해당 포스팅은 위키북스의 '모던 자바스크립트 Deep Dive'를 읽고 공부한 개념을 정리한 글입니다.
25장 클래스
클래스는 프로토타입의 문법적 설탕인가?
클래스는 기존 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 문법적 설탕이라고 볼 수도 있지만, 아래와 같은 차이점이 있어 문법적 설탕보다는 새로운 객체 생성 메커니즘으로 보는 것이 합당하다.
<클래스와 생성자 함수의 차이>
| 클래스 | 생성자 함수 | |
|---|---|---|
| new 연산자 없이 호출 | 에러 발생 | 일반 함수로서 호출됨 |
| extend / super 키워드 | 지원 | 지원하지 않음 |
| 호이스팅 | 발생하지 않는 것처럼 동작 | 함수 선언문 → 함수 호이스팅 / 함수 표현식 → 변수 호이스팅 |
| strict mode | 암묵적으로 지정, 해제 불가능 | 암묵적으로 지정되지 않음 |
| Enumerable(열거 가능 여부) | false | 가능 |
클래스 정의
// 클래스 선언문
**class Person {}**
// 익명 클래스 표현식
const Person = class {};
// 기명 클래스 표현식
const Person = class MyClass {};일반적이진 않지만 익명/기명 표현식으로 클래스를 정의할 수도 있다. 이것은 클래스가 값으로 사용할 수 있는 일급 객체라는 것을 의미한다.
클래스 몸체에는 메서드만 정의할 수 있다. 클래스 몸체에서 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드가 있다.
// 클래스 선언문
class Person {
// **생성자**
**constructor**(name) {
// 인스턴스 생성 및 초기화
this.name = name; // name 프로퍼티는 public하다.
}
// **프로토타입 메서드**
**sayHi()** {
console.log(`Hi! My name is ${this.name}`);
}
// **정적 메서드**
**static** sayHello() {
console.log('Hello!');
}
}
// 인스턴스 생성
const me = new Person('Lee');
// 인스턴스의 프로퍼티 참조
console.log(me.name); // Lee
// 프로토타입 메서드 호출
me.sayHi(); // Hi! My name is Lee
// 정적 메서드 호출
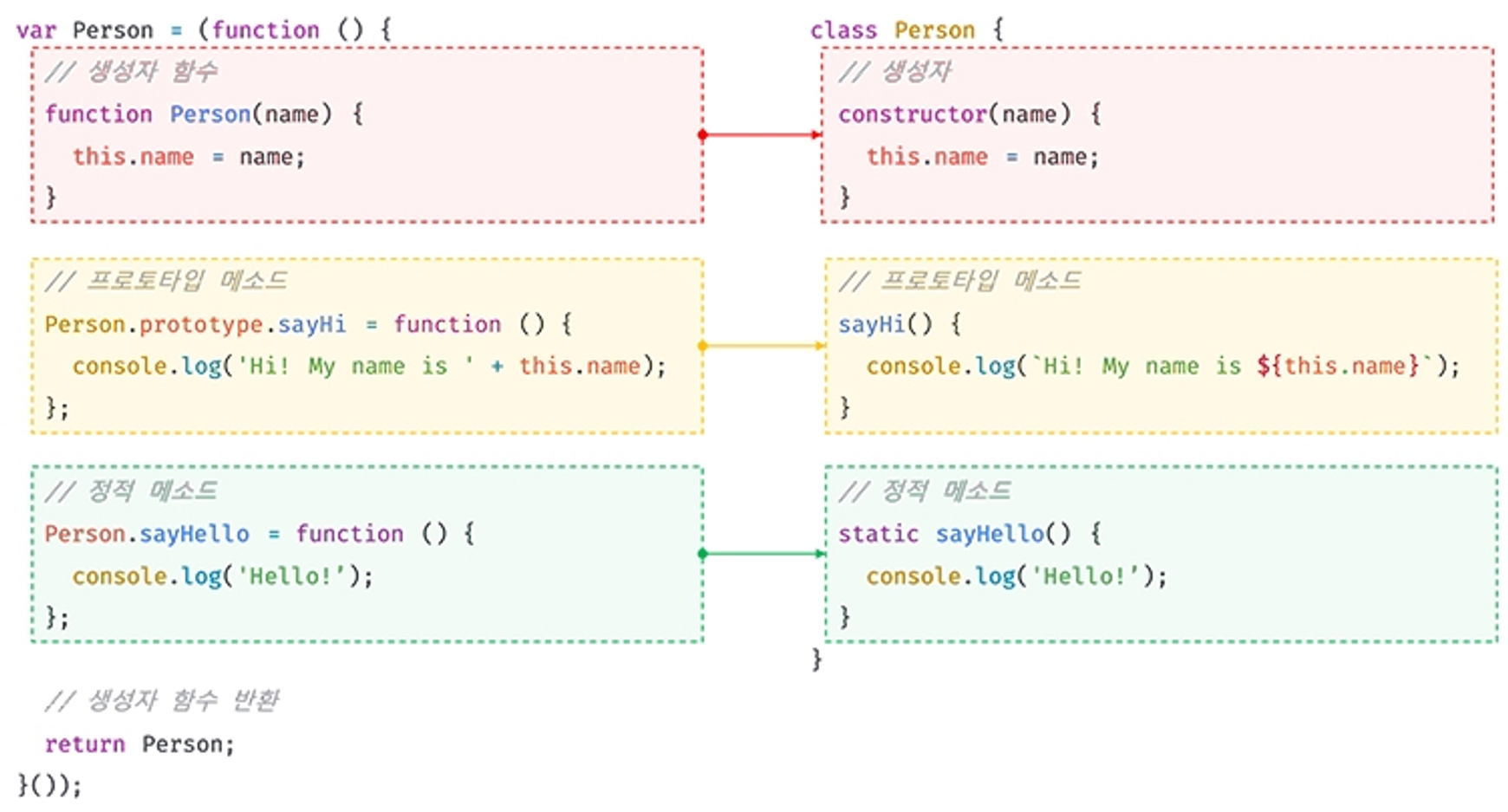
Person.sayHello(); // Hello!클래스와 생성자 함수의 정의 방식 비교

클래스 호이스팅
클래스는 런타임 이전에 먼저 평가되어 함수 객체를 생성하지만, 클래스 정의 이전에 참조할 수 없다. let, const 키워드처럼 호이스팅이 발생하지만 클래스 선언문 이전에 일시적 사각지대에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 보인다.
인스턴스 생성
클래스는 생성자 함수이며 new 연산자와 함께 호출되어 인스턴스를 생성한다.
// 클래스 선언문
class Person {}
// 인스턴스 생성
const me = new Person();
console.log(me); // Person {}클래스 표현식으로 정의된 클래스의 경우 클래스 이름이 아닌 클래스를 가리키는 식별자를 사용해 인스턴스를 생성해야 한다.
// 클래스 표현식
const Person = class MyClass {};
// 함수 표현식과 마찬가지로 클래스를 가리키는 식별자로 인스턴스를 생성해야 한다.
const me = new Person();
// 클래스 이름 MyClass는 함수와 동일하게 클래스 몸체 내부에서만 유효한 식별자다.
console.log(MyClass); // ReferenceError: MyClass is not defined
const you = new MyClass(); // ReferenceError: MyClass is not defined메서드
1. constructor
인스턴스를 생성하고 초기화하기 위한 특수한 메서드로, 이름을 변경할 수 없다.
생성자 함수와 마찬가지로 constructor 내부의 this는 클래스가 생성한 인스턴스를 가리키며, constructor 내부에서 this에 추가한 프로퍼티는 인스턴스 프로퍼티가 된다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
}❗ 클래스의 constructor 메서드와 프로토타입의 constructor 프로퍼티는 이름이 같지만 직접적인 관련이 없다. 프로토타입의 constructor 프로퍼티는 모든 프로토타입이 가지고 있는 프로퍼티이며, 생성자 함수를 가리킨다.
<constructor와 생성자 함수의 차이점>
-
constructor는 클래스 내에 한 개만 존재할 수 있다.
-
constructor는 생략할 수 있다. 생략하면 빈 constructor가 암묵적으로 정의되고 빈 객체를 생성한다.
// 생략 시 암묵적으로 정의되는 constructor constructor(...args) { super(...args); } -
프로퍼티가 추가되어 초기화된 인스턴스를 생성하려면 constructor 내부에서 this에 인스턴스 프로퍼티를 추가한다.
class Person { constructor() { // 고정값으로 인스턴스 초기화 this.name = 'Lee'; this.address = 'Seoul'; } } // 인스턴스 프로퍼티가 추가된다. const me = new Person(); console.log(me); // Person {name: "Lee", address: "Seoul"} -
클래스 외부에서 프로퍼티 초기값을 전달하려면 constructor에 매개변수를 선언하고 인스턴스를 생성할 때 초기값을 전달한다.
class Person { constructor(name, address) { // 인수로 인스턴스 초기화 this.name = name; this.address = address; } } // 인수로 초기값을 전달한다. 초기값은 constructor에 전달된다. const me = new Person('Lee', 'Seoul'); console.log(me); // Person {name: "Lee", address: "Seoul"} -
constructor내부에서는 반환문(return)을 생략해야 한다. 클래스가 호출되면 암묵적으로 this, 즉 인스턴스를 반환한다. 만약 반환문을 사용하면 인스턴스가 아닌 return 문에 명시된 객체가 반환된다.
2. 프로토타입 메서드
클래스 몸체에서 정의한 메서드는 생성자 함수에 의한 객체 생성 방식과는 다르게 클래스의 prototype 프로퍼티에 메서드를 추가하지 않아도 기본적으로 프로토타입 메서드가 된다.
인스턴스는 프로토타입 메서드를 상속받아 사용할 수 있다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
}
const me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee3. 정적 메서드
정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말한다. 클래스에서 정적 메서드는 클래스에 바인딩된 메서드가 된다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 정적 메서드
static sayHi() {
console.log('Hi!');
}
}
// 정적 메서드는 클래스로 호출한다.
// 정적 메서드는 인스턴스 없이도 호출할 수 있다.
Person.sayHi(); // Hi!정적 메서드와 프로토타입 메서드의 차이
- 정적 메서드와 프로토타입 메서드는 자신이 속해 있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고, 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만, 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
클래스에서 정의한 메서드의 특징
- function 키워드를 생략한 메서드 축약 표현을 사용한다.
- 객체 리터럴과는 다르게 정의할 때 콤마가 필요없다.
- 암묵적으로 strict mode로 실행된다.
- for..in문이나 Object.keys 메서드 등으로 열거할 수 없다. = Enumerable 값이 false이다.
- non-constructor이므로 new 연산자와 함께 호출할 수 없다.
