"Web"
Web이란?
하나의 사이트나 또는 다른 사이트와의 관계가 거미집처럼 복잡하게 얽혀 있는 관계
- internet : network of network
- 여러대의 컴퓨터를 연결해 놓은 구조를 의미한다.
- LAN : Local Area Network
- 가장 작은 영역을 커버
- MAN : Matropolitan Area Network
- LAN 보단 넓은 영역을 다루며
- WAN : Wide Area Network
- WAN은 가장 큰 영역을 구성한다.
Web [service]
기본적으로 web은 CS구조를 가진다 [Client/Server구조]
- Web Client의 대표적인 프로그램 (browser)
- MS : Edge
- google : chrome
- Apple : Safari 등이 있다.
- Web Server의 대표적인 제품
- ASF : Apache
- Oracle 등이 있다.
데이터 통신을 하려면 어떻게 해야하는가?
-
접속하고자 하는 computer의 IP Address를 알아야 해요!
- IP Address는 논리적인 주소 NIC(Network Interface Card)
- 흔히 랜카드(무선, 유선)라고 불리는 장비에 할당 ex) 235.23.211.7
-
IP Address를 이용하면 통신을 하고자 하는 프로그램이 실행되고 있는 computer(NIC)를 찾을수 있다.! 그리고 서버 프로세스에 할당된 Port번호를 통해 응용서비스를 찾아간다.
- 인터넷 환경에서 많이 사용하는 네트워크 응용 서비스의 서버 프로세스에 할당된 포트번호를 Well-Know포트 라고 한다.
- 0 ~ 1023번까지는 예약된 port번호를 사용하고 있으며
- 그 외에는 1024 ~ 65535안에서 정해서 사용이 가능하다.
- Protocol (데이터 통신규약)
- Internet Service마다 사용하는 protocol이 다다르다
- protocol은 통신 시스템이 데이터를 교환하기 위해 사용하는 통신규약이다.
- protocol을 통해 데이터 통신을 완료한다.
-
즉 web client에서 데이터를 요청하면 사용하고자하는 컴퓨터의 ip주소와 port번호를 찾아 연결을 욫어한다. 연결된 webserver에선 특정 client가 필요로 하는 특정 파일을 찾아 다시 response 해준다!
-
전달받은 responser를 해석해서 rendering한다 -> 화면에 표현해줌!
정적 web / 동적 web
정적 web (static web)
-> web server쪽에 이미 존재한s resource를 요청하는 작업
동적 web (dynamic web)
-> web server쪽에 존재하는 program 을 호출 / 결과 resource를 생성해서 response
이제 WebStorm을 통해 작업을 해볼것이다 간단히 생각하면 WebStorm안에서 3가지 작업을 다 수행할 수 있다.
- HTML : 내용
- CSS : 외관
- javascript : 동적프로그램처리
이런식으로 생각하면 편할 것이다.
"HTML"
HTML : Hyper Text Markup Language
-
HTML은 markup언어 -> 태그언어이다.
-
정해져있는 tag를 이용해 내용을 구성한다.
-
1999년 12월 html 4.01버전을 마지막 버전으로 더이상 버전업 하지 않겠다고 선언 했지만 결국 2014년 버전업이 되었다 => HTML5
-
HTML은 크게 3가지로 구성된다.
- HTML Element
- CSS 3
- Javascript
- 당연히 html부터 숙지해야한다 markup언어여서 배우기가 쉽기 때문이다.
-
HTML언어는 일단 Element로 구성된다!
-
Element는 Tag + 내용
-
형식
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html>
- < !DTCTYPE html > 은 "현재문서가 html 문서야"라고 알려준다 즉, 문서 형태를 알려주는 element이다
-
HTML은 크게 2부분으로 나누어진다.
- < head > ~ < /head >
< body > ~ < /body >
- < head > ~ < /head >
-
전체 HTML은 < html > ~ < /html >로 묶인다!
-
코드를 보면 알 수 있듯이 이런 Element들은 포함 관계를 가질 수 있다!
-
그렇다고 무조건 포함관계에 들어가는 것은아니다! 포함관계에 들어가진 않는 Element도 존재한다!
< haed > ~ < /head >
=> 문서의 설정을 잡음!< meta charset = "UTF-8" >
=> 유니코드로 설정해서 표현해줌!< body > ~ < /body >
=> 문서의 내용을 표현한다.
동작과정
-
문서를 하나 만듬 (test.html)
-
Web Server에게 우리 프로젝트 존재를 알려줘야함
-
Web Client(Browser)를 실행시킴
-
URL(protocol://IP:port/파일명)을 이용해서 Web Client가 Web Server에 Request를 보냄
-
Web Server가 Request에 대한 처리를 한 후 Web client에게 Response를 보냄!
-
Web Client가 Response를 해석해서 Browser에 Rendering 진행
- Browser에서 실행시킨 코드를 확인하면 옛날버전을 가져올때도 있다 (전에 작성한 내용) 그럴경우 ctrl + F5를 통해 캐시를 무시하면 내가 수정한 브라우저로 바뀌게 된다.
HTML의 구성요소
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html>
-
Element(요소. 엘리먼트)
-
Tag(태그)
-
Attribute (어트리뷰트, 속성)
- Element = < head > ~ < /head > / <meta...>/ < html > ~ < /html > 등 태그안에있는 걸 모두 포함하는걸 의 미한다고 보면됨
- Tag = < head > < /head >.. 등 헤드태그 이런것들
- 결국 Element 안에 Tag가 포함된다고 보면됨
- Attribute < meta charset = "UTF-8" > = > charset 같은 태그의 특정 역할이 부여되는 부수적인 설정을 의미
정해져있는 Element(태그,속성)만 이용할 수 있다!
- Element = < head > ~ < /head > / <meta...>/ < html > ~ < /html > 등 태그안에있는 걸 모두 포함하는걸 의 미한다고 보면됨
-
예제
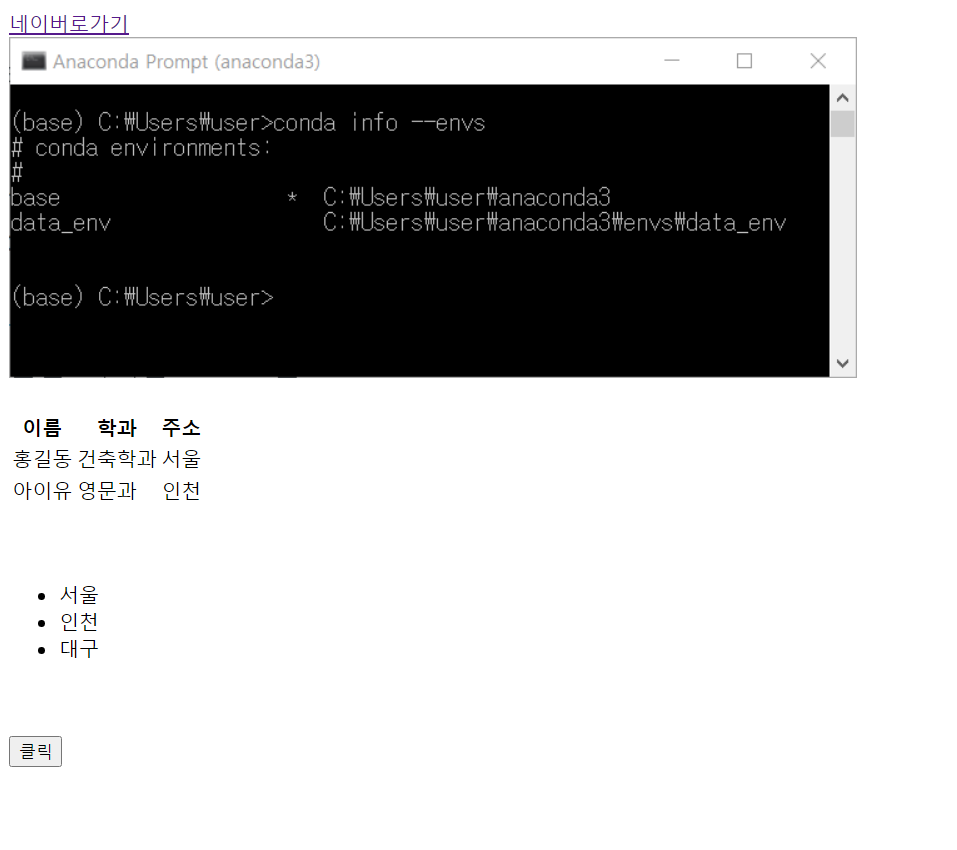
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href = "http://www.naver.com">네이버로바로가기</a> <br> <!-- 줄바꿈 --> <img src="img/캡쳐.PNG" data-author = "IU"> <br><br> <table> <thead> <!-- 컬럼에 대한 정의 --> <th>이름</th> <th>학과</th> <th>주소</th> </thead> <tbody> <!-- 각 컬럼에 대한 정의 --> <tr> <td>홍길동</td> <td>건축학과</td> <td>서울</td> </tr> <tr> <td>아이유</td> <td>영문과</td> <td>인천</td> </tr> </tbody> </table> <br><br> <ul> <!-- Unorder list --> <li>서울</li> <li>인천</li> <li>대구</li> </ul> <br> <input type = "button" value="클릭"> </body> </html>
실행하면 다음과 같은 화면이 출력된다.
그럼 각각의 기능들을 알아보겠다!
<html> ==> HTML문서는 반드시 이 Element로 감싸져야함! <head> ==> HTML문서의 설정을 담당 => 대표적으로 charset설정(유니코드로 설정) <body> ==> HTML문서의 내용을 표현 <a> => 앵커 하이퍼링크(클릭가능한 형태)를 만들어주는 Element => 반드시 클릭했을 때 request를 어떻게 전송할건지를 설정해주는 attribute가 존재! => href라는 어트리뷰트를 반드시 설정해 줘야함 <!-- <img src="img/캡쳐.PNG" data-author = "IU"> --> <img> => 그림을 표현할때 사용하는 Element => 닫는 태그가 존재하지 않음! => 이미지를 표현할때 url은 src attribute를 이용 = 프로젝트내에 이미지를 가져다 놓고 보여주는 식으로 진행 <br> => 한줄을 띄우는 Element enter기능과 같다. <table> => 2차원 테이블 형태로 데이터를 표현하기 위해서 사용! <table> <thead> <!-- 컬럼에 대한 정의 --> <th>이름</th> <th>학과</th> <th>주소</th> </thead> <tbody> <!-- 각 컬럼에 대한 정의 --> <tr> <td>홍길동</td> <td>건축학과</td> <td>서울</td> </tr> <tr> <td>아이유</td> <td>영문과</td> <td>인천</td> </tr> </tbody> </table> => <th> HTML 테이블에서 제목이 되는 헤더 셀(header cell)을 정의할 때 사용 => <tr> 테이블에서 셀들로 이루어진 하나의 행(row)을 정의할 때 사용 => <td> HTML 테이블에서 하나의 데이터 셀(data cell)을 정의할 때 사용 <ul>.<li> => <ul> 목록을 만드는 Element항목이 나옴! 즉 스트(list)를 정의할 때 사용 => <li> HTML 리스트(list)에 포함되는 아이템(item)을 정의할 때 사용 <div></div> => 영역을 잡아주는 Element => 화면에 글씨영역이 설정되어있는지 눈으로 확인할 수 있음! => ex) div 402.5 x 21.5이런식으로 보여줌 => 즉 block level element 영역을 화면 끝까지 잡음! <h1></h1> => 헤드라인 <h1> ~ <h6>까지 있음 => 글자를 크고 진하게 표시 => 이것도 blocklevel element <span></span> => 영역을 잡아주는 element => div와 똑같지만 inline element이다 => inlin element : 내용이 적힌 부분만 영역을 잡음
attribute
attribute에 대해 알아야 한다. attribute(속성)도 당연히 정해져 있다.
- 사용자가 정의해서 사용할 숟도 있다.
ex)
<img src = "img/img.png" author = "IU">
- 사용자 정의 시
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href = "http://www.naver.com">네이버로바로가기</a> <br> <!-- 줄바꿈 --> <!-- HTML은 문법이 잘못되어도 browser가 알아서 처리함! --> <!-- 그러면 문법이 잘못되어도 괜찮은가? 아니다! --> <!-- author라는 attribute는 존재하지 않음 --> <!-- 하지만 태그에 추가적인 정보를 포함하고싶다 --> <!-- 사용자 정의 attribute를 이용하면됨! --> <!-- data- 시작해야한다. --> <!--사용자 입력 양식(흔히 폼이라고 표현함!) --> <img src = "img/img.png" data-author = "IU"> </body> </html>
<!--버튼, 라디오버튼, 입력상자, select박스, progressbar--> <input type ="양식"> 양식에 "button"을 누르면 버튼창이 뜨는걸 볼 수 있다. <input type ="button" value = "클릭"> <!-- value안에 값을 설정하여 해당 input type안에 입력내용을 보이게 할 수 있다.-->
CSS
문서의내용은 HTML Element로 표현을 함!
CSS(Cascading Style Sheet) 화면을 꾸밀때 사용
- 2가지 방법이 있다.
- 좋지 않은방법
<span style ="color : red">여기는 span입니다!</span>
- 즉 속성에 직접 style을 명시하는건 좋지 않은 방법이다.
- 좋은방법
- 천천히 알아보도록하자
- JavaScript를 알아야 한다.
- JavaScript는 화면을 동적으로 제어하기 위한 웹 프로그래밍 언어이다!
JavaScript
JavaScript는 Browser에서 실행된다!
-
프로젝트에서 새폴더를 만들고 그 안에 자바스크립트 파일을 하나 생성하고 연습을 해보자!
-
console.log를 사용하면 출력할 때 browser의 console에 출력이 된다.
-
형식
- html문서 head라는 태그에 javascript code를 작성한다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src = "js/aa.js"></script> </head> <body> <!-- value를 활용하여 버튼안에 값을 입력 --> <!-- 버튼이 클릭되면 JavaScript 함수를 실행하고 싶다! --> <!-- onclick을 이용하여 버튼이 눌릴때를 설정 --> <input type = "button" value = "클릭" onclick ="my_func()"> </body> </html> <script>-- 여기 안에 스크립트 내용을 적는다 -- 근데 그렇게하면 밑에는 html언어 위에는 javascript언어가 실행되는 경우가 발생한다 -- 그렇기 때문에 -- <script src = "경로"></script> 이런식으로 작성해준다.
- js 파일에는 다음과 같이 작성한다.
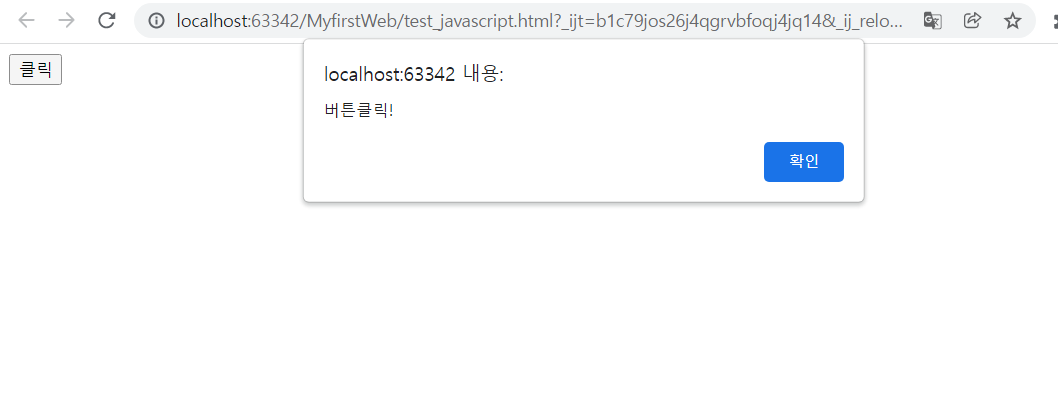
// aaa.js파일 function my_func(){ alert("버튼클릭") } // alert함수는 브라우저내에 경고창을 띄운다 // 즉 버튼을 누르면 경고창안에 버튼클릭이라는 문자가 출력될 것이다. // 확인을 해보자
- 다음과 같이 출력되는 것을 확인 할 수 있다.
- javascript는 다음과 같은 특징을 가진다.
- 변수선언 : let이라는 keyword를 사용한다.
- { }를 사용하여 객체를 표현
- ex) let obt { }
- console.log를 통해 콘솔창에 print같은 기능을 할수 있다.