
박스 마진, 패딩
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('앱임')
),
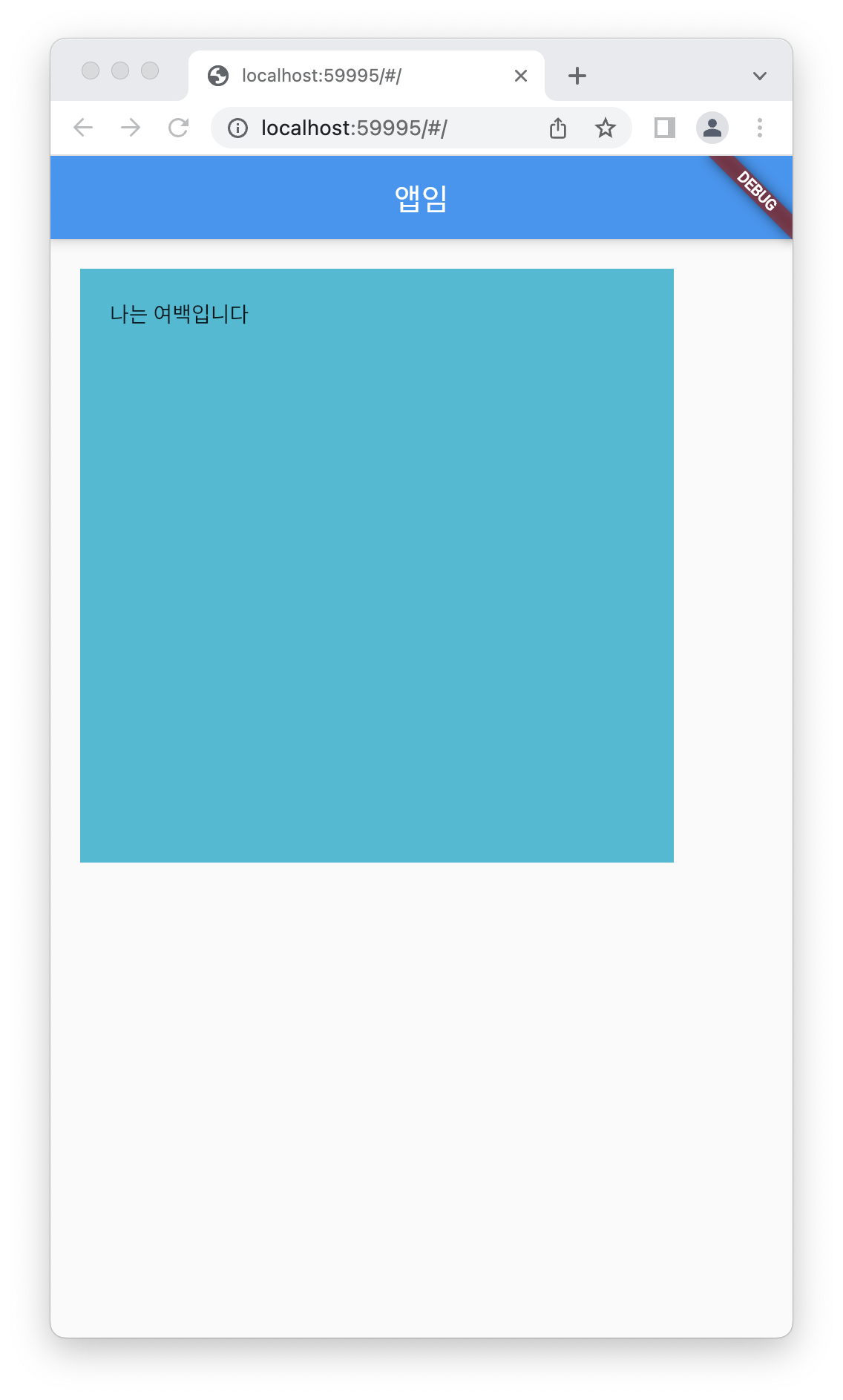
body: Container(
width: 400, height: 400, color: Colors.cyan,
margin: EdgeInsets.all(20), padding: EdgeInsets.all(20),
child: Text("나는 여백입니다"),
)
)
);Container 안에 width, height, color 등을 위와 같이 설정한다.
margin: EdgeInsets.all()안에 값을 넣으면 마진이 생성된다.
padding: EdgeInsets.all()패딩도 같은 방식으로 넣으면 된다.

상하좌우 마진 또는 패딩을 다르게 주고 싶을 때에는
margin: EdgeInsets.fromLTRB(0, 20, 0, 0) 이런식으로 넣어주면 된다.
각각 왼쪽(L), 위(T), 오른쪽(R), 아래(B) 마진을 의미한다.
위 코드는 위쪽에만 20만큼의 마진을 주고 나머지 마진은 0이다.

EdgeInsets 정리
EdgeInsets.all(10)
: 모든 방향에 10만큼 여백 주기
EdgeInsets.fromLTRB(10,15,20,25)
: 좌-상-우-하 방향대로 각각 10, 15, 20, 25만큼 여백 주기
EdgeInsets.only(right:50)
: 오른쪽에만 50만큼 여백 주기
EdgeInsets.only(left:50, right: 50)
: 왼쪽과 오른쪽에만 50만큼 여백 주기
EdgeInsets.symmetric(vertical:30, horizontal:15)
: 상하에는 30만큼, 좌우에는 15만큼 여백 주기
EdgeInsets.zero
: 여백 주지 않기
박스 테두리 디자인
박스에 테두리를 넣을 때에는
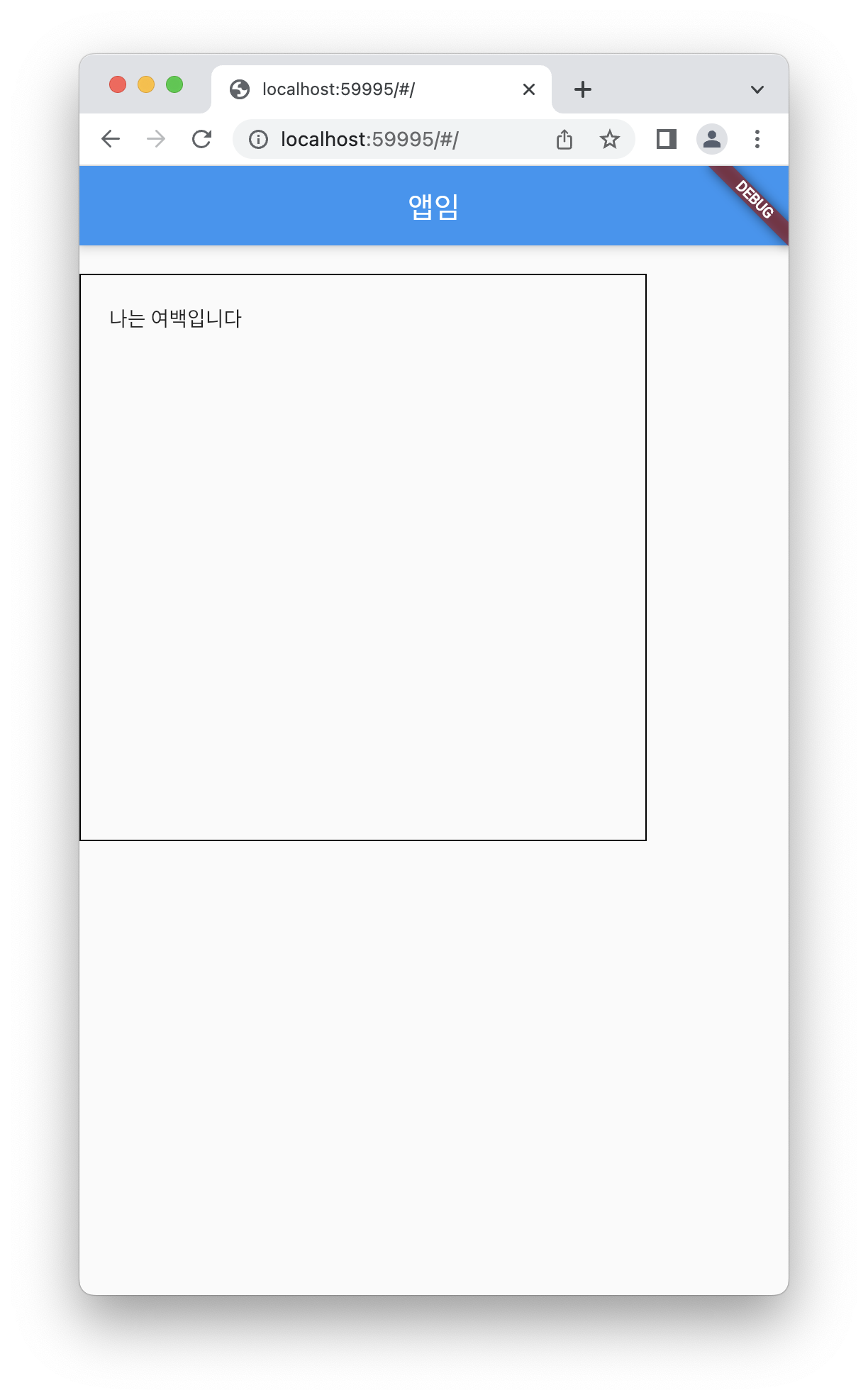
decoration: BoxDecoration( border: Border.all(color: Colors.black),이런식으로 넣어준다.
단 여기서 테두리에 색을 넣을 때에는 박스 배경색은 넣을 수 없으니 참고하면된다.
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('앱임')
),
body: Container(
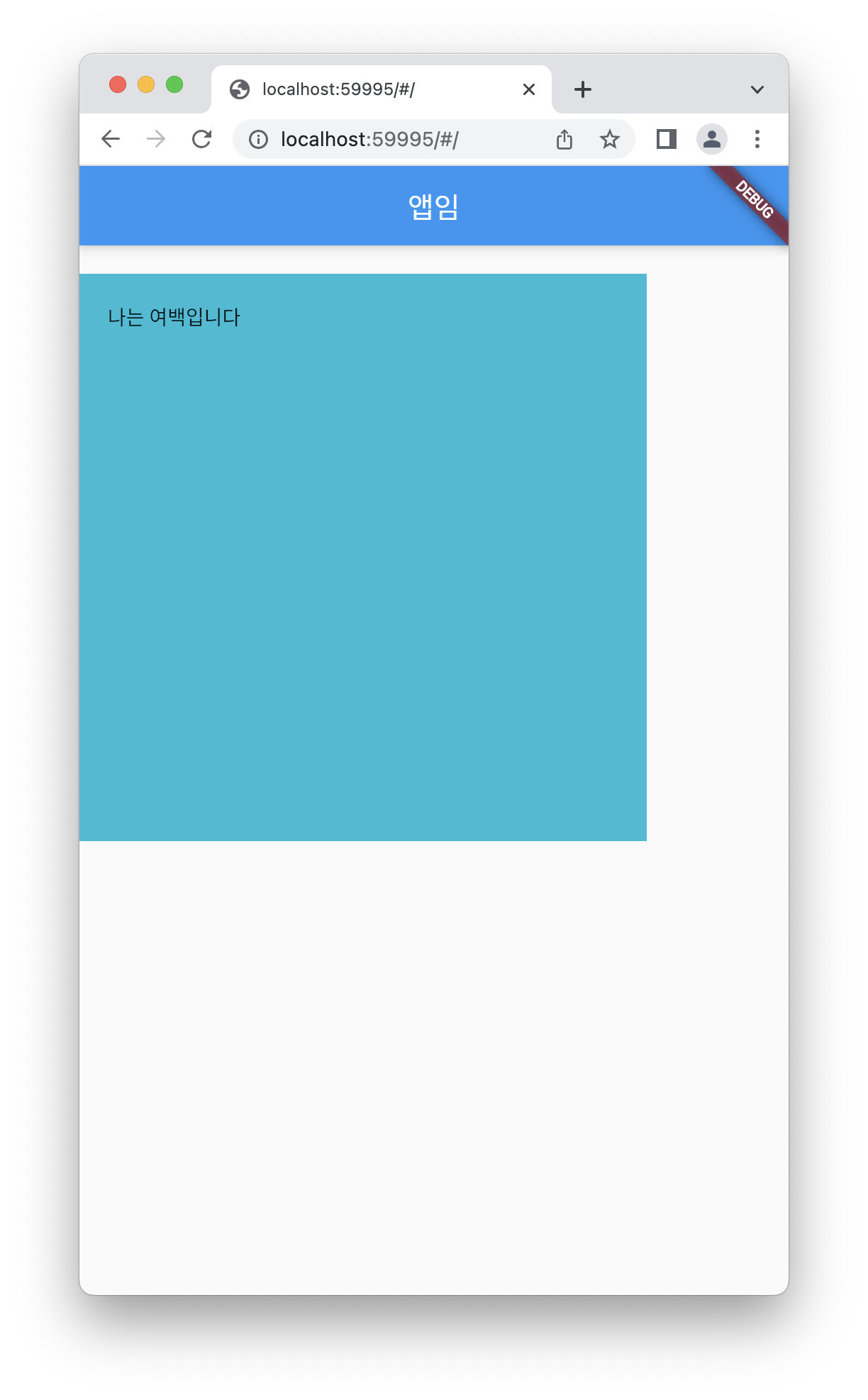
width: 400, height: 400,
margin: EdgeInsets.fromLTRB(0, 20, 0, 0), padding: EdgeInsets.all(20),
child: Text("나는 여백입니다"),
decoration: BoxDecoration(
border: Border.all(color: Colors.black),
),
)
)
);
모서리 둥글게 : Border Radius
border와 마찬가지로 decoration 태그 아래 속성을 설정해주면 된다.
borderRadius: BorderRadius.circular(10)
: 모든 모서리 10만큼 둥글게 하기
BorderRadius.only(topLeft:Radius.circular(10))
: 한 모서리(상단 왼쪽)만 10만큼 둥글게 하기(topLeft, topRight, bottomLeft, bottomRight)
BorderRadius.only(topLeft: Radius.circular(10), bottomLeft: Radius.circular(10))
: 선택한 모서리(상단 왼쪽, 하단 왼쪽) 10만큼 둥글게 하기(topLeft, topRight, bottomLeft, bottomRight)
박스 위치 설정
박스의 위치를 중앙, 상단 중앙, 하단 중앙, 상단 왼쪽 이런식으로 주고 싶을때, 다음과 같이 하면 된다.
Container를Align으로 묶어준 다음alignment: Alignment.위치속성을 부여하면 된다.
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('앱임')
),
body: Align(
alignment: Alignment.topCenter,
child: Container(
width: double.infinity, height: 400, color: Colors.cyan
),
)
)
);Alignment 에는 center, topCenter, topLeft, topRight, bottomCenter, bottomLeft, bottomRight 등의 속성이 있다.

박스 가로, 세로 채우기
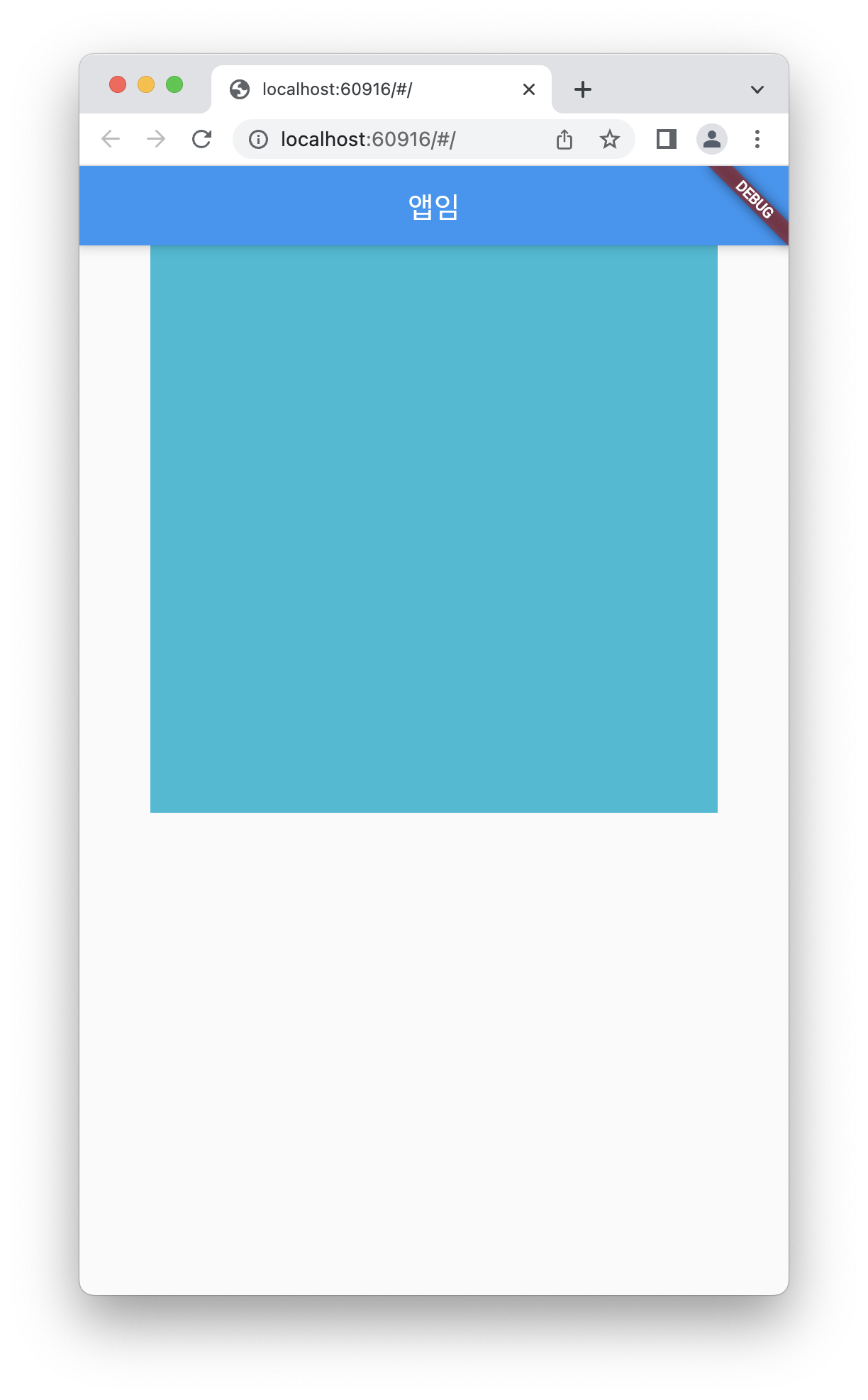
박스의 가로 또는 세로를 화면에 꽉 채우고 싶을 때에는
double.infinity속성을 주면 된다.
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('앱임')
),
body: Align(
alignment: Alignment.topCenter,
child: Container(
width: double.infinity, height: 400, color: Colors.cyan
),
)
)
);위 코드는 가로 길이를 화면에 꽉 채우는 코드이다.

<참조>
코딩애플 쉬운 플러터 3강 : 박스잘그려야 앱잘만듭니다
