[Weekly Paper20] - Storybook
Storybook 이란?
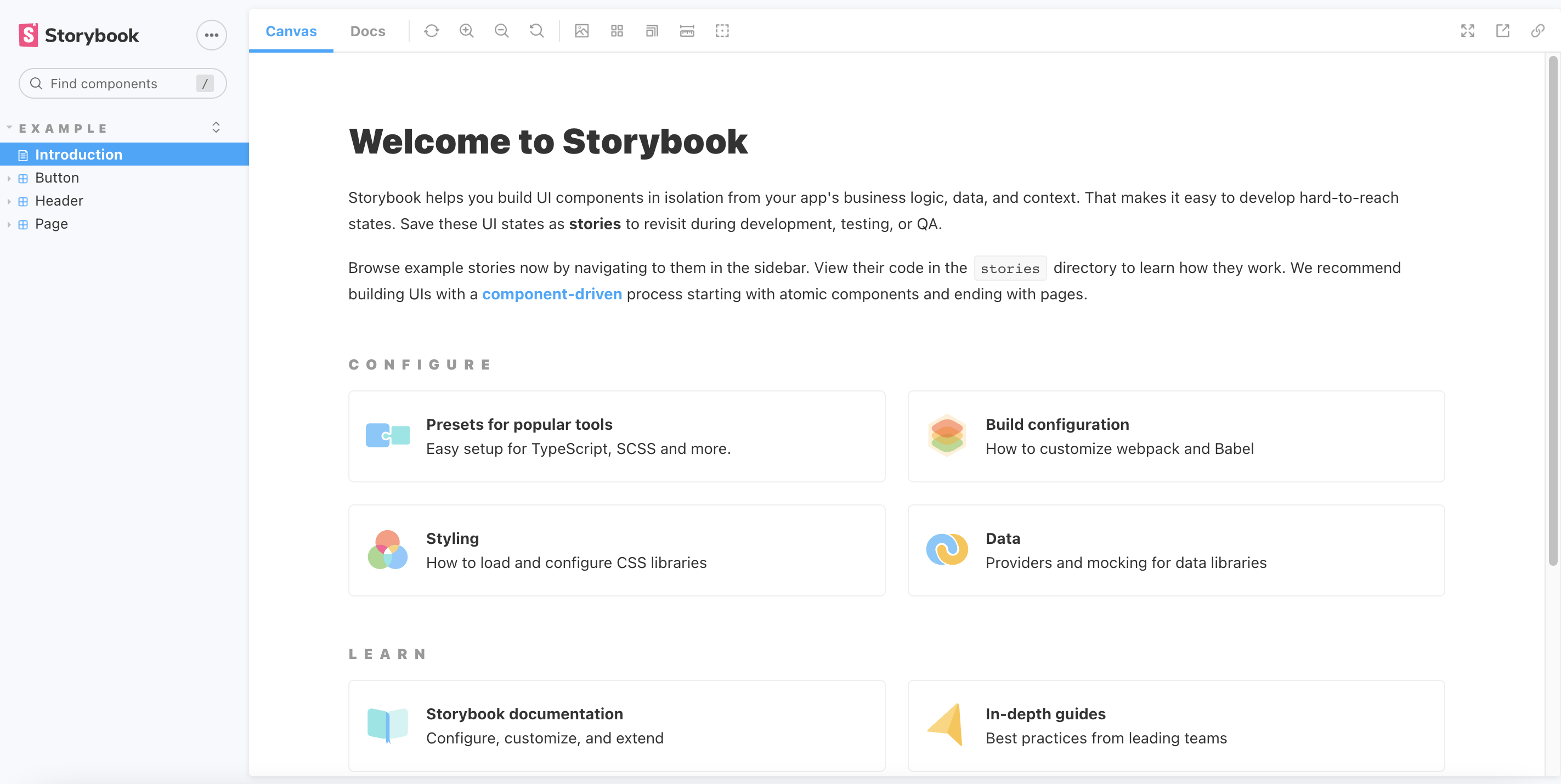
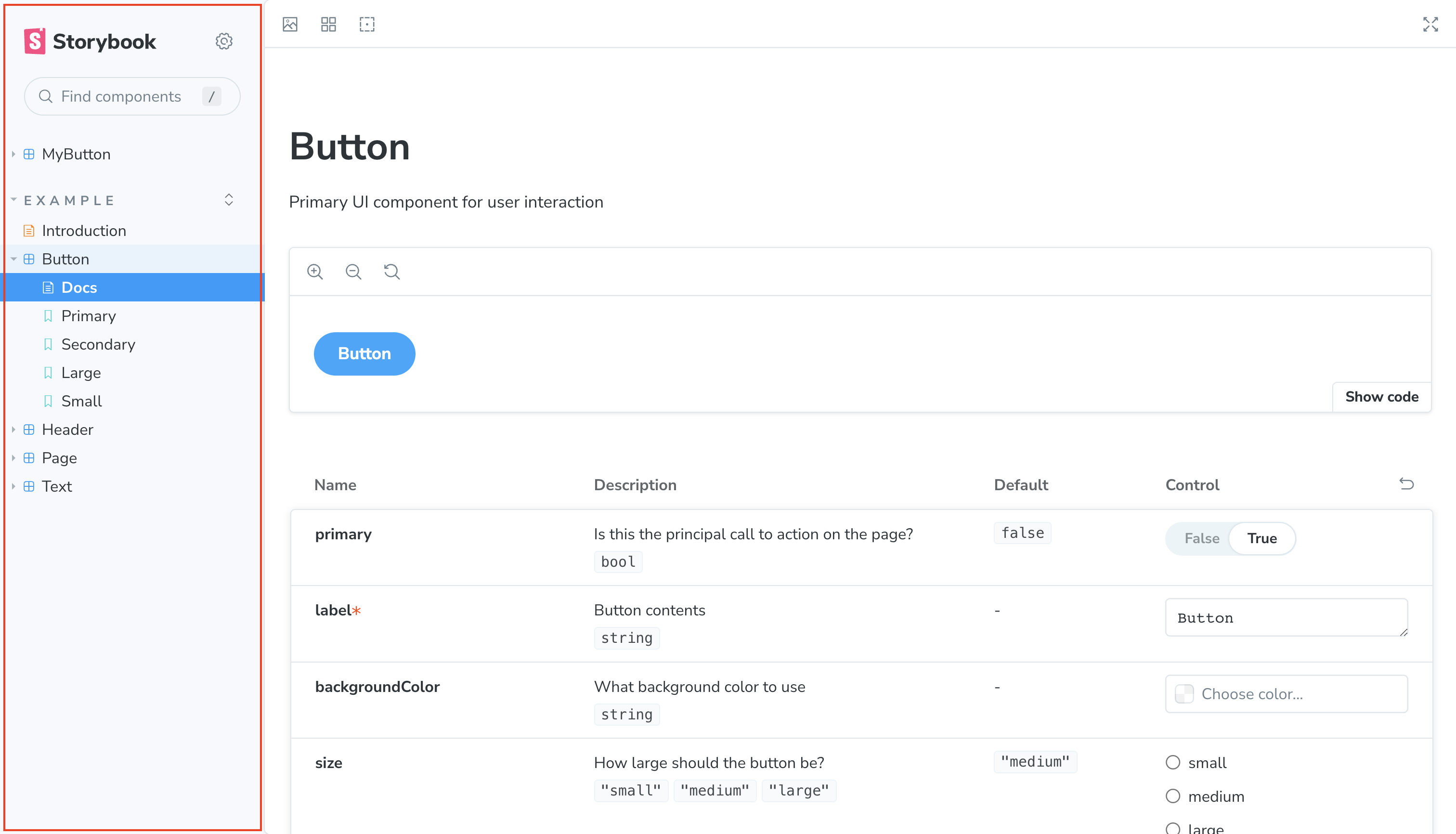
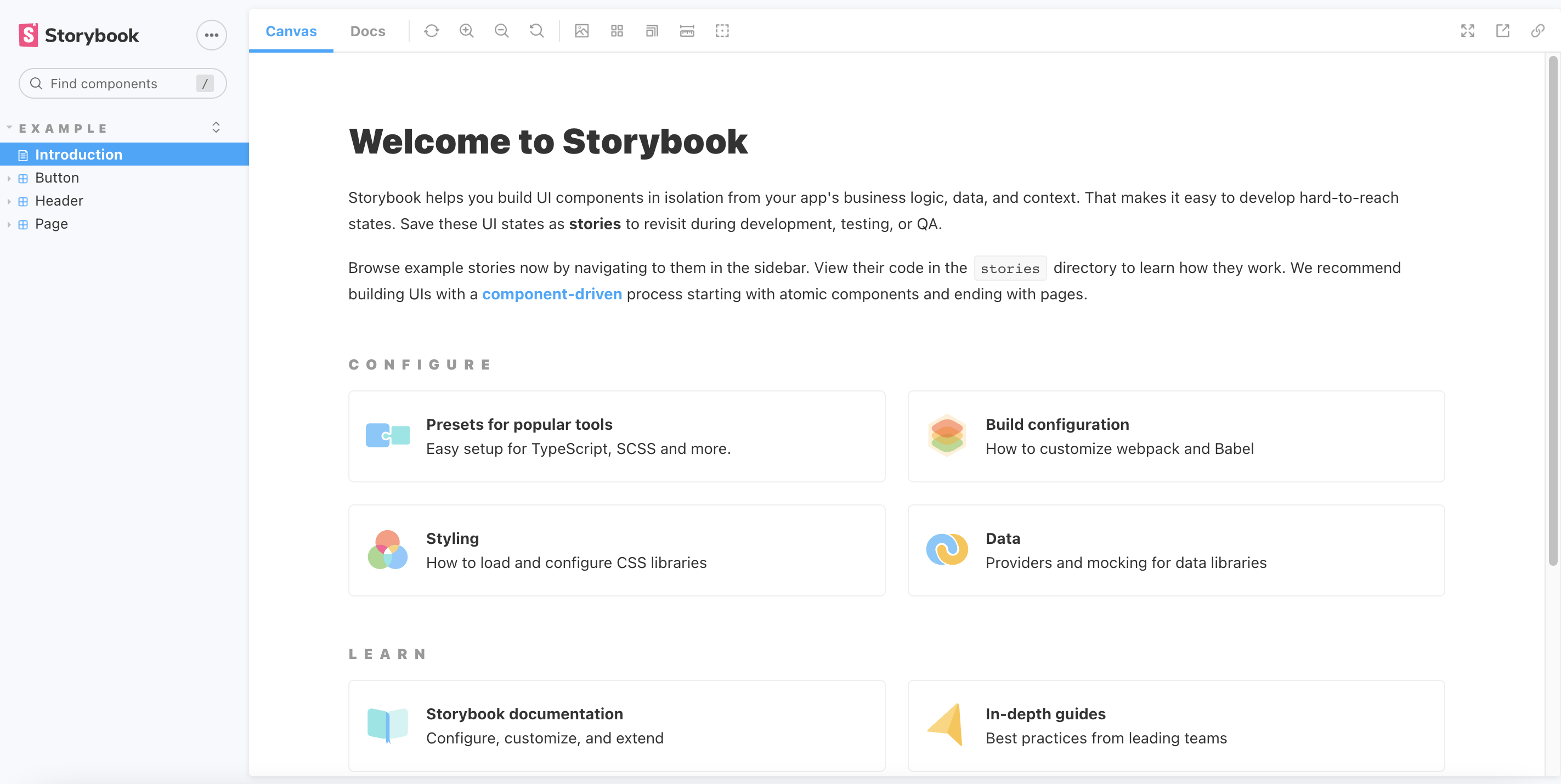
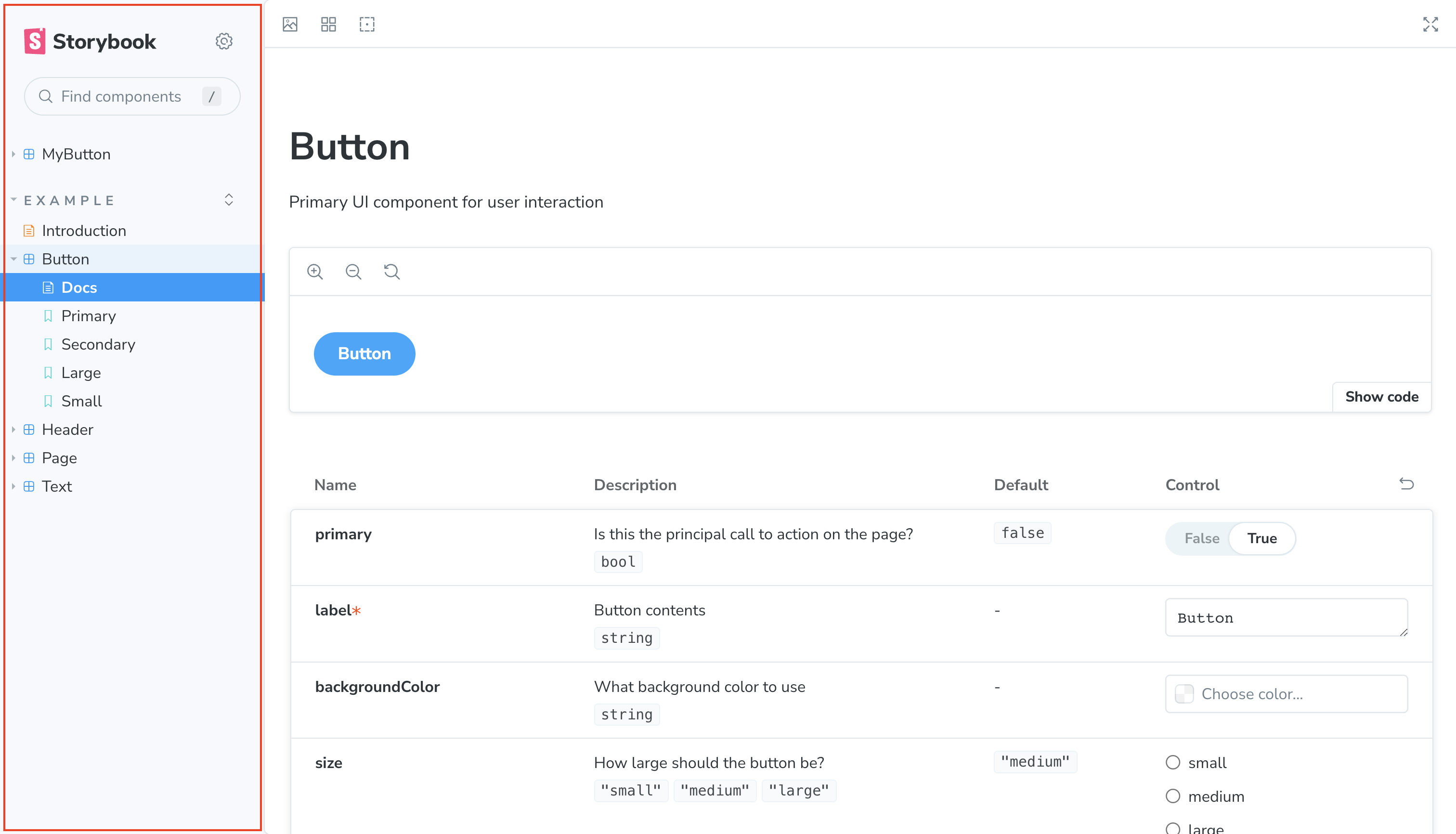
- Storybook은 컴포넌트 단위의 UI 개발 도구
- 순수하게 UI 컴포넌트 디자인을 쉽게 확인, 수정 및 테스트를 할 수 있는 프로그램
- Storybook을 이용해서 컴포넌트가 잘 만들어져 졌고, 잘 사용되는지를 테스트할 수 있음


Storybook 공식문서
Storybook의 장점
- 작업 효율 증가
- Storybook을 통해 각 디자인을 등록하면 개발자들 간에 컴포넌트 디자인을 쉽게 확인 가능
- 그렇기 때문에 이미 있는 컴포넌트를 다시 개발할 위험성도 크게 줄어들게 됨
- 원활한 소통
- 전체 개발을 완료하지 않고 UI 컴포넌트만 바로 확인할 수 있기 때문에 디자이너, 기획자에게 전달할 수 있어 빠른 피드백이 가능
- 의도치 않은 UI 변경 확인
- UI 변경은 에러가 아니기 때문에 쉽게 파악하기 힘들 수 있음
- 그래서 Chromatic의 '시각적 회귀 테스트'(Storybook으로 개발한 컴포넌트의 변경점을 확인하는 프로그램)를 활용하면 실제 코드를 배포하기 전 의도치 않은 UI 변경은 없는지 정확히 판단이 가능
- 디자인 시스템으로 활용 가능
- 디자인 시스템이란 한 서비스의 목적 및 일관된 이미지를 위해 회사에서 정립한 일관된 디자인 체계
- Storybook은 디자인을 바로 확인할 수 있기 때문에 일관된 디자인으로 개발할 수 있도록 도와줌