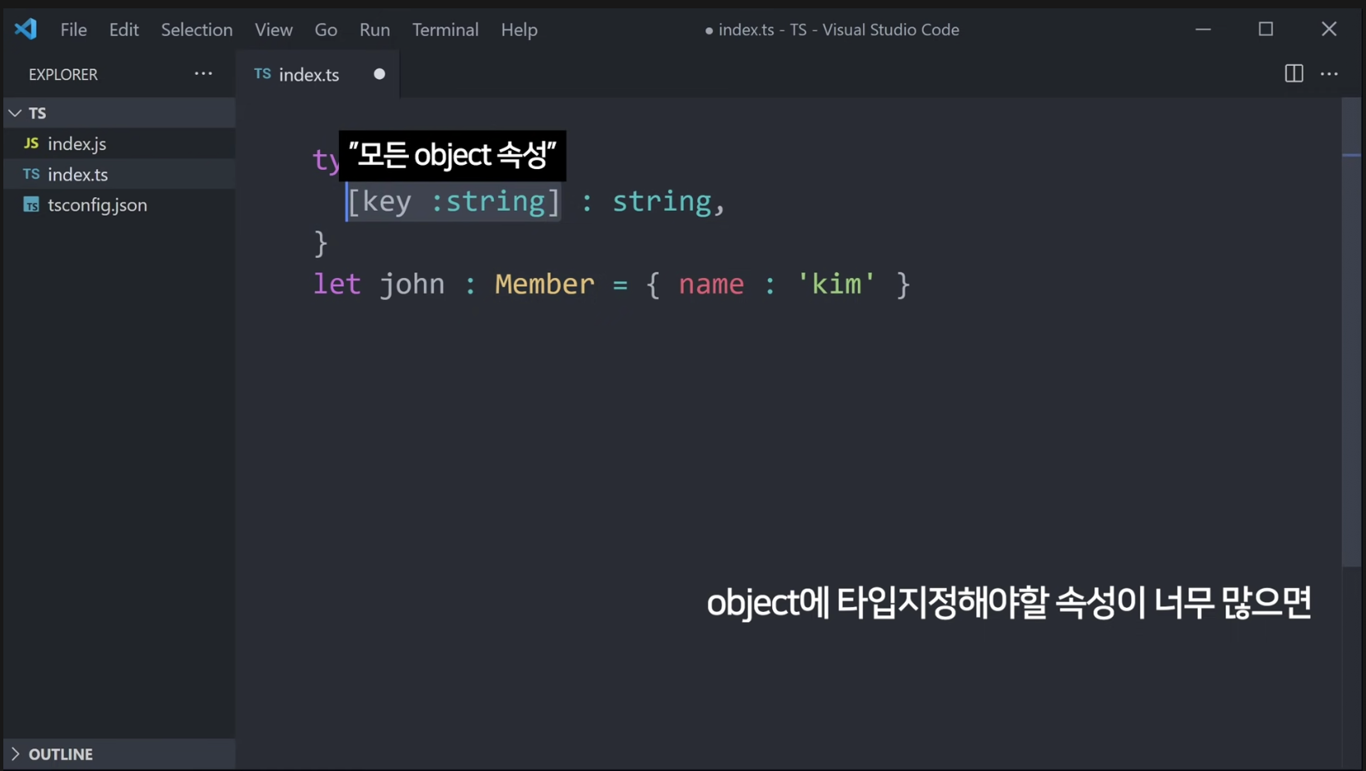
객체에 타입 지정해야할 속성이 너무 많으면, key와 value의 타입을 미리 지정해주면 된다.

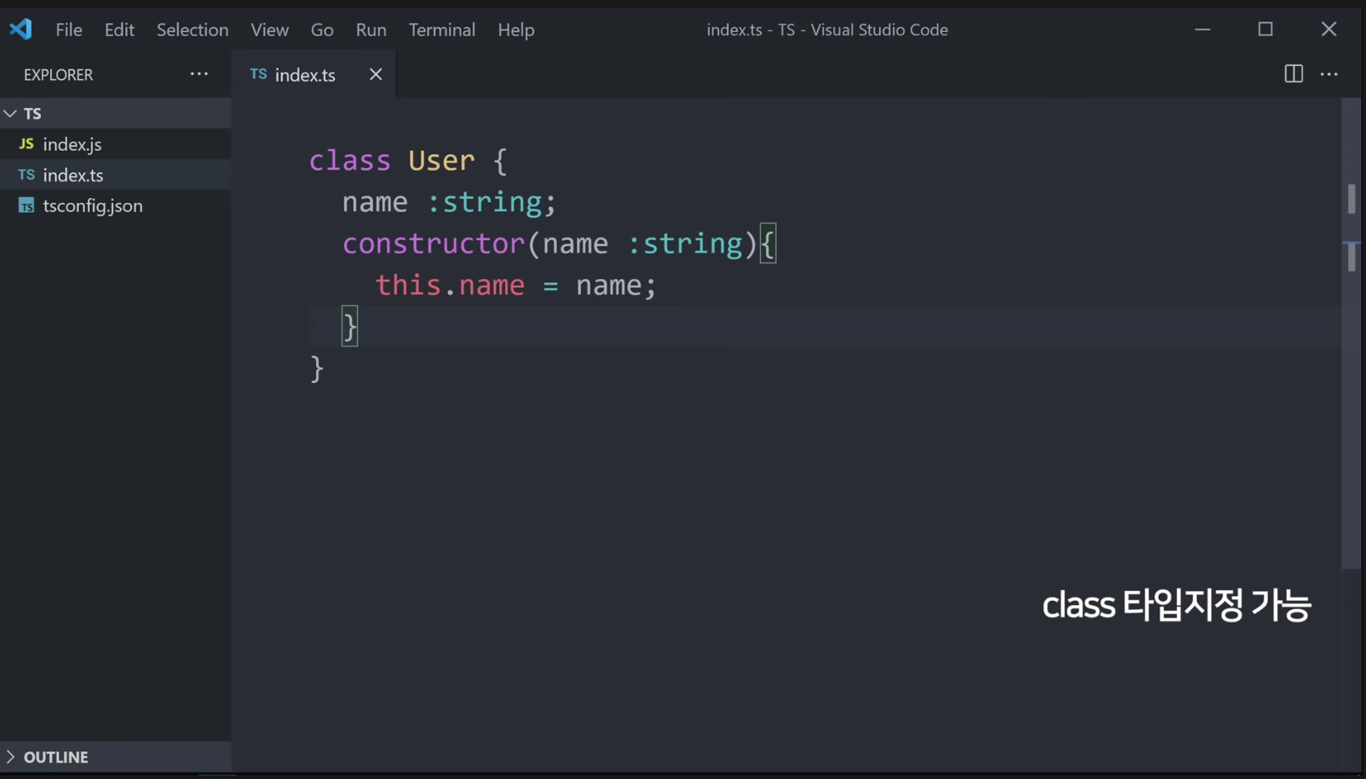
클래스도 타입 지정이 가능하다.
