http서버란?
http protocol을 통해 통신해서 API를 제공하는 주체
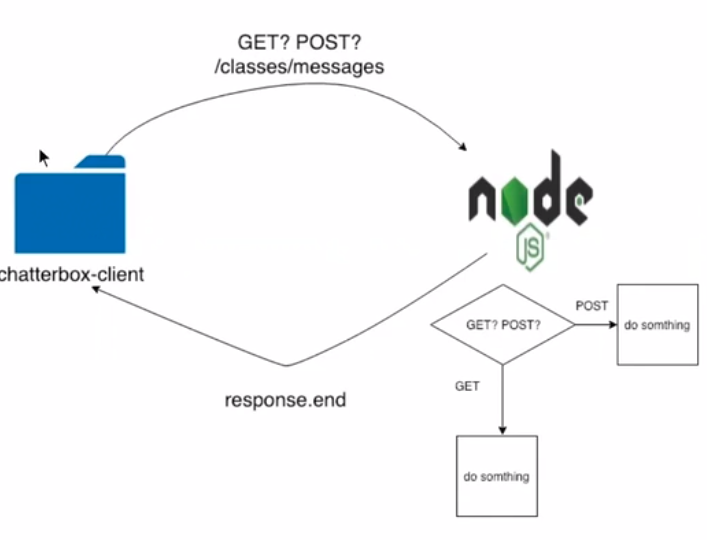
routing : 조건에 따라 분기한다.

→ GET/POST 요청에서 url에 따라, 클라이언트의 요청에 따라 routing하고, 그 요청에 따라 서버는 필요한 데이터를 불러온다.
- 데이터는 저장, 불러오기가 가능해야 한다
서버 생성
Node.js transaction에 대한 자세한 설명 살펴보기
- 서버를 만들떄는
createServer를 이용한다.
const http = require('http');
const server = http.createServer((req, res) => {
// 이곳에서 작업이 진행된다.
});- 이 서버로 오는 HTTP 요청마다
createServer에 전달된 함수가 한 번씩 호출된다. - HTTP 요청이 서버에 오면 node가 트랙잭션을 다루려고 requeset와 response객체를 전달하며 요청 핸들러 함수를 호출한다.
메서드, URL, 헤더
- 요청을 처리할 때, 우선은 메서드와 URL을 확인한 후,
request객체를 통해 적절한 작업을 실행한다.method: 일반적인 http 메서드
const { method, url } = request;request에header라는 적용 객체가 있다.
const { headers } = request;
const userAgent = headers['user-agent'];클라이언트가 어떻게 헤더를 설정했는지에 관계없이 모든 헤더는 소문자로만 표현된다는 것을 기억해야 한다. 이는 어떤 목적이든 헤더를 파싱하는 작업을 간편하게 해준다.
- url : 전체 url에서 서버, 프로토콜, 포트를 제외한 것
요청바디
- 핸들러에 전달된
request객체는ReadableStram인터페이스를 구현한다.
let data = '';
req.on('data', chunk => {
data = data + chunk;
});
req.on('end', () => {
data = data.toLowerCase();
res.writeHead(201, headers);
res.end(data);
});- 스트림의
data와end이벤트에 이벤트 리스너를 등록해서 데이터를 받을 수 있다. - 이벤트 관련 메서드 더 보기
- 각
data이벤트에서 발생시킨 chunk는 Buffer이다. - 이 chunk(청크)는 문자열 데이터라는 것을 기억하자. 이 데이터를 배열에 수집한 다음,
end이벤트에 이어 붙일 다음 문자열로 만드는 것이 가장 좋다.
request 요청 관련 종합
const http = require('http');
http.createServer((req, res) => {
const { headers, method, url } = req;
let body = [];
request.on('error', (err) => {
console.error(err);
}).on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
// 여기서 헤더, 메서드, url, 바디를 가지게 되었고,
// 이 요청에 응답하는데 필요한 어떤 일이라도 할 수 있게 된다.
});
}).listen(8080); // 이 서버를 활성화하고 8080 포트로 받는다. response 객체
response객체는serverResponse의 인스턴스이다.- 이 객체에는 클라이언트에게 데이터를 응답해주기 위한 여러가지 유용한 메서드가 있다.
HTTP 상태코드 : 이전 글 확인하기
응답 헤더 설정
setHeader메서드로 헤더를 설정한다.- 헤더이름의 대/소문자는 중요치 않으며, 헤더를 여러 번 설정한다면, 마지막에 설정한 값을 보낸다.
response.setHeader('Content-type', 'application/json');명세적인 헤더 데이터 전송
statusCode,setHeader는 바디 데이터를 보내기 전 적절한 순간에 헤더를 보내는 일을 노드에 의존하고 있다.- 따라서,
writeHead메서드를 통해 명시적으로 응답 스트림에 헤더를 작성할 수 있다. writeHead메서드는 스트림에 상태코드와 헤더를 작성한다.
response.writeHead(200, {
'Content-Type': 'application/json',
'X-Powered-By': 'bacon'
});- 헤더를 설정하고 나면, 응답 데이터를 전송할 준비를 마친다.
응답 바디 전송
response객체는writableStream이므로 클라이언트로 보내는 응답바디는 일반적인 스트림 메서드를 사용해서 작성한다.- 스트림의
end함수에 스트림에 보낼 데이터의 마지막 비트를 선택적으로 전달할 수 있다.
response.end('<html><body><h1>Hello, World!</h1></body></html>');❗️ 바디에 데이터청크를 작성하기 전에 상태 코드와 헤더를 설정해야 한다.
response 응답 관련 종합
// 클라이언트가 서버에 보낸 모든 데이터를 다시 보내는 서버
// JSON.stringify 를 이용해 데이터를 JSON 방식으로 formating한다.
http.createServer((req, res) => {
const { headers, method, url } = req;
let body = [];
request.on('error', (err) => {
console.error(err);
}).on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
res.on('error', (err) => {
console.error(err);
});
res.statusCode = 200;
res.setHeader('Content-type', 'application/json');
// 위 줄은 다음과 같이 대체할 수 있다.
// res.writeHead(200, {'Content-Type': 'application/json'})
const responseBody = { header, method, url, body };
res.write(JSON.stringify(resonseBoby));
res.end();
// 위 줄은 다음과 같이 대체할 수 있다.
// response.end(JSON.stringify(resonseBody));
});
}).listn(8080);