Authorization Code를 활용하는 구글 소셜 로그인을 실행하기 까지 유저, 프론트엔드, 백엔드, OpenID Connect 프로바이더 사이에 어떤 과정을 거치는지 설명해 주세요.
✨ OIDC의 워크플로우
-
만약 사이트 A에서 구글과 같은 다른 사이트를 통해 본인의 신원을 인증받으려는 사람이 있다~~!
-
그러면 아래와 같이 유저, A의 백엔드, 프론트엔드가 있고 구글과 같이 인증을 대신해줄 서비스 OpenID Provider가 있을 것임
( 다양한 서비스들이 OIDC Provider에 의존해서 유저 신분을 확인하기 때문에 Relying Party라고 부르기도 함 )

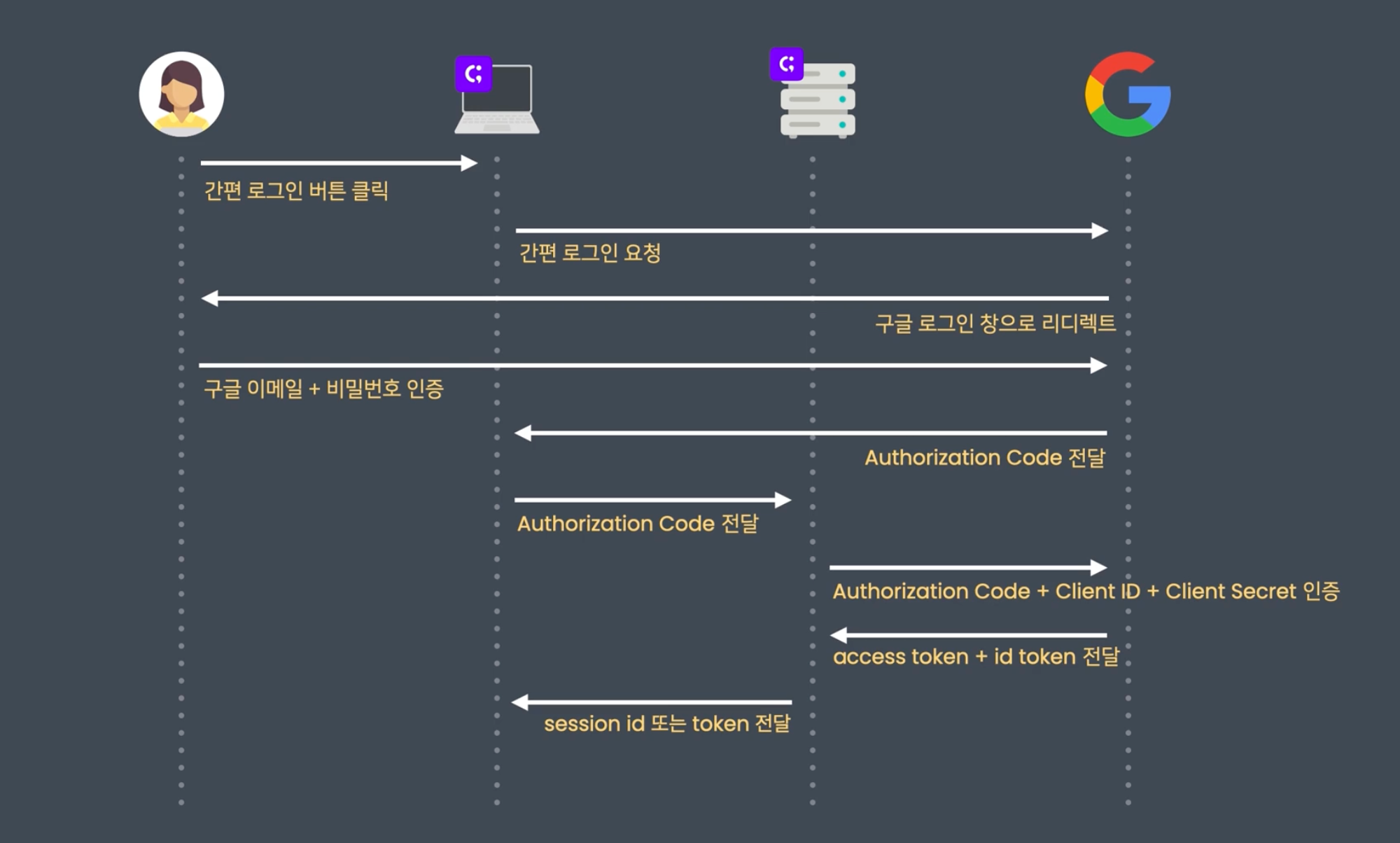
- 그럼 유저, 프론트엔드, 백엔드, OpenID Connect 프로바이더 사이에서는 아래와 같은 과정들이 진행됨

- 유저는 사이트 A에서 간편 or 소셜 로그인 버튼 클릭
- 사이트 A의 프론트엔드는 간편로그인을 리퀘스트로 요청함
- OpenID Provider는 유저를 로그인 페이지로 리디렉트 시킴
- 그러면 유저는 이메일과 비밀번호를 사용해 본인 인증
- 인증 성공 시 OpenID Provider는 A의 프론트엔드에 Authorization Code를 리스폰스로 돌려줌
- A의 프론트엔드는 Authorization Code를 간편 인증 처리 리퀘스트로 A의 백엔드로 보냄
- 백엔드는 프론트엔드로부터 받은 Authorization Code와 미리 저장해놓은 Client ID, Client Secret을 OpenID Provider에게 간편인증리퀘스트로 보냄
- OpenID Provider는 Authorization Code를 통해 유저를, Client ID와 Client Secret을 통해 인증을 요청한 서비스를 확인함
- 여기서 OpenID Provider는 A의 백엔드에 AccessToken과 id token을 함께 전달
- OAuth와 다른 부분 : id token이라는 걸 준다!
- AccessToken은 특정 리소스에 권한을 주기 위해 사용되는 거고
- id token은 유저 정보(이름, 나이 등)가 저장되어 발행된 JWT 형식의 값으로,
유저의 신원을 파악하는 것이 주 목적인 토큰임
- id token은 항상 JWT인 반면 accessToken은 OAuth와 마찬가지로 형식이 따로 정해져있지 않음
- id token을 받은 뒤 해당 유저에 대한 데이터가 저장되어 있지 않을 경우 토큰안에 있는 정보로 새로운 유저를 생성하게 되고 ⇒ 이게 소셜 회원가입!
id token을 받은 뒤 해당 유저에 대한 데이터가 저장되어 있을 경우 A의 백엔드는 유저를 로그인 처리하게 됨 ⇒ 소셜 로그인
- id token에 있는 유저정보 외에 더 많은 정보가 필요하다면
사이트 A의 백엔드는 accessToken을 포함한 리퀘스트를 리소스 서버로 전송해서 유저 데이터를 가져올 수도 있음
- id token에 저장된 유저 데이터는 처음부터 스코프에서 정한 접근 권한에 따라 어떤 정보가 있는지 달라짐
- 이 다음부터는 일반 서비스와 마찬가지로 사이트 A의 프론트엔드에서 서버에서 받은 세션 or 토큰을 저장하고 리퀘스트와 함께 보내주는 식의 인증/인가가 이루어짐
- 예를 들어 만약 서비스가 세션 기반 인증을 쓰고 있다면 세션 기록 남기고 세션 id를 프론트엔드로 보내고
- 토큰 기반 인증을 쓰고 있다면 토큰을 발행해서 프론트엔드로 보낸는 등의 인증과 인가가 이루어지는 것