
강의 목표 : v-for directive를 이용, data의 배열에서 HTML 목록을 렌더링한다.
v-for
- source data를 기준으로 element나 template block을 여러번 렌더링 하는 것 (js의 for loop와 같은 방식으로 작동한다.)
<div v-for="alias in expression"> {{ alias }} </div>
1. data에 details란 이름의 배열을 만든다.
//main.js
const app = Vue.createApp({
data(){
return {
...
details: ['50% cotton, '30% wool', '20% polyester']
})2. ul tag, li tag 만들고 v-for를 사용한다.
//index.html
<ul>
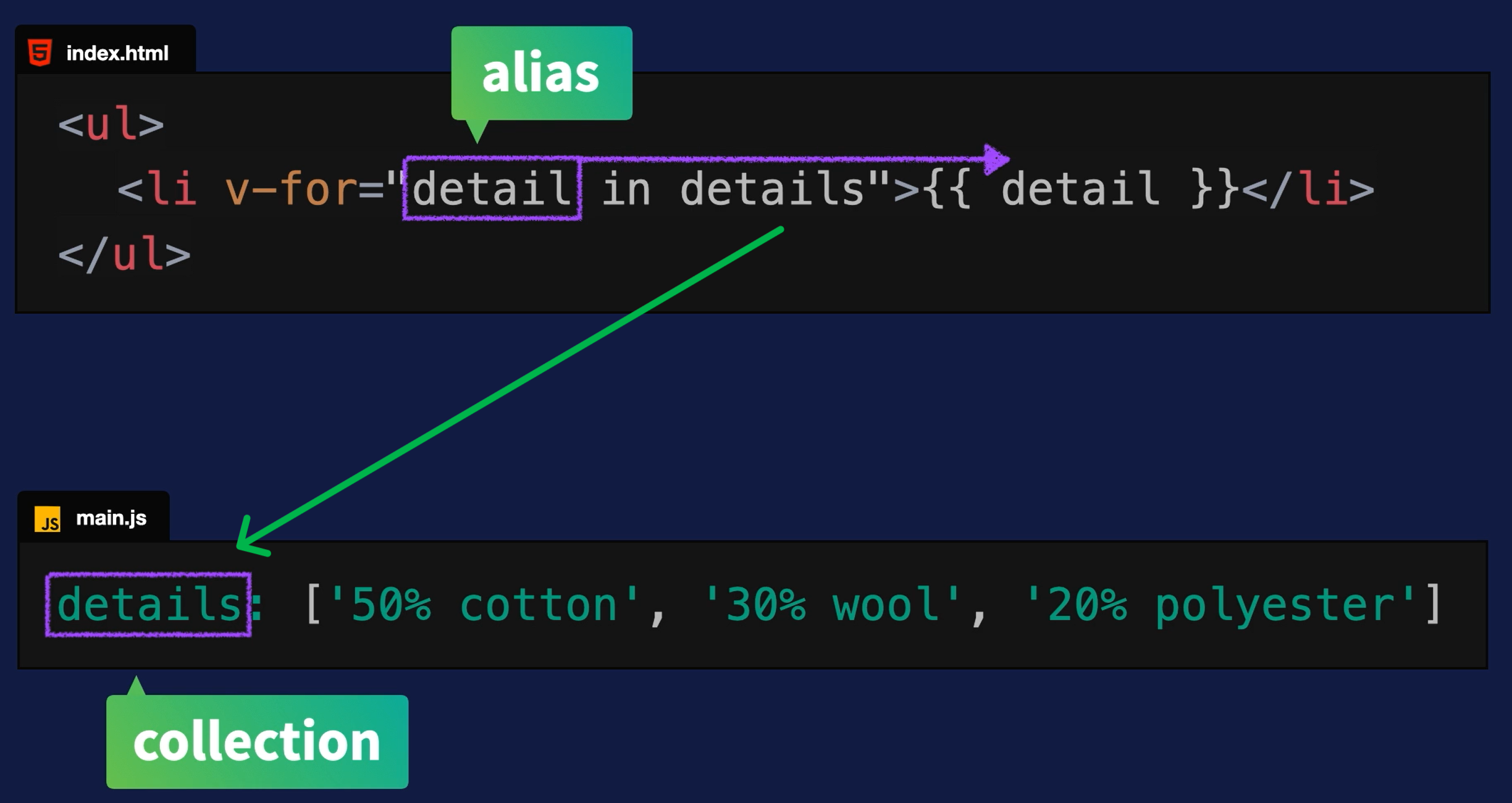
<li v-for="detail in details"> </li>
</ul>3. inner HTML에 {{ detail }} 넣는다.
사소하지만 주의 할 점 : data expression인 details를 쓰면 안된다. details의 내용을 하나씩 화면에 뿌릴것이므로 alias(가명)인 "detail"을 inner HTML에 넣어야한다.
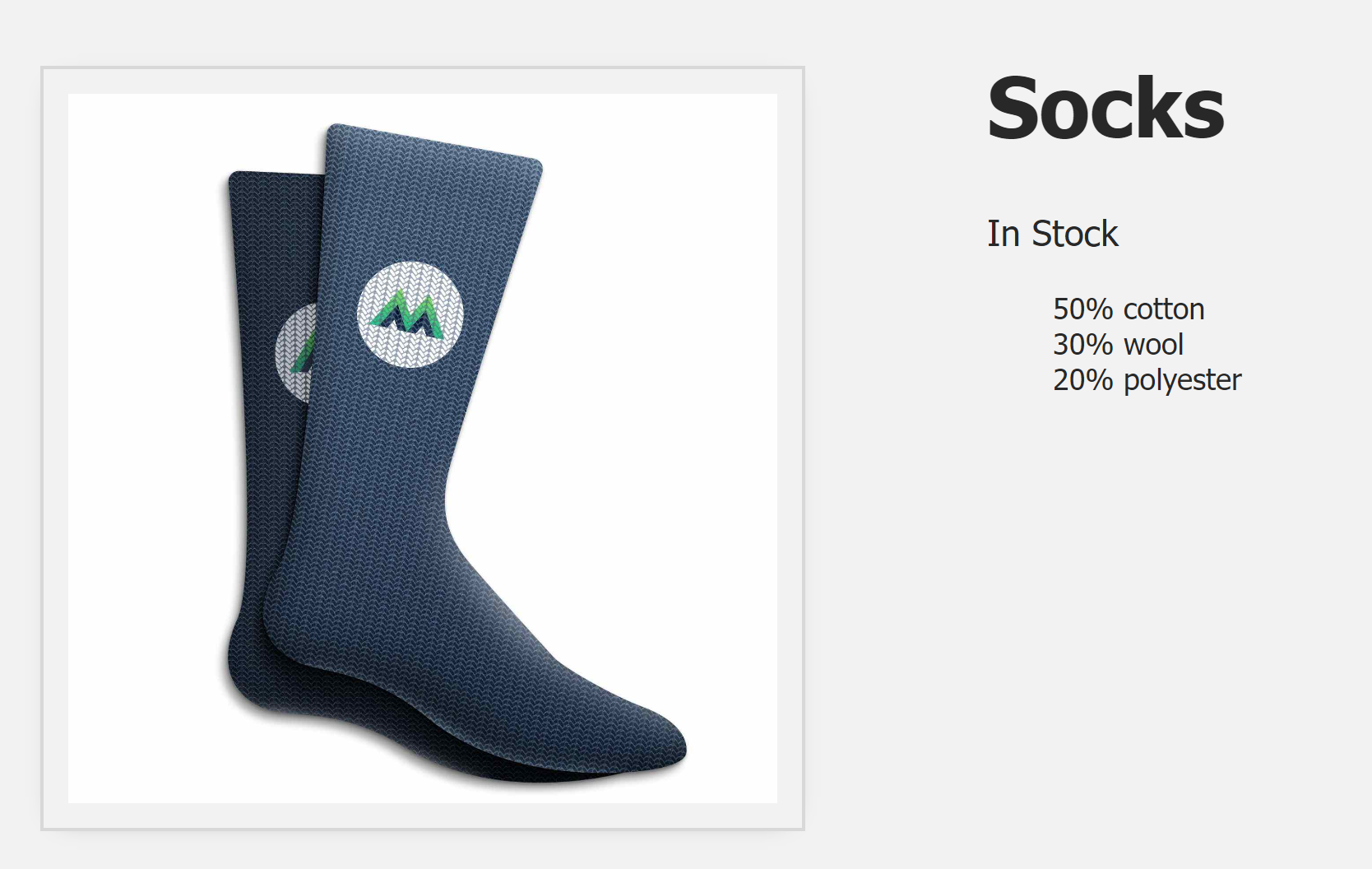
결과

v-for 작동 방법
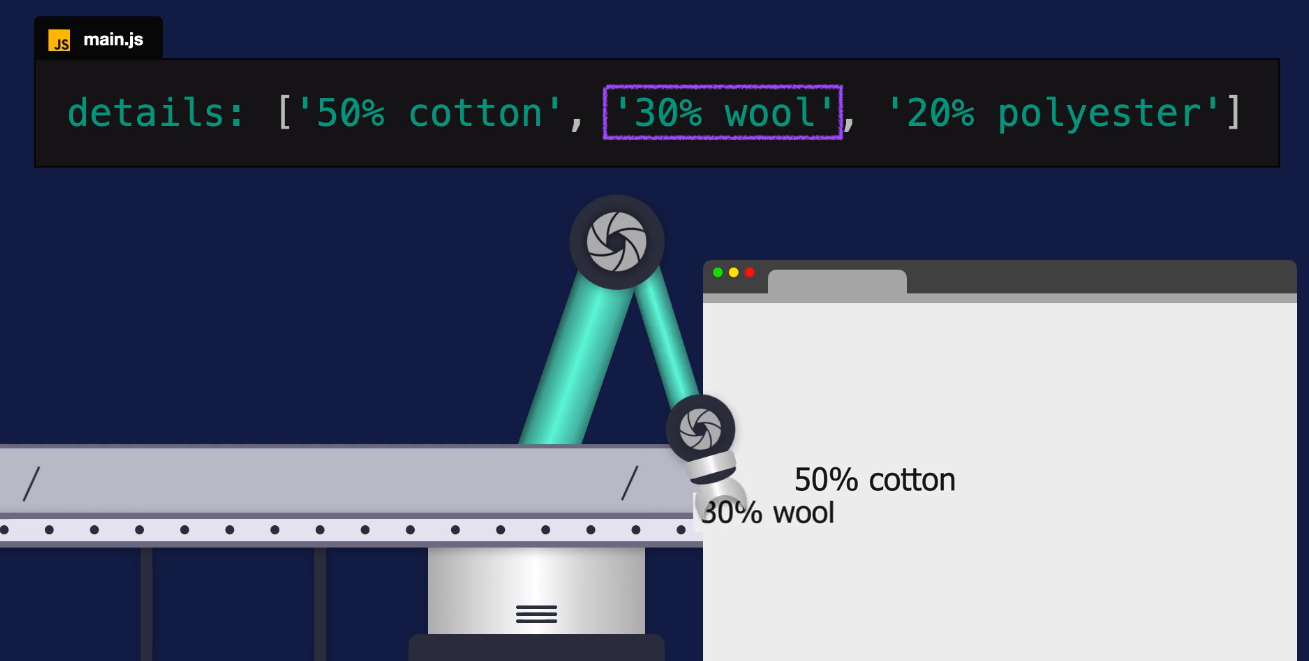
 v-for는 배열에 있는 각 element를 data에서 순차적으로 프린트해서 렌더링한다. (컨베이어 벨트에 차례대로 올린다고 생각하기)
v-for는 배열에 있는 각 element를 data에서 순차적으로 프린트해서 렌더링한다. (컨베이어 벨트에 차례대로 올린다고 생각하기)
v-for 예제 2: varient array
파란 양말 아닌 초록색 양말도 팔 예정이다.
각 제품에 id와 색상을 표기하여 다양한 상품을 준비하자.
1. data에 variants 이름의 새 배열을 만든다.
//main.js
data(){
return{
...
variants: [
{id: 2234, color: 'green'},
{id: 2235, color: 'blue'}
]
}
}2. index.html에 새 div를 만들어서 v-for로 연결한다.
//index.html
<div v-for="variant in variants"> {{ variant.color }} </div>3. v-for 옆에 key값을 바인딩한다.
//index.html
<div v-for="variant in variants" v-bind:key="variant.id"> {{ variant.color }} </div>
key
- DOM element에 제공되는 고유한 키
따라서 Vue는 기본적으로 element를 파악하고, app이 updata가 되거나 변경이 일어나는 상황에서 요소를 추적할 수 있다.//syntax v-bind:key="" //shorthand :key=""
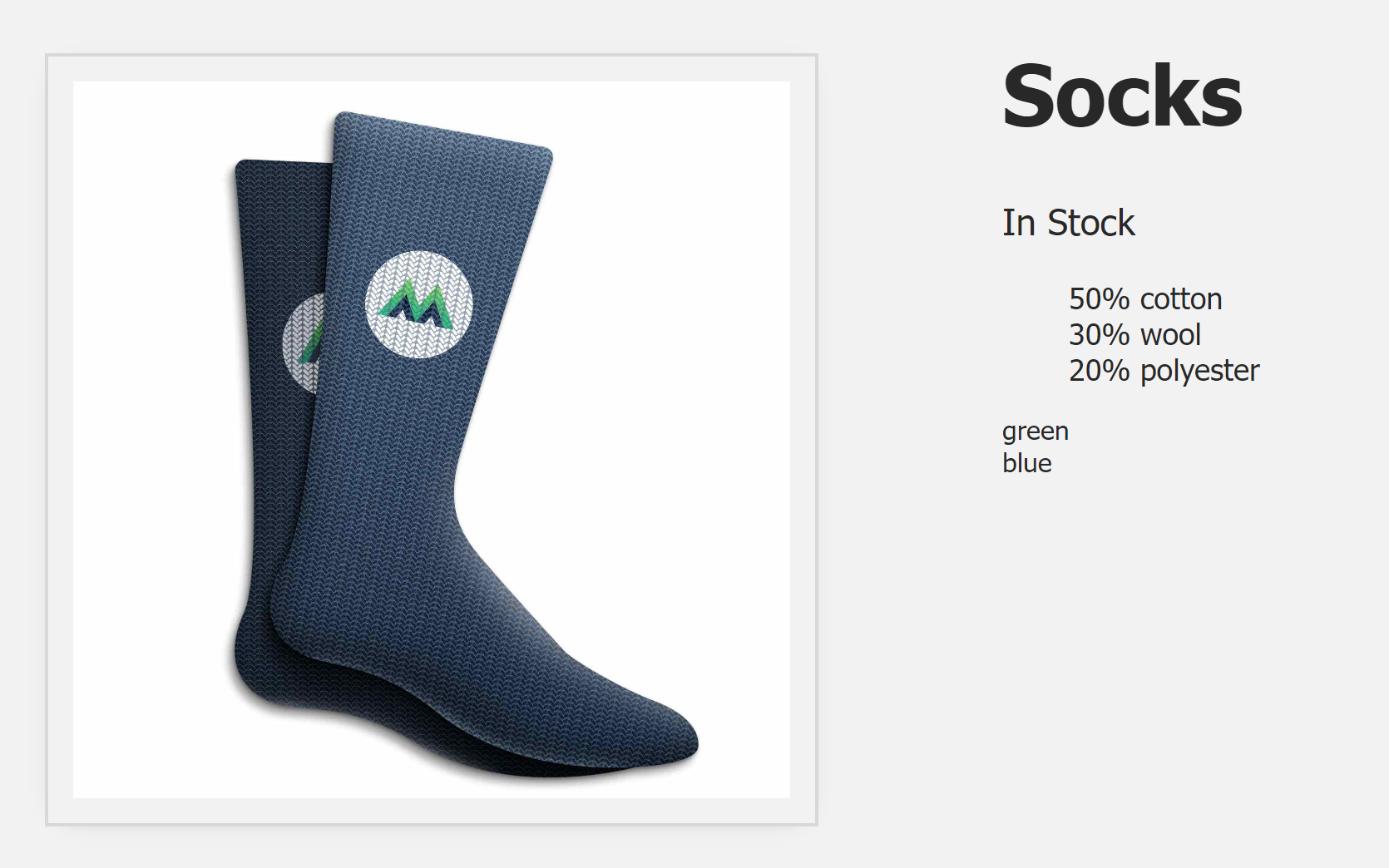
결과
 green, blue 색상 list가 나열됐다. 아직 아무 기능은 없다.
green, blue 색상 list가 나열됐다. 아직 아무 기능은 없다.
code challenge
- Add an array of
sizesto the data object. - Use
v-forto display them in a list
code challenge 정답
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Vue Mastery</title>
<!-- Import Styles -->
<link rel="stylesheet" href="./assets/styles.css" />
<!-- Import Vue.js -->
<script src="https://unpkg.com/vue@3.0.11/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<div class="nav-bar"></div>
<div class="product-display">
<div class="product-container">
<div class="product-image">
<img v-bind:src="image">
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In Stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<!-- solution -->
<ul>
<li v-for="(size, index) in sizes" :key="index">{{ size }}</li>
</ul>
<!-- solution -->
<div v-for="variant in variants" :key="variant.id">{{ variant.color }}</div>
</div>
</div>
</div>
</div>
<!-- Import App -->
<script src="./main.js"></script>
<!-- Mount App -->
<script>
const mountedApp = app.mount('#app')
</script>
</body>
</html>
//main.js
const app = Vue.createApp({
data() {
return {
product: 'Socks',
image: './assets/images/socks_blue.jpg',
inStock: true,
details: ['50% cotton', '30% wool', '20% polyester'],
// solution
sizes: ['S', 'M', 'L', 'XL'],
// solution
variants: [
{ id: 2234, color: 'green' },
{ id: 2235, color: 'blue' },
]
}
}
})