
어머니의 학원 사이트를 만드는 자그마한 프로젝트를 진행하던 중
위와 같이 학원의 위치를 네이버지도를 통해 보여줘야하는 작업이 필요했다.
단순히 지도 이미지를 캡쳐해서 넣을 수도 있었지만
내 자존심이 허락하지 않았달까..? 🧐
참고로 필자는 Next.js 13.5.4 (App Directory) + Typescript 를 사용중이다.
네이버 지도
API 등록
네이버API를 사용하기 위해서는
먼저 네이버 클라우드 플랫폼에 가입해서 애플리케이션을 등록해야한다.
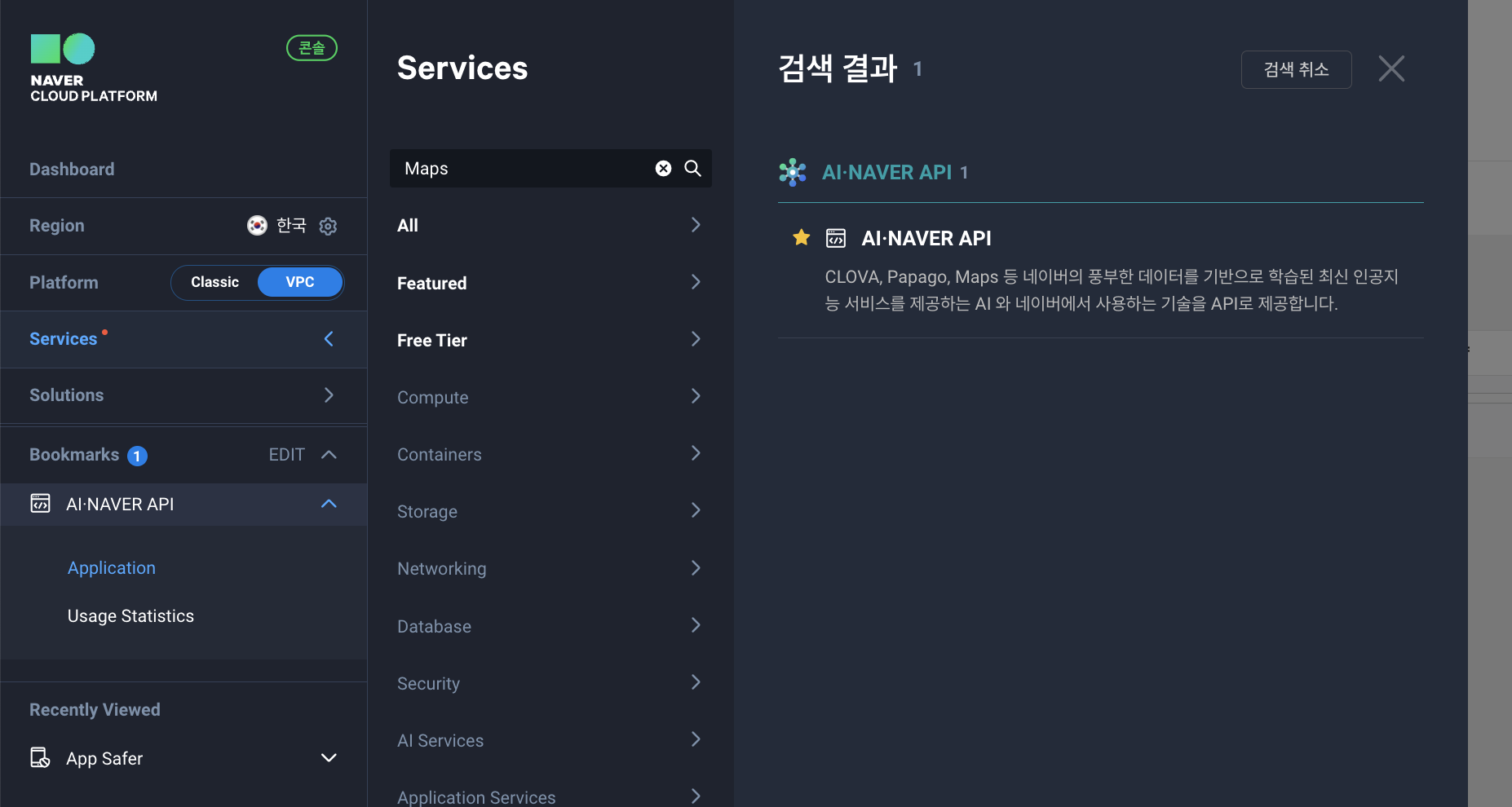
가입 후 콘솔에 들어와서 Services 에서 Maps 검색하고 클릭 🔍

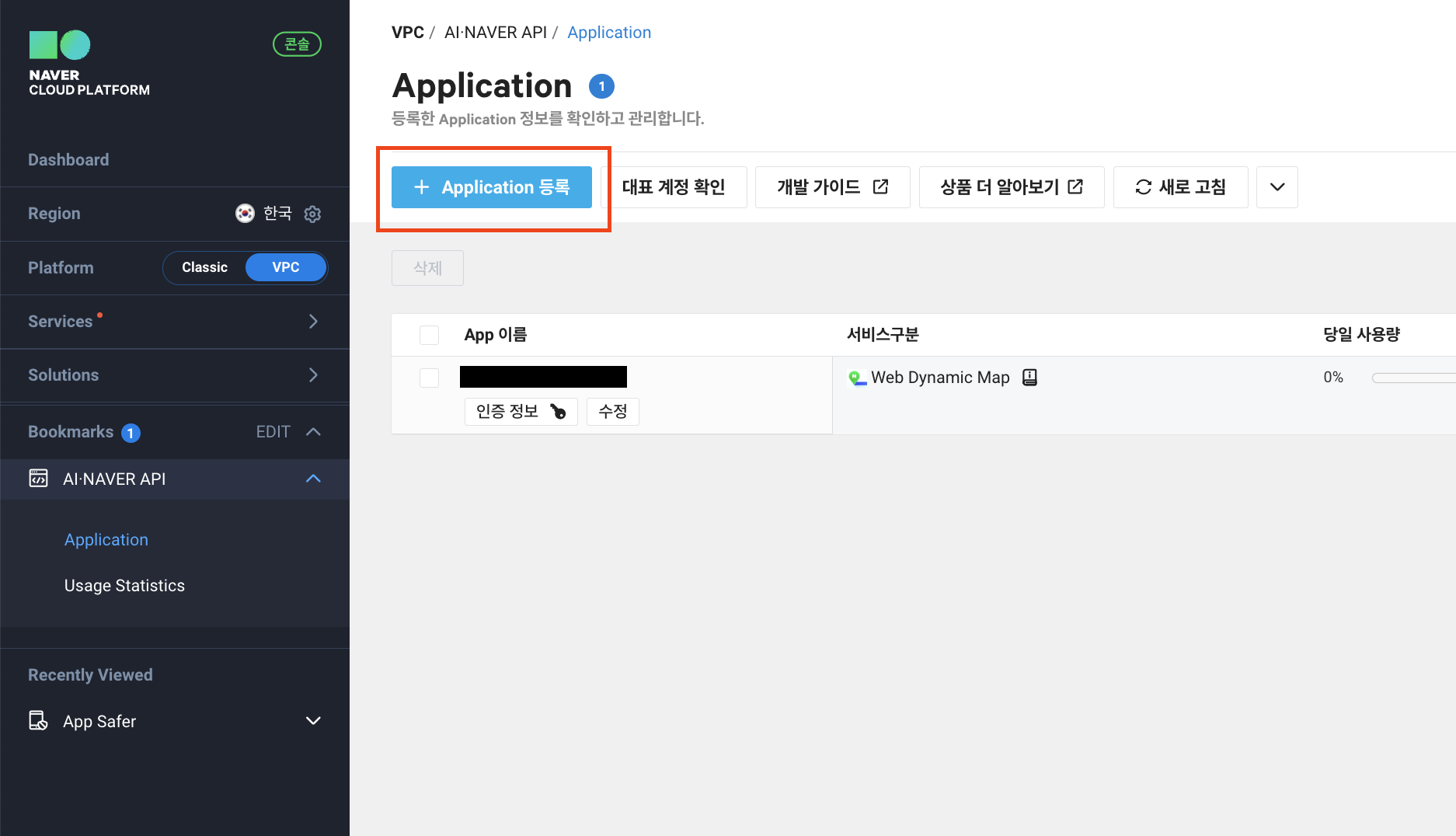
Application 등록


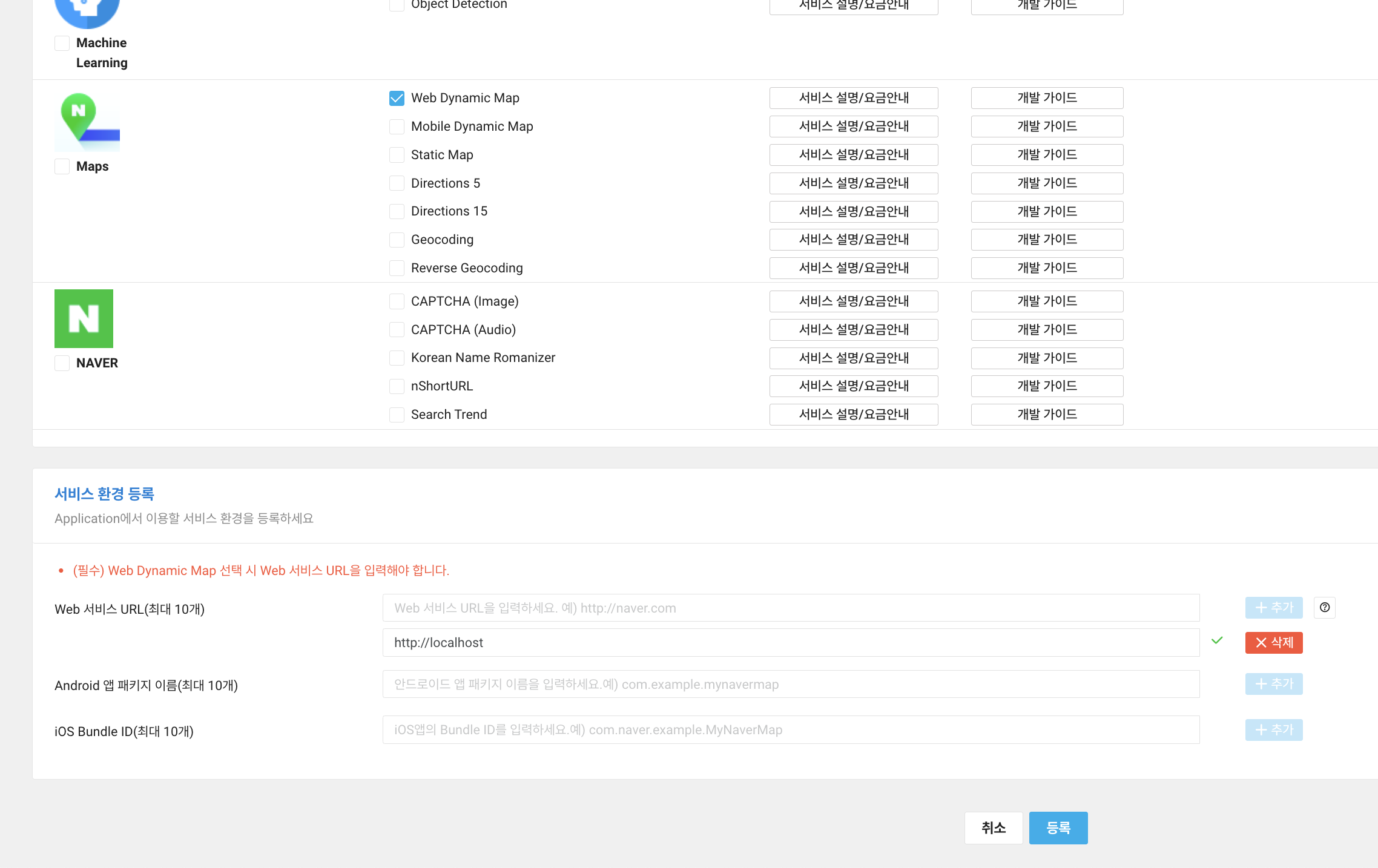
Application 이름에 프로젝트 이름 넣고
웹서비스에 지도를 넣을것이기 때문에 Maps 의 Web Dynamic Map 선택
Web 서비스 URL 에는 우선 로컬 프로젝트이기 때문에 http://localhost 라고 넣었다.
등록!
CLIENT_ID
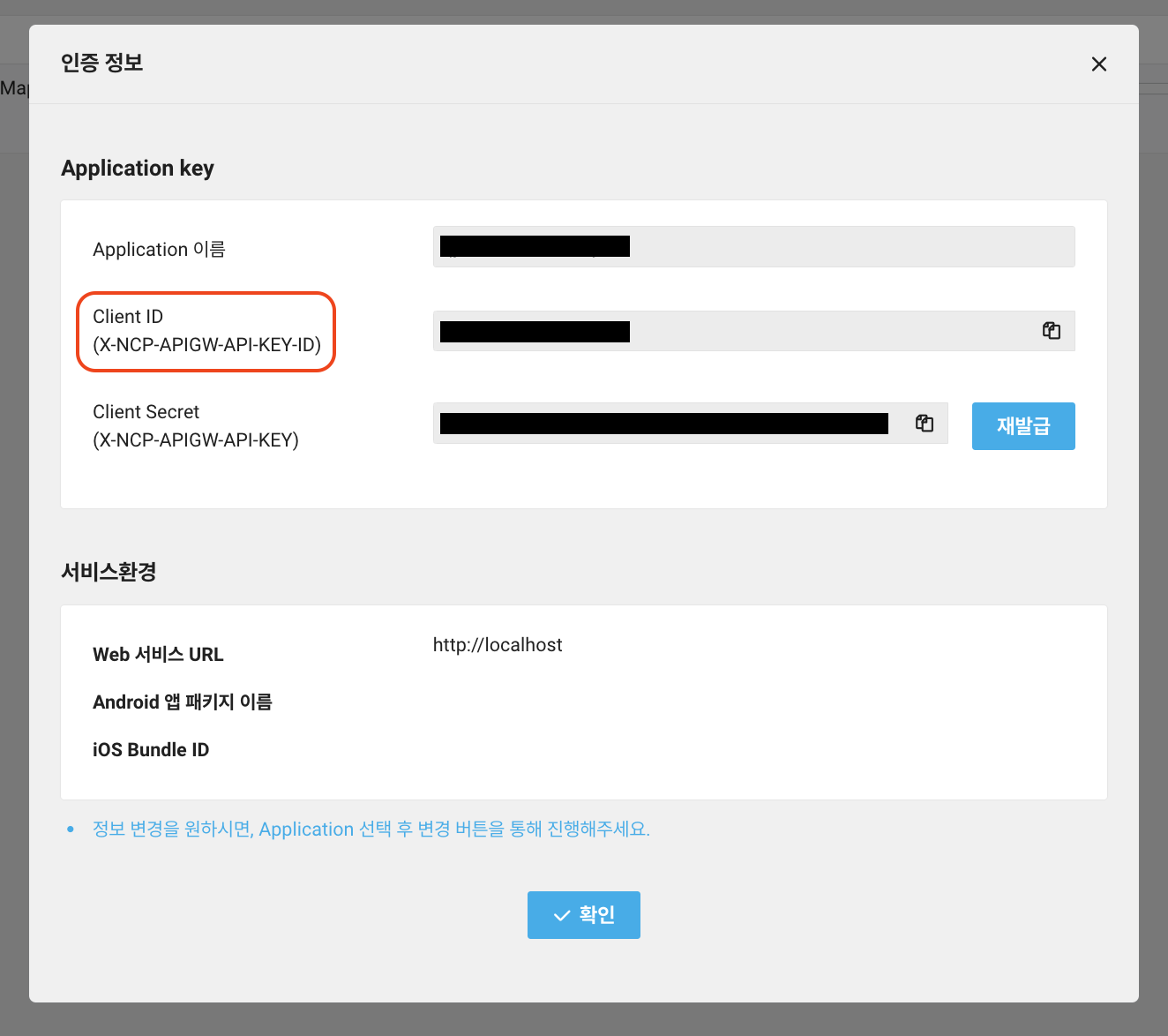
등록된 후에 인증정보 버튼을 클릭하면 다음과 같은 정보들이 나온다.

우리가 여기서 쓸 정보는 Client ID(오른쪽에 검은 박스로 가려진 부분)이므로 기억해두자.
Next.js 에서 네이버지도 사용하기
env 등록
필자는 위에서 구한 Client ID를 env 파일에 저장했다.
NAVER_MAP_CLIENT_ID = 'Client ID...'
script 등록
네이버 지도 API를 사용하기 위해서는 Head 태그에 스크립트를 저장해야하는데
next.js 의 경우 13 버전 App 디렉토리로 변경되면서 Head 태그를 사용하는 방식이 바뀌었다.
네이버 지도를 표시할 화면 최상위 page 파일에
<Script>태그를 이용해서 넣어주면 된다.<Script type="text/javascript" src={`https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.NAVER_MAP_CLIENT_ID}`}/>
지도 만들기 🗺️
const mapElement = useRef(null);
// 비동기적으로 화면이 로드될 때 네이버 맵스 스크립트가 로드되는지 확인하고 로드가 되면 지도를 그리기 위해 필요한 로직!
const [naverMapsLoaded, setNaverMapsLoaded] = useState(false);
useEffect(() => {
if (window.naver && window.naver.maps) {
setNaverMapsLoaded(true);
} else {
const intervalId = setInterval(() => {
if (window.naver && window.naver.maps) {
setNaverMapsLoaded(true);
clearInterval(intervalId);
}
}, 100); // 100ms마다 체크
// 클린업 함수
return () => clearInterval(intervalId);
}
}, []);
//naverMapsLoaded가 true로 바뀌면 지도 그리기!
useEffect(() => {
// 지도 초기화
if (mapElement.current && naverMapsLoaded) {
const { naver } = window;
const location = new naver.maps.LatLng(위도, 경도);
const mapOptions = {
center: location,
zoom: 16,
zoomControl: false,
};
const map = new naver.maps.Map(mapElement.current, mapOptions);
new naver.maps.Marker({
position: location,
map: map,
});
}
}, [naverMapsLoaded]); // naverMapsLoaded가 변경될 때만 실행
return <>
<div ref={mapElement} className="w-full h-full"></div>
</>지도 옵션이나 마커 옵션은 네이버지도 api 공식 문서를 참고하자...!
