WebSocket 의 개념
HTML, AJAX 등의 고질적인 문제인 서버는 요청이 없으면 응답을 못한다는 걸 해결하고자 나타난 대책이다! 이런 상황에서 양쪽 모두가 통신을 주고받을 수 있는 규약이 만들어졌는데, 이것이 바로 양방향 통신 프로토콜, 웹소켓(WebSocket)이다.
서버와 클라이언트 간에 Socket Connection을 유지해서 언제든 양방향 통신 또는 데이터 전송이 가능하도록 하는 HTML5 표준 기술로, 사용자의 브라우저와 서버 사이의 동적인 양방향 연결 채널을 구성한다.
Websocket API를 통해 서버로 메세지를 보내고, 요청 없이 응답을 받아오는 것이 가능하다. 현재 API는 W3C에서 관장하고 있으며 프로토콜은 IETF에서 관리하고 있다. 웹소켓은 별도의 포트를 사용하지 않고 HTTP와 같은 80번 포트를 사용하고 있는데, 이 때문에 클라이언트인 웹 브라우저뿐만 아니라 웹 서버도 기능을 지원하고 있어야만 한다.
Real-time web application 구현을 위해 널리 사용되어지고 있다. (SNS어플리케이션, LoL같은 멀티플레이어 게임, 구글 Doc, 증권거래, 화상채팅 등)
웹소켓의 등장 배경
초창기 웹은 단순히 인터넷에 접속한 사용자에게 콘텐츠를 전달하는 역할에 지나지 않았다. 사용자와의 상호작용은 크게 중요하지 않았으며, 정보의 검색 및 열람 수준에 그쳤다. 하지만 웹을 통해 사용자들이 정보를 교환하고 스스로 커뮤니티를 만들어 교류하고자 하는 수요가 늘어나면서 게시판, 블로그 등과 같은 서버와 클라이언트 간의 상호작용을 하는 부분들이 생기기 시작했다. 오늘날의 웹은 일상생활 깊숙이 파고들었고, 네이티브 애플리케이션을 대체하는 수준에 이르렀다. 특히 전형적인 브라우저 렌더링 방식은 HTTP 요청에 대한 HTTP 응답을 받아서 브라우저의 화면을 모두 지우고 받은 내용을 새로 표시하는 방식이었다. 그때 Ajax와 같은 기술이 나타나면서 사용자와 긴밀히 상호작용하는 웹 서비스가 등장하였고 인기를 끌기 시작했다. 이러한 RIA(Rich Internet Application) 기술의 발달이 웹소켓의 등장 배경이라고 할 수 있다.
웹소켓의 사용이유
기존에는 서버와 클라이언트가 실시간으로 상호작용하는 웹 서비스를 개발하기 위해서 숨겨진 프레임을 이용하는 방법이나 Long Polling, Stream 등과 같은 다양한 방법을 사용했었다. 하지만 이 방식은 브라우저가 HTTP 요청을 보내고 웹 서버가 이 요청에 대한 HTTP 응답을 보내는 단방향의 메시지 교환 방식을 유지하는 선에서 구현된 방식이다. 즉, 기존의 방법에 일종의 트릭을 사용한 방법이다. 이 때문에 기존의 웹 기술을 이용하여 실시간 웹 서비스를 만드는 일은 복잡하고 어려웠다.
바로 이러한 불편함과 사용자와 긴밀히 상호작용하는 웹 페이지를 더 쉽게 만들고자 하는 개발자의 요구가 브라우저와 웹 서버 사이의 자유로운 양방향 메시지 송수신 방법으로써 HTML5 표준안의 일부인 웹소켓 API가 등장한다.
사용 방법은 Ajax와 비슷하지만, 개념 면에서 Ajax와 차이를 두고 있다. Ajax의 경우는 웹 브라우저에서 데이터를 호출하면 웹 서버에서 호출된 값을 검색, 작성해서 웹 브라우저로 메세지를 보내는 형식의 구조라면 웹소켓의 경우는 웹 브라우저에서 호출해서 데이터를 가져가는 기능을 포함하여 반대로 서버에서 클라이언트를 호출할 수 있는 기능까지 있다.
예로 채팅프로그램을 만든다고 가정할 때, 우리가 채팅을 서버로 보내는 건 가능하다. 그러나 Ajax로 만든 웹 페이지라면 서버 측에게 클라이언트가 보낼 수가 없다. 대응책으로 10초마다 데이터를 갱신해서 확인할 수 있지만, 웹소켓은 서버에서도 클라이언트를 인지하는 상태이기에 양방향 통신이 가능하다.
HTML5 웹소켓은 매우 유용한 기술이지만, 브라우저별로 지원하는 웹소켓 버전이 다르며 오래된 브라우저의 경우 아예 지원하지 않는다. 따라서 자바스크립트를 이용하여 브라우저에 상관없이 실시간 웹을 구현할 수 있는 Socket.io를 좀 더 많이 사용하고 있다.
작동원리
HTTP와 같은 통신 프로토콜으로, 양방향 통신이라는 것 빼고는 모두 동일하다.
(API는 W3C에서 관장하고, 프로토콜은 IETF에서 관장한다고 한다)
HTTP와 마찬가지로 IP와 PORT(80)로 통신을 하며, Upgrade 헤더를 통해 웹서버에 요청을 한다.
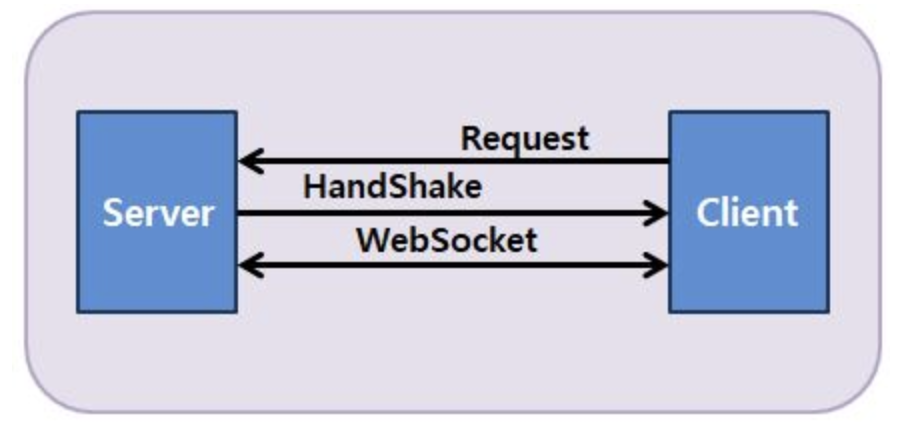
서버와 클라이언트 간의 WebSocket 연결은 HTTP프로토콜을 통해 이루어진다. 만약 연결이 정상적으로 이루어 진다면 서버와 클라이언트 간에 WebSocket연결이 이루어지고 일정 시간이 지나면 HTTP연결은 자동으로 끊어진다.