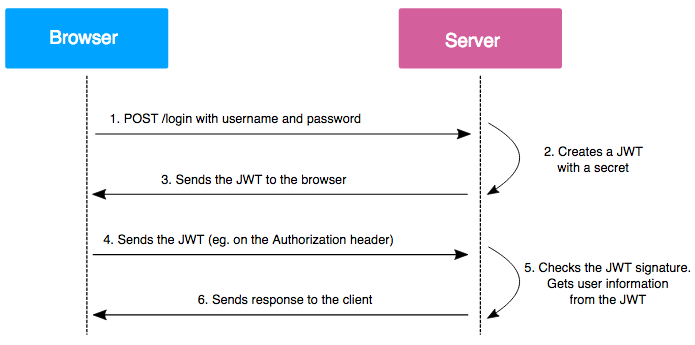
JWT 인증방식

- 먼저 브라우저에서 Login요청을 한다.
- 서버에서 JWT를 발급한다.
- 발급한 JWT를 브라우저로 보낸다.
- 이후 요청시 발급받은 JWT를 함께 보낸다.
- 서버에서 JWT에 포함된 Signature를 확인 후 user 정보를 request에 담아준다.
- 서버에서 브라우저의 요청을 처리한다.
- 브라우저로 response를 보낸다. 토큰을 보내는 방법은 이외에도 cookie에 담아 보내는 방법도 있다.
JWT 토큰을 저장하는 방법, LocalStorage
로그인 이후 추후 요청에 있어서 토큰을 함께 보내줘야 하기 때문에 Client는 토큰을 유지하고 있어야 한다.
크게 방법은 LocalStorage와 Cookie가 있다.
그러나 LocalStorage에 저장하는 방식은 XSS 공격에 취약하기 때문에 권하지 않는다.
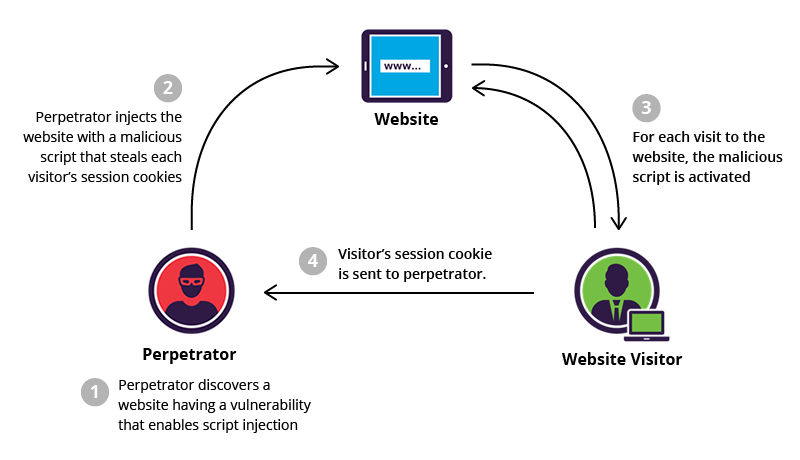
XSS 공격

- 공격자는 Script가 삽입될 수 있는 취약점이 있는 사이트를 물색한다.
- 공격자는 해당 웹사이트에 사용자의 쿠키와 같은 정보를 훔치는 악성 script를 삽입한다.
- 사용자가 해당 웹사이트에 접속할 때마다 악성 script가 작동된다.
- 사용자의 정보가 공격자로 보내진다.
JWT 토큰을 저장하는 방법, Cookie
쿠키 또한 Javascript에서 Global 변수이기 때문에 접근이 가능하다. 따라서 LocalStoragfe 저장방식과 같이 XSS 위험이 도사리고 있다.
HttpOnly Cookie
httpOnly 설정은 client-side에서 데이터에 접근하는 것을 막는다. 특히 서버를 제외하고 다른 곳에서의 접근을 차단한다.
그러나 이 또한, XSS 공격을 통해 사용자로 둔갑해 정보를 가져올 수 있다.
CSRF 공격
CSRF(Cross-Site Request Forgery) 공격이란 신뢰할 수 있는 사이트에서 사용자의 인증이 되어있을때, 사용자의 웹 브라우저가 악의적인 웹사이트나 이메일, 메시지 등에 의해 원치않는 액션을 수행하는 공격
이러한 공격은 웹 브라우저의 request가 자동적으로 세션 쿠키를 포함한 모든 쿠키를 자동적으로 포함하기 때문에 발생한다.
Token!! Token을 대령하라
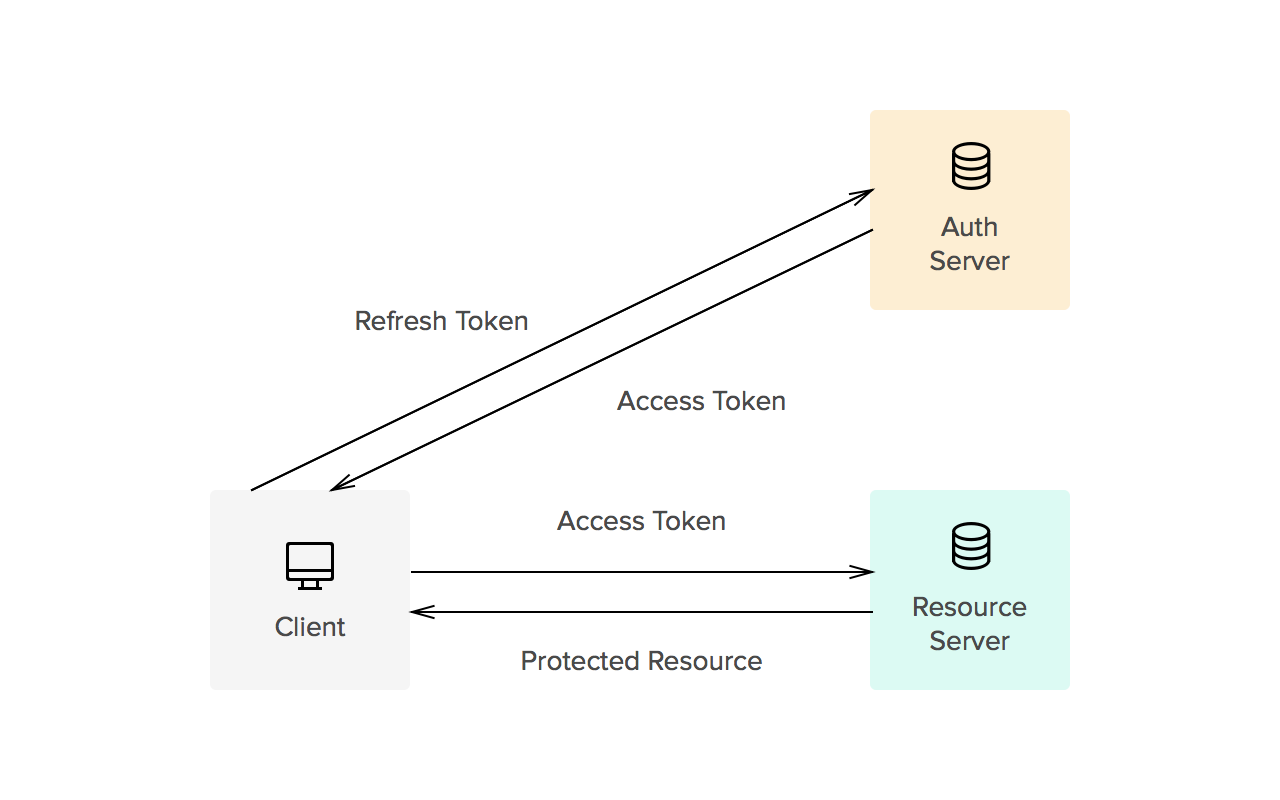
RefreshToken, AccessToken

AccessToken
AccessToken은 resource에 직접 접근할 수 있는 필수적인 정보를 담는 토큰이다. 서브는 토큰에 들어있는 정보를 활용해 사용자가 권한 유무 등을 결정내릴 수 있다. RefreshToken에 비해 짧은 생명주기를 갖는다.
RefreshToken
RefreshToken은 새로운 AccessToken을 발급받을 수 있는 정보를 가지는 토큰이다. AccessToken이 만료될때 새로운 토큰을 얻기 위해 사용되며 비교적 긴 생명주기를 갖는다.

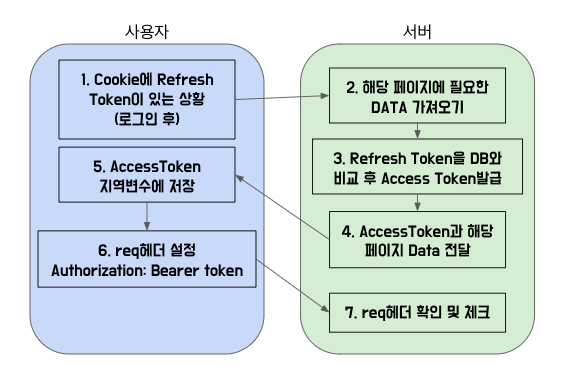
프로젝트 내에서는 새로운 콘텐츠를 생성하고, 수정하는 등 다양한 작업을 한다. 리엑트를 이용해 SPA로 작동하기 때문에 페이지 내에서 첫 로드 때 받은 AccessToken을 만료기간 내에 사용할 수 있다. 더불어 만료 시 자동으로 새로운 토큰을 가져오도록 구현할 수 있다.
이어서 읽으면 좋은 콘텐츠
[Passport js와 그럴듯한 refresh, access token 만들기](Passport js와 그럴듯한 refresh, access token 만들기)
