
배열 회전시키기
문제 설명
정수가 담긴 배열 numbers와 문자열 direction가 매개변수로 주어집니다. 배열 numbers의 원소를 direction방향으로 한 칸씩 회전시킨 배열을 return하도록 solution 함수를 완성해주세요.
제한사항
3 ≤ numbers의 길이 ≤ 20
direction은 "left" 와 "right" 둘 중 하나입니다.
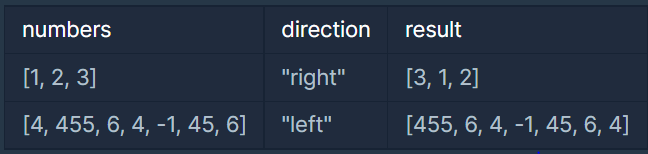
입출력 예

입출력 예 설명
입출력 예 #1
numbers 가 [1, 2, 3]이고 direction이 "right" 이므로 오른쪽으로 한 칸씩 회전시킨 [3, 1, 2]를 return합니다.
입출력 예 #2
numbers 가 [4, 455, 6, 4, -1, 45, 6]이고 direction이 "left" 이므로 왼쪽으로 한 칸씩 회전시킨 [455, 6, 4, -1, 45, 6, 4]를 return합니다.
내풀이
function solution(numbers, direction) {
var answer = [];
for(let i = 0 ; i<numbers.length;i++){
if(direction =='right'){
if(i== (numbers.length-1)){
answer[0]= numbers[i]
break;
}
answer[i+1]= numbers[i]
}else{
answer[i]= numbers[i+1]
if(i == numbers.length-1){
answer[i]= numbers[0]
console.log(answer[i])
}
}
}
return answer;
} 좋은 풀이
function solution(numbers, direction) {
if(direction =='right'){
numbers.unshift(numbers.pop());
}else{
numbers.push(numbers.shift());
}
return numbers;
}코드설명
배열 값 추가, 삭제하기
배열의 맨 앞에 값 추가 : unshift()
배열의 맨 앞 값 제거 : shift()
배열의 맨 뒤에 값 추가 : push()
배열의 맨 뒤 값 제거 : pop()
한줄 평 : js 의 내장된 함수를 이용하여 풀면 아주쉽게 풀수있다.
