** 답글 하나하나 달아드리지 못해 죄송해요! 출처 남기고 퍼가셔도 됩니다!
마크다운이란
마크다운(markdown)은 일반 텍스트 문서의 양식을 편집하는 문법이다. README 파일이나 온라인 문서, 혹은 일반 텍스트 편집기로 문서 양식을 편집할 때 쓰인다. 마크다운을 이용해 작성된 문서는 쉽게 HTML 등 다른 문서형태로 변환이 가능하다.
-위키백과
📖마크다운 작성법
1. 제목(header)
h1부터 h6까지 표현할 수 있으며, # 의 개수로 표현 가능합니다.
✍ 마크다운 작성 시
# h1
## h2
### h3
#### h4
##### h5
###### h6👉 결과
h1
h2
h3
h4
h5
h6
🧐 h1과 h2는 이렇게도 작성 가능해요.
=, -를 각각 2개 이상 사용하면 아래와 같이 h1, h2의 #을 대체할 수 있습니다.
여러 개를 사용해도 마찬가지예요.
✍ 마크다운 작성 시
h1
==
h2
--
하이픈을 여러 개 사용한 제목
----------👉 결과
h1
h2
하이픈을 여러 개 사용한 제목
2. 문단 간격
(+ 2020-04-10 추가)
문단의 간격은 줄 바꿈으로 나타내며, 여러 번 줄 바꿈 시 <br/>을 사용하면 가능합니다.
✍ 마크다운 작성 시
첫 번째 문단<br/><br/>
두 번째 문단👉 결과
첫 번째 문단
두 번째 문단
3. 목록
순서를 표기하는 목록 / 순서가 없는 목록 두 가지를 작성할 수 있습니다.
3.1 순서를 표기하는 목록
숫자와 .을 사용하여 작성합니다.
✍ 마크다운 작성 시
1. 첫 번째
2. 두 번째
3. 세 번째👉 결과
- 첫 번째
- 두 번째
- 세 번째
3.2 순서가 없는 목록
-, *, + 을 사용 하여 작성합니다. (셋 다 동일하게 작성됩니다.)
인라인 코드, 블럭 코드를 작성할 수 있으며 Tab키나 스페이스 바를 이용해 들여쓰기가 가능합니다.
✍ 마크다운 작성 시
- 순서 없는 목록 1
- 목록 1.1
- 목록 1.2
- 순서 없는 목록 2
Tab 두번 하면 코드 블럭을 만들 수 있어요.
* 순서 없는 목록 3
+ 순서 없는 목록 4
+ `인라인 코드 가능`
+ 들여쓰기(tab키 이용)를 하면 다른 모양으로 표현 됩니다.
```
블럭 코드 가능
``` 👉 결과
- 순서 없는 목록 1
- 목록 1.1
- 목록 1.2
- 목록 1.1
- 순서 없는 목록 2
Tab 두번 하면 코드 블럭을 만들 수 있어요.
- 순서 없는 목록 3
- 순서 없는 목록 4
+인라인 코드 가능
+ 들여쓰기(tab키 이용)를 하면 다른 모양으로 표현 됩니다.``` 블럭 코드 가능 ```
4. 폰트 스타일
굵게, 기울이기, 취소선 등 기본적인 스타일을 아래와 같이 작성할 수 있습니다.
✍ 마크다운 작성 시
__굵게__
**굵게**
_기울여 쓰기_
*기울여 쓰기*
~취소선~
~~취소선~~👉 결과
굵게
굵게
기울여 쓰기
기울여 쓰기
~취소선~
취소선
5. 인용문
인용문을 작성할 때에는 >를 사용합니다.
✍ 마크다운 작성 시
> 인용문 작성하기
-작성자
> 인용문 작성하기
>> (>)의 갯수에 따라
>>> 중첩문 가능👉 결과
인용문 작성하기
-작성자
인용문 작성하기
>의 갯수에 따라중첩문 가능
6. 인라인 코드
백틱(`)을 사용하여 인라인 코드를 작성할 수 있습니다.
✍ 마크다운 작성 시
`인라인 코드는 이렇게 작성해요.`👉 결과
인라인 코드는 이렇게 작성해요.
7. 여러 줄로 된 코드 블럭
백틱(`)을 세 개 사용하여 작성할 수 있습니다.
✍ 마크다운 작성 시
```
위 아래 3개로 감싸면 블럭으로 만들 수 있어요.
``` 👉 결과
위 아래 3개로 감싸면 블럭으로 만들 수 있어요.🧐 코드 하이라이트
✍ 마크다운 작성 시
```아래와 같이 백틱 3개 뒤에 언어 이름을 넣어주세요.
```javascript
let sumNumbers = (firstNum, lastNum) => {
return firstNum + lastNum;
};
sumNumbers(100, 200);
```
```python
num_list = ['one', 'two', 'three']
for num in num_list:
print(num)
``` 👉 결과
let sumNumbers = (firstNum, lastNum) => {
return firstNum + lastNum;
};
sumNumbers(100, 200);num_list = ['one', 'two', 'three']
for num in num_list:
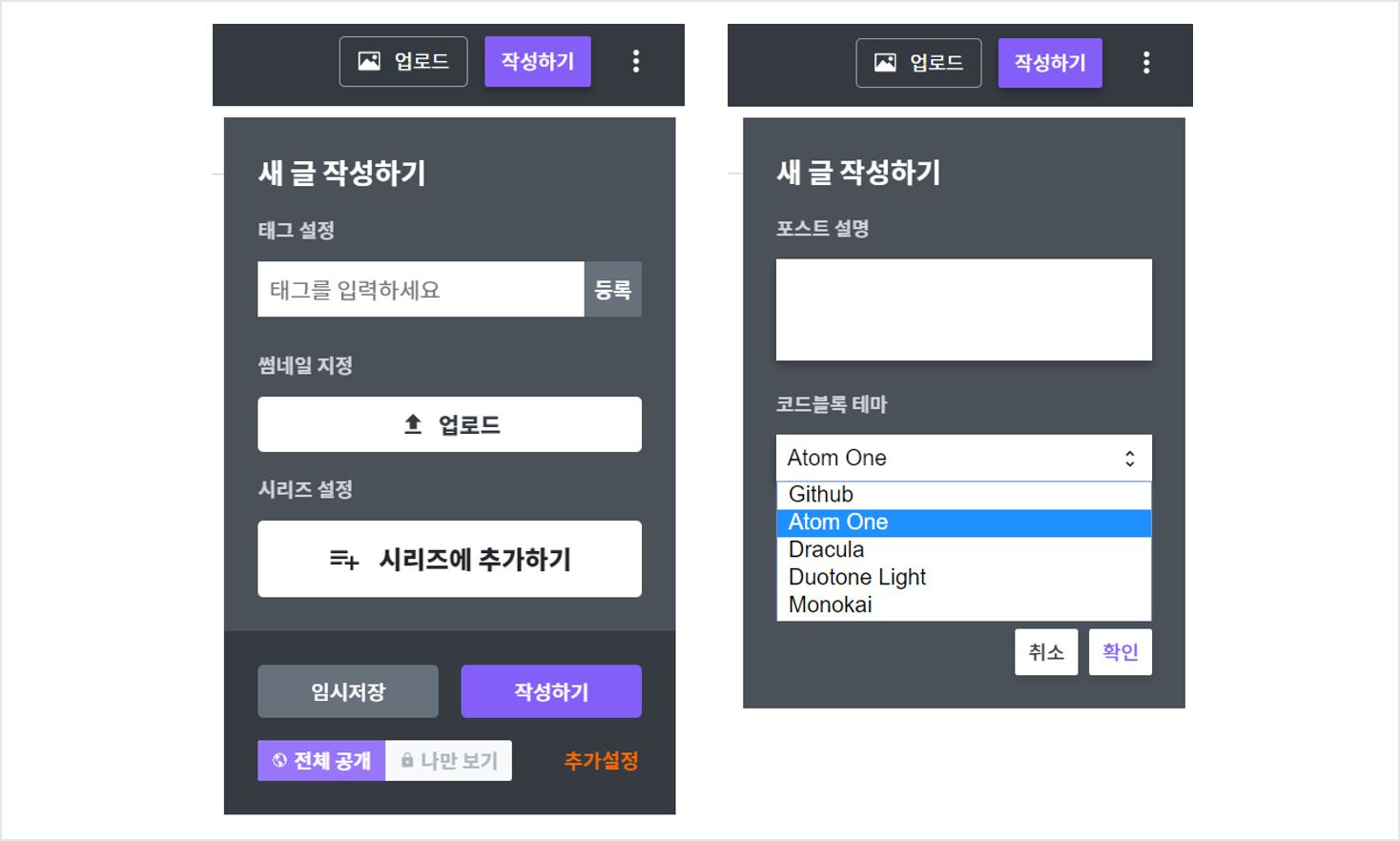
print(num)🎨 코드 블럭 색 변경
(+ 2019-09-26 추가)

작성하기 클릭 ➜ 추가설정 ➜ 코드블록 테마 선택 에서 변경하실 수 있습니다.
8. 링크(link)
인라인 링크와 url 링크, 참조 링크로 나타낼 수 있습니다.
✍ 마크다운 작성 시
인라인 링크는 아래처럼
[인라인 링크](https://velog.io/)
url 링크는 아래처럼
<https://velog.io/>
참조 링크
[velog]:(https://velog.io/)👉 결과
인라인 링크는 아래처럼
velog
url 링크는 아래처럼
https://velog.io/
참조 링크는
9. 수평선
*이나 -, _ 등을 3개 이상 입력하면 작성할 수 있습니다.
띄어쓰기를 중간에 삽입하여도 가능합니다. 다만, 하이픈-은 헤더로 인식할 수도 있으니 주의해서 사용할 필요가 있습니다.
✍ 마크다운 작성 시
***
-----
__ __ __ __ __ __ __👉 결과
10. 이미지 링크
이미지 링크는 아래와 같이 작성할 수 있습니다.
✍ 마크다운 작성 시

👉 결과

만약 이미지에 링크를 걸고 싶을 경우에는 아래와 같이 작성합니다.
✍ 마크다운 작성 시
[](연결하고자하는 url "마우스 오버 시 나타낼 링크 title")
[](https://cdn.pixabay.com/photo/2019/03/13/08/29/cat-4052454_1280.jpg"이미지 무료 사이트 pixabay")👉 결과
(+ 2019-10-03 추가)
이미지 크기는 10MB 이하만 가능합니다. (gif 포함)
사이즈 조절과 관련된 마크다운은 아직 적용이 되어있지 않은 것 같아요🙂
11. 테이블(Table)
테이블은 아래와 같이 작성합니다.
| 로 구분하며, <4. 폰트 스타일> 에서 이야기 했던 기본적인 스타일 적용이 가능합니다. 또한 -(하이픈)으로 구분된 곳 각각 왼쪽, 양쪽, 오른쪽에 :(세미콜론)을 붙일 경우 순서대로 왼쪽 정렬, 가운데 정렬, 오른쪽 정렬이 가능합니다.
✍ 마크다운 작성 시
| 드라마 제목 | 주연 배우 | 방영일 |
|:----------|:----------:|----------:|
| **호텔 델루나** | 이지은, 여진구 | ~~2019.07.13. ~ 2019.09.01.~~ |
| 타인은 지옥이다 | 임시완, 이동욱, 이현욱, 이정은 | 2019.08.31. ~ |
| 멜로가 체질 | 천우희, 안재홍, 전여빈, 공명 | 2019.08.09. ~ |👉 결과
| 드라마 제목 | 주연 배우 | 방영일 |
|---|---|---|
| 호텔 델루나 | 이지은, 여진구 | |
| 타인은 지옥이다 | 임시완, 이동욱, 이현욱, 이정은 | 2019.08.31. ~ |
| 멜로가 체질 | 천우희, 안재홍, 전여빈, 공명 | 2019.08.09. ~ |
12. 체크박스(Check Box)
-, *, + 뒤에 띄어쓰기 후 대괄호를 넣어 작성해주세요. 대괄호안에 띄어쓰기를 하면 빈 체크박스, x를 넣으면 체크된 체크박스가 생깁니다.
✍ 마크다운 작성 시
- [ ] 운동 하기
- [x] 강의 듣기👉 결과
- 운동 하기
- 강의 듣기

13. 이모지🤗
(+ 2019-09-26 추가)
작성된 글 중간중간에 보이는 이모지는 트위터 이모지입니다.
https://kr.piliapp.com/twitter-symbols/
아래 주소의 트위터 이모지를 복사 ➜ 붙여넣기 해서 사용하시면 됩니다.
단축키
window10: 윈도우 키 + 마침표(.)
mac: Command + Control + 스페이스 바
14. 글자 색상
(+ 2020-04-10 추가)
html 태그를 이용하여 작성이 가능합니다.
✍ 마크다운 작성 시
<span style="color:red">red</span>
<span style="color:#d3d3d3">#d3d3d3</span>
<span style="color:rgb(245, 235, 13)">rgb(245, 235, 13)</span>👉 결과
red
#d3d3d3
rgb(245, 235, 13)
마치며
velog를 하면서 처음 마크다운을 작성해 보았습니다. velog에서 적용이 되는 문법도 있고, 그렇지 않은 문법도 있어 앞으로 글을 쓰려면 정리된 마크다운 작성법이 있으면 좋을 것 같았어요.🙂❕
~(결국은 내가 보려고 만드는 작성법...👶)~
가장 기초적인! 문법들을 테스트해 보며 가능한 것들만 작성했습니다. 여기 적혀 있지 않은 다른 문법이 있다면 댓글로 남겨주시면 감사하겠습니다.😊
89개의 댓글
상세한 설명 감사합니다! 혹시 한가지 질문드려도 될까요? 게시글에서 예시로 작성해주신 부분은 코드 말고도 텍스트가 회색 배경의 박스에 쓰여있는데 어떻게 설정하신 건가요?!
마크다운 갓 입문한 사람인데 이 글만큼 가독성 좋게 잘 설명되어있는 글은 아직 못 봤네요 !! 문법 익숙해질 때까지 그때그때 창 띄워두고 작업할라구요 ㅎㅎㅎ 감사합니다~~
이 글에서 소개해주신 Markdown 문법 설명이 정말 자세하고 도움이 많이 됐습니다! 😊
Markdown을 처음 접하는 분들에게도 이해하기 쉬울 것 같아요.
저는 개인적으로 https://markkit.dev/ 이라는 온라인 실시간 Markdown 편집기를 추천드립니다.
바로 결과를 확인할 수 있어서 연습용으로 정말 좋아요! ✍️💻
































































처음 시작하는데 정말 유용하네요 감사합니다!!!