
✨ 타입 시스템
타입 시스템이란 언어의 타입과 관련된 문법 체계로, 언어에서 사용할 수 있는 여러가지 값들을 어떤 기준으로 묶어서 규정할건지, 코드의 타입을 언제 검사할지, 어떻게타입을 검사할 지 등 타입과 관련해서 지켜야할 규칙들을 모아둔 체계
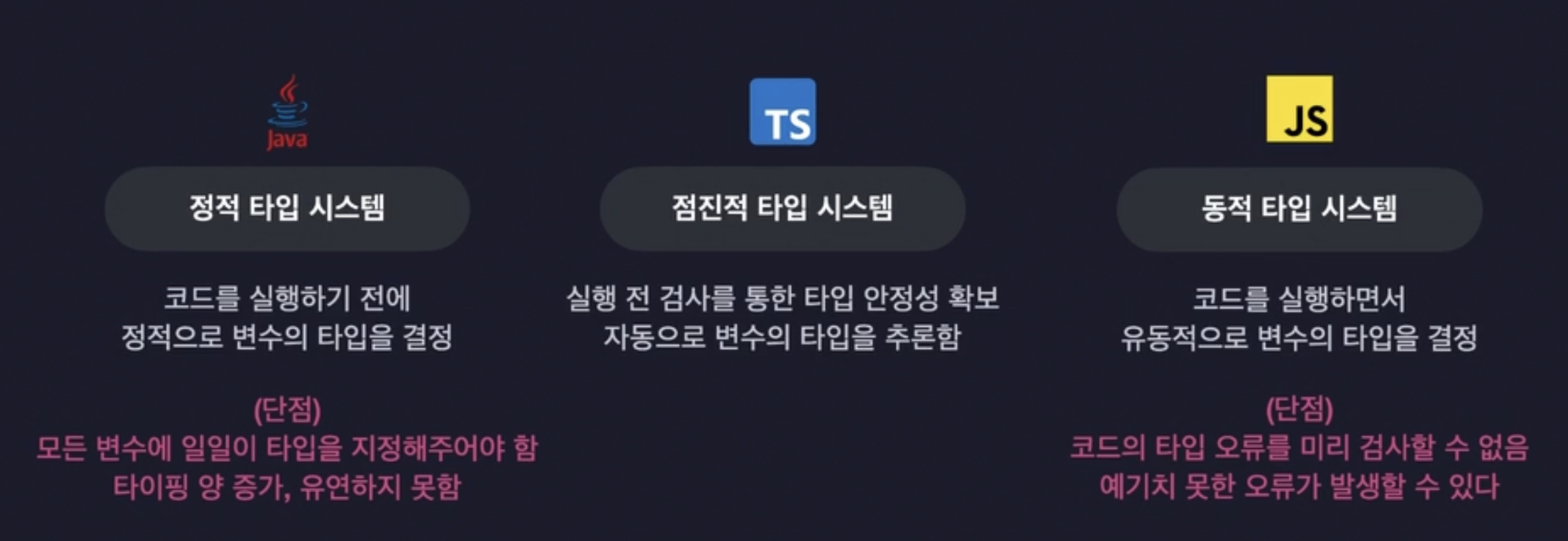
모든 언어는 타입시스템을 가지는데 타입 시스템은 크게 정적 타입 시스템과 동적 타입 시스템 두 가지로 나뉨
- 정적 타입 시스템 : 코드 실행 이전 모든 변수의 타입을 고정적으로 결정, 엄격하고 고정적인 시스템 ex) c, java
- 동적 타입 시스템 : 코드 실행 하고 나서 그 때 그 때 유동적으로 변수의 타입을 결정함 (직접 정하지 않고, 하나로 고정되지 않음). 자유롭고 유연한 시스템 ex) python, javascript
동적 타입 시스템의 경우 유연하다는 장점이 있지만 그만큼 예상치 못한 오류 발생이 잦고, 오류 발견이 어려움
정적 타입 시스템의 경우 코드 실행 이전에 모든 변수의 타입을 결정하기 때문에 실행전에 오류를 발견할 수 있지만 모든 변수에 타입을 적어줘야해서 번거롭고 코드가 길어진다는 단점이 있음
✨ 타입스크립트를 자바스크립트와 함께 사용하는 이유
자바스크립트는는 동적 타입 언어로, 타입을 미리 설정하지 않아 유연하다는 장점이 있지만
실행 도중에 예상치 못한 타입이 들어와 타입 에러를 발생시키거나, 함수의 파라미터에 어떤 타입의 값이 들어가야 하고 리턴되는 값은 어떤 타입이어야 하는지는 구체적인 코드를 봐야 알 수 있는 등 안전하지 못하고 불편하다는 단점이 있음
그에 반해 타입스크립트는 정적 타입 시스템과 동적 타입 시스템을 합친 것 처럼 변수의 타입을 실행전에 결정하고 타입오류를 실행전에 검사함
=> 타입스크립트를 함께 사용하면 타입 오류에 대해 안전하면서도, 정적 타입 시스템처럼 타입을 추론하기도 하기 때문에 꼭 일일이 지정하지 않아도 변수의 초기값을 기준으로 타입을 추론하는 점진적 타입 시스템의 장점을 사용할 수 있다

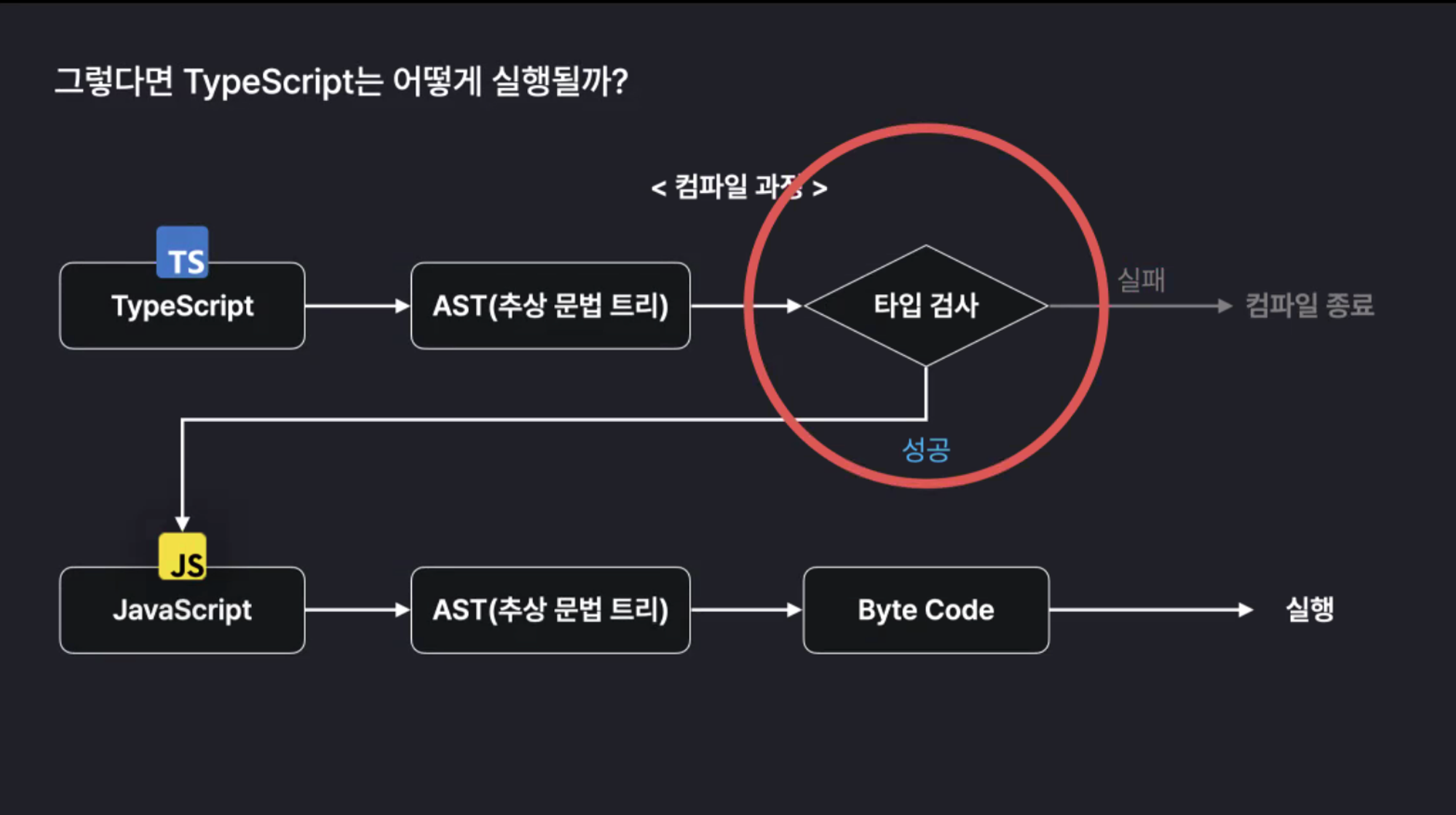
✨ 타입스크립트의 동작 원리
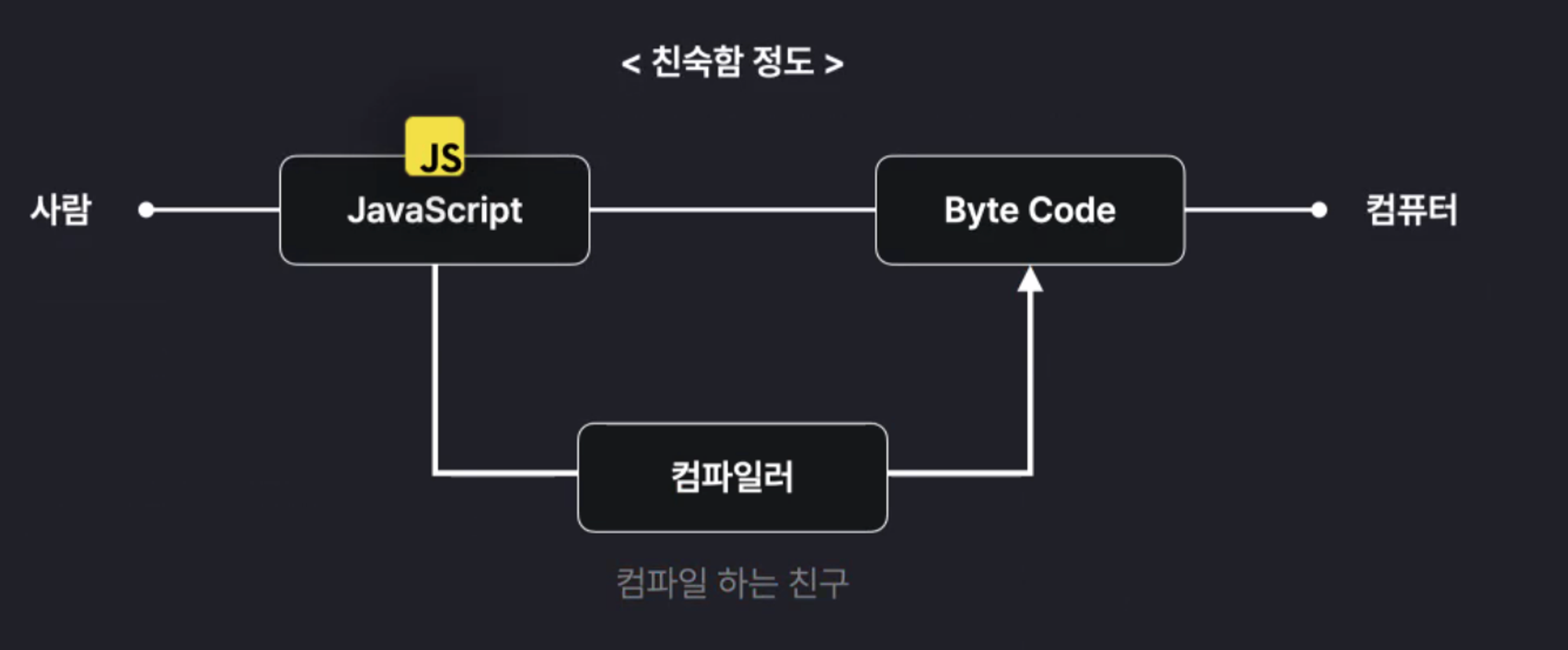
컴퓨터는 2진수나 바이트 코드같은 것에 더 익숙하고 프로그래밍언어는 사람의 언어에 더 비슷함
그래서 프로그래밍 언어는 기계어로 변환되는 과정인 컴파일을 거쳐서 바이트 코드로 변환됨

컴파일 과정 ?
컴파일러는 우리가 프로그래밍 언어로 작성한 코드를 AST(Abstract Syntax Tree, 추상 문법 트리, 공백이나 주석 탭 등 코드의 실행에 관계없는 요소들은 모두 제거하고 트리 형태의 자료구조에 코드를 분석해 저장한 형태)로 먼저 변환한 후 AST를 Byte 코드로 변환해준다. 이를 컴파일 과정이라고 함.
타입스크립트의 경우,
AST로 변환하는 것 까지는 같지만 AST로 변환한 코드를 바로 Byte 코드로 변환하는게 아니라 코드상에 타입오류가 있는지를 검사하는 타입 검사를 진행하고 타입검사에 실패하면 컴파일 종료 후 컴파일 오류를 발생시키고, 만약 코드에 아무런 타입 오류가 없어 타입 검사가 성공하면 타입스크립트 컴파일러는 타입스크립트 AST를 자바스크립트 코드로 변환하는 방식으로 동작함

참고 : 인프런 한입크기로 잘라먹는 타입스크립트 - 이정환