
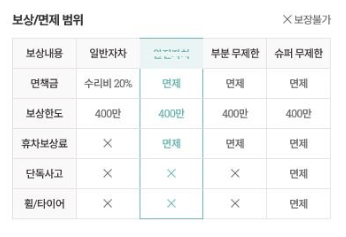
이슈: th에 position:relative가 들어가면서 border가 background아래로 묻혀보이는 이슈가 있었다.
해결: th에 div하나 추가해서 relative선언하였다.

이슈: absolute; top: 100% 으로 처리해놓은 ::after가 위치를 잘못찾고 중간에 나타나는 이슈
해결: bottom: 0; margin-bottom: -5px;로 해결함

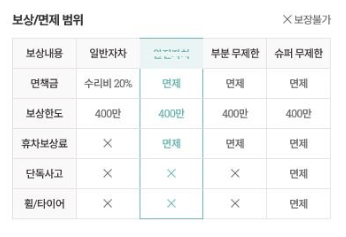
이슈: th에 position:relative가 들어가면서 border가 background아래로 묻혀보이는 이슈가 있었다.
해결: th에 div하나 추가해서 relative선언하였다.

이슈: absolute; top: 100% 으로 처리해놓은 ::after가 위치를 잘못찾고 중간에 나타나는 이슈
해결: bottom: 0; margin-bottom: -5px;로 해결함