웹의 역사를 알아보자
1990년 - www: 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간으로 팀 버너스리가 만든 최초의 Hyper Text 기반 웹브라우저
Hyper Text : 참조(Hyper Link)를 통해 한 문서에서 다른 문서로 접근할 수 있는 텍스트
1993년 -Mosaic(모자이크): 마크 앤드리슨, 에릭 비나가 만든 최초의 그래픽 웹브라우저
1994년 - 넷스케이프(Netscape) 설립 (모자이크 개량), Amazon.com 창업
1995년 - Windows 95, Microsoft가 Spyglass에서 Mosaic 소스 코드를 사와 만든 Internet Explorer
1996년 - Apple이 NeXT 인수, 스티브 잡스 복귀
1998년 - Google 창업, AOL(America Online,미국 온라인 미디어)이 넷스케이프 인수, Mozilla.org 창립 (Free software 기반의 모질라 프로젝트를 지원하는 비영리 재단, 대표 서비스: FireFox 브라우저)
1999년 - i-Mode 등장, 닷컴 붐
2001년 - 닷컴 버블 붕괴 ( Kozmo.com , Pet Supplies, Accessories and Products Online | PetSmart , Hostels Worldwide - Online Hostel Bookings, Ratings and Reviews .. 벤처 파산)
2004년 - 페이스북 창업
2007년 - 아이폰 발매, 아이폰 발매로 촉발된 스마트폰 열풍 → 앱스토어 생태계 탄생 → 모바일웹 활성화
2011년 - 애플 시가총액 세계 1위, 스티븐 잡스 사망, Microsoft 애플 시가총액 의 자금세계원조로1위, 파산을 스티브 면한잡스 Apple 사망 이 2010년을 기점으로 Microsoft를 넘어섬
웹의 근간을 이루는 기술?
-
URI : 데이터는 어디에 있는가?
-
HTTP : 데이터는 어떻게 손에 넣는가?
-
HTML : 데이터는 어떻게 표현하는가?
URI : 데이터는 어디에 있는가?
웹(WEB)의 첫번째 특징 : 한대의 컴퓨터에서 처리하지 않는다, 반드시 서버와 클라이언트가 존재한다

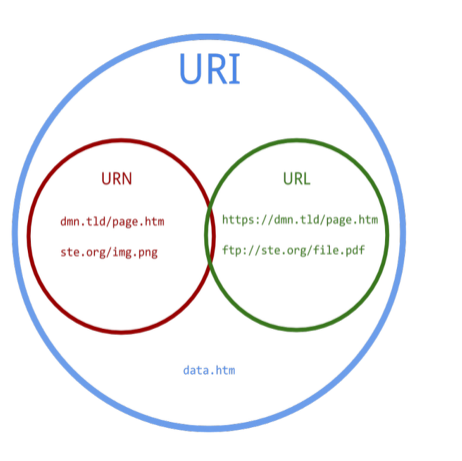
URI(Uniform Resource Identifier)
인터넷의 콘텐츠 주소, 우편물 주소같은 개념
콘텐츠를 고유한 값으로 식별하고 위치를 지정
URI의 두 가지 형태가 바로 URN, URL
URN(Uniform Resource Name)
콘텐츠를 구성하는 리소스(자원)의 독립적인 이름
콘텐츠의 리소스가 변하더라도, 이 이름이 변하지 않으면 문제 없이 작동
정식으로 채택되지 않아 거의 사용되지 않음
URL(Uniform Resource Locator)
콘텐츠를 구성하는 리소스(자원)의 구체적인 위치
콘텐츠가 어디에 있는지 알려줌
우리가 흔히 알고 있는 인터넷 주소가 바로 URL

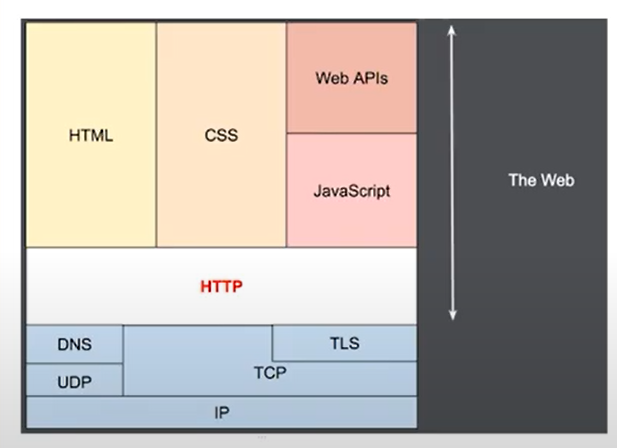
HTTP(Hyper Text Transfer Protocol)
www상에서 정보를 주고 받을 수 있는 프로토콜(요청, 응답)
-
프로토콜 : 상호간의 합의에 의해 만들어진 규칙
-
요청(Request) : 사용자(클라이언트)가 서버에 (데이터를 달라고) 요청하는 것
-
응답(Response) : 서버가 사용자(클라이언트)의 요청에 응답하여 결과물(HTML)을 보여주는 것
URI에 지정된 데이터를 HTTP로 가져오는 것
HTML : 데이터는 어떻게 표현하는가?
-
HTML : 웹브라우저라는 프로그램이 처리하는 언어
-
마크업 언어 : 태그를 이용하여 문서나 데이터의 구조를 표시하는 언어
-
태그 : 어떤 데이터, 정보의 분류를 위해 부여된 키워드
-
제목, 단락, 목록 등과 같은 본문을 위한 구조 뿐만 아니라 링크, 인용과 같은 항목으로 구조적 문서를 만들 수 있음
-
구조적 문서 : 마치 계급처럼, 어떠한 요소 아래 그 아래 하위 요소가 또 그 아래 하위 요소가 있는 문서를 말함
head > title > body
HTML의 한계 : HTML은 프로그래밍을 위한 언어가 아니다
클라이언트 → 서버 컴퓨터 과정이 필요해서 서버 컴퓨터에 과부하가 걸림. .. 클라이언트 컴퓨터에서도 웹프로그램이 동작하게 할 수는 없을까?? 라는 생각을 하게 되고
<>로 표시되는 태그로 HTML언어 사용 (내부언어)
href로 사용하는 하이퍼링크로 CSS, JavaScript 언어 사용 (외부언어)

- CSS(Cascading Style Sheet)
‘웹 페이지를 어떻게 보여줄까’를 위한 언어
HTML의 겉모습을 꾸미는 데에 사용
<link rel=“stylesheet” href=“abcde.css”>
- JavaScript
‘웹 페이지를 어떻게 움직일까’를 위한 언어
HTML에서 동작하는 것을 다루는 데에 사용
<a href=“javascript:voide(00;”>Go</a>