오늘
JavaScript Object - BOM
JavaScript Event
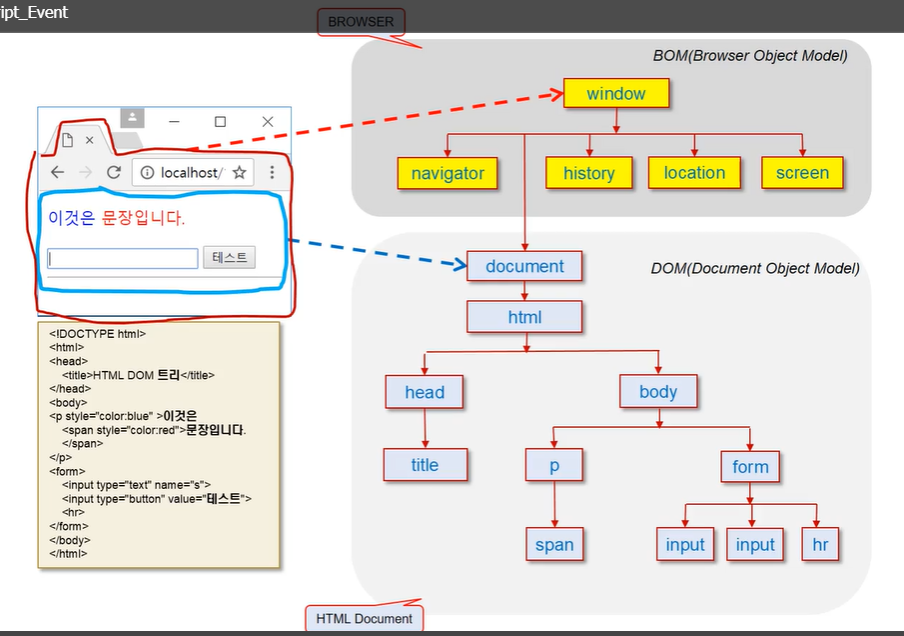
BOM Object
DOM object
웹 브라우저 안에 있는 실제 스크린에 display 되는 HTML 태그들을 객체화 해서 쓰는 법
BOM object
(Browser Object Model)
- JS를 가지고 웹 브라우저 자체를 컨트롤하기 위함.
- BOM객체는 국제 표준이 있지는 않다.
웹브라우저 구동과 연관된 객체들

- window
웹브라우저 윈도우 자체를 열고 닫고, 속성들을 제어하는 객체 - navigator
웹브라우저가 접속한 주소나 IP 등의 정보 관리 객체 - history
이전, 이후같은 히스토리를 관리 - location
웹이 로드된 페이지의 URL을 관리 (통신, HTTP 프로토콜과 관련) - screen
윈도우, IOS, 모바일 폰 등의 플랫폼에 설치된 화면에 대한 정보를 제공 및 관리
(해상도, 좌표의 크기 등)
Window Object
현재 열린 브라우저 혹은 탭
별도의 윈도우를 만든다.
- 윈도우 객체를 만드는 세가지 방법
새로운 브라우저를 열 때
'iframe' 태그도 하나의 윈도우 객체로 관리
새로운 url링크를 여는 것도 윈도우 객체로 관리
JS로도 띄울 수 있다 (window.open)
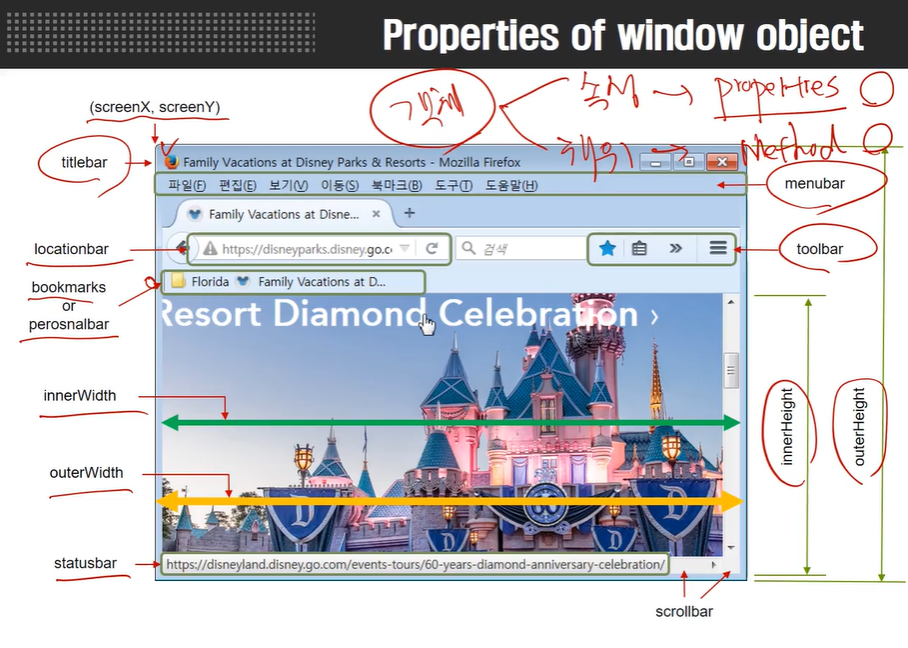
Properties of window Object
객체는 속성(멤버변수 properties)과 행위(멤버함수 method)로 구성된다.

- window.open(sURL, sWindowName, sFeature)
새 윈도우를 여는 함수 - window.close
윈도우 닫기 - Timer
한번만 실행 : setTimeout() / clearTimeout()
반복해서 실행 : setInterval() / clearInterval()
location object
윈도우에 로드된 URL 정보를 관리
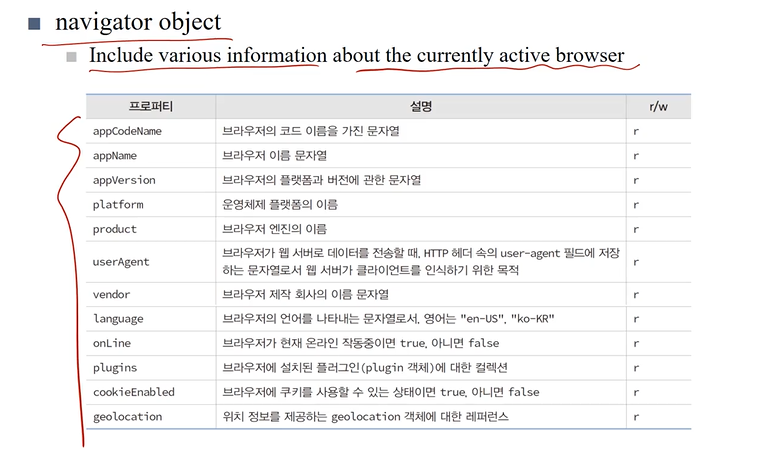
Navigator object

사용자가 접속한 웹브라우저를 파악하고, 해당 정보를 토대로 액션을 바꾸는(?) 객체
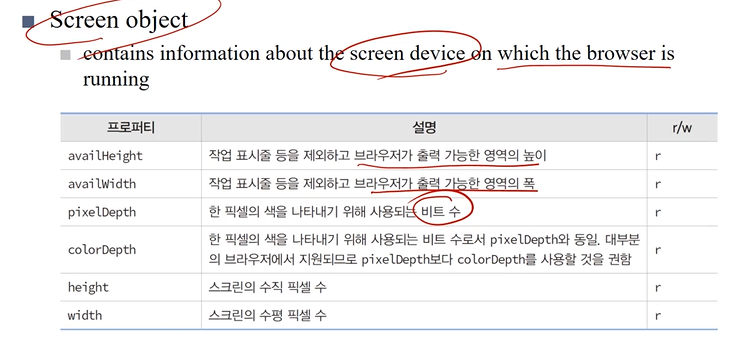
Screen Object

History Object

- length : 몇개의 웹을 방문했나?
- back : 뒤로가기
- forward : 앞으로가기
- go(n) : 현제 웹에서 n만큼 상대적 웹페이지로 이동 (음수 가능)
JavaScript Event
Event in Browser
Event
어떤 상태의 변화나 입력된 행위로 사용자에게 알려지는 것
- Event listener
이벤트가 발행했을 때, 실행시키고 싶은 자바 코드
"on~~"으로 시작하면 이벤트 리스너의 이름이라고 봐도 된다.
마우스, 키보드, frame 등등의 입력
ex) onclick, onkeypress, onkeyup, onkeydown, onload, onresize, onscroll, Form(input, submit 등),onblur, onfocus, onselect etc... 70여 가지 이상이다.
Create event listener
- HTML 태그 안에
- DOM 객체의 리스너프로퍼티에
- DOM 객체의 addEventListener() 이용
