
브라우저는 사용자가 선택한 자원(Resource)을 서버에 요청(Request)하고, 서버로부터 받은 응답(Response)을 브라우저에 렌더링함(Render).
브라우저의 동작 과정
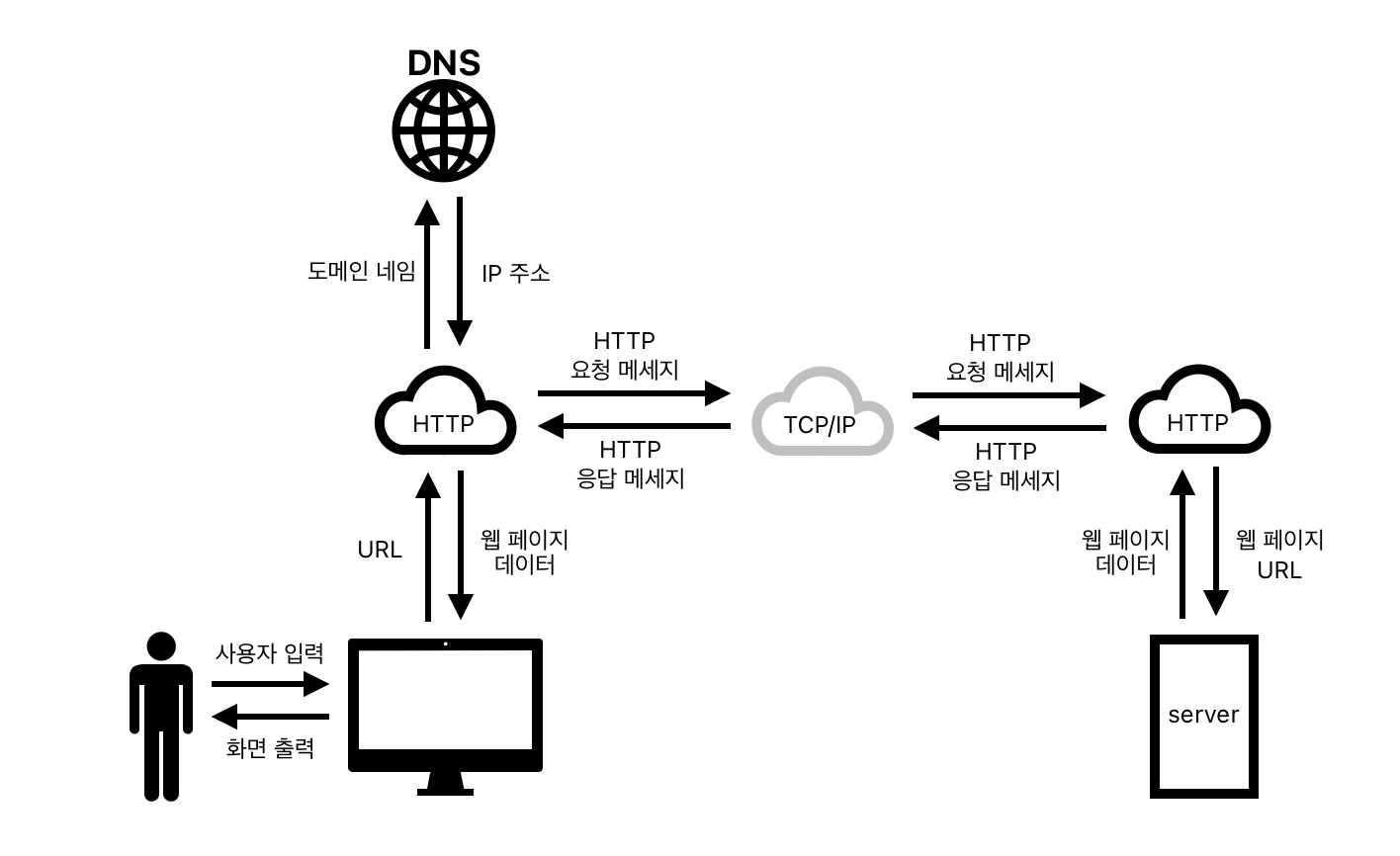
✨ 브라우저 요청

1. 사용자 입력 처리
사용자가 주소창에 웹 주소를 입력하면, 브라우저는 입력된 주소를 검증해서 브라우저 엔진에 전달함
2. DNS 서버
브라우저는 입력받은 주소를 해석하여 해당 서버의 IP 주소를 찾기 위해 DNS(Domain Name System) 서버에 요청
3. HTTP 프로토콜
이렇게 전달 받은 IP 주소와 웹 페이지 URL 정보는 HTTP 프로토콜을 사용해 HTTP 요청 메세지를 생성한다.
4. TCP/IP 프로토콜
이 HTTP 요청 메세지는 TCP 프로토콜 사용해 인터넷을 거쳐 해당 IP 컴퓨터로 전송되고,
도착한 HTTP 요청 메세지는, HTTP 프로토콜을 이용해 웹 페이지 URL 정보로 변환한다.
5. 웹 서버
변환된 정보에 해당하는 데이터를 검색하여 찾아낸 뒤, HTTP 응답 메세지를 생성한다.
이 HTTP 응답 메세지는 다시 TCP 프로토콜을 사용해 인터넷을 거쳐 사용자의 컴퓨터로 전송되고,
도착한 HTTP 응답 메세지는, HTTP 프로토콜을 이용해 웹 페이지 데이터로 변환된다.
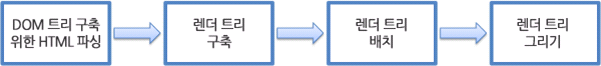
✨ 브라우저 렌더링
 출처 : https://d2.naver.com/helloworld/59361
출처 : https://d2.naver.com/helloworld/59361
6. HTML 파싱과 DOM 트리 구축:
브라우저는 받은 HTML 문서를 파싱하여 DOM 트리를 생성
DOM은 웹 페이지의 구조를 표현하는 트리 구조로, 각 요소는 객체로 표현됨
7. CSS 파싱과 스타일 계산, javascript 처리 :
브라우저는 스타일 시트(CSS)를 해석해서 각 요소에 대해 스타일 정보를
자바스크립트 엔진을 사용하여 스크립트를 실행하고 웹 페이지에 동적인 기능을 추가
8. 렌더 트리 생성:
DOM 트리와 스타일 정보를 결합하여 렌더 트리를 생성
이 트리는 화면에 표시될 요소들의 구조와 스타일을 나타냄
9. 레이아웃(Reflow) 및 페인팅(Repaint):
렌더링 엔진은 렌더 트리를 기반으로 각 요소의 크기와 위치를 계산해서 레이아웃과 페인팅(실제로 화면에 그림을 그리는 단계)을 수행함
10. 화면 표시:
사용자가 볼 수 있게 웹 페이지를 화면에 표시함
참고 :
https://d2.naver.com/helloworld/59361
https://velog.io/@wlwl99/브라우저-동작-원리-구조