해당 포스팅은 위키북스의 '모던 자바스크립트 Deep Dive'를 읽고 공부한 개념을 정리한 글입니다.
19장 프로토타입
객체지향 프로그래밍이란?
프로그램을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍의 절차지향적 관점에서 벗어나 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다.
객체지향 프로그래밍은 객체의 상태state를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작behavior을 하나의 논리적인 단위로 묶어 생각한다. 따라서 객체는 속성(attribute/property)을 통해 여러 개의 값을 하나의 단위로 구성하고 있으며, 상태 데이터(프로퍼티)와 동작(메서드)을 하나의 논리적인 단위로 묶은 복합적인 자료구조라고 할 수 있다.
상속과 프로토타입
상속은 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다. 상속은 코드의 재사용이란 관점에서 매우 유용하다.
자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
**Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};**
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.566370614359172프로토타입 객체
프로토타입 객체(줄여서 프로토타입)는 부모 역할을 하는 객체로서 다른 객체에 공유 프로퍼티/메서드를 제공하고, 프로토타입을 상속받은 자식 객체는 프로퍼티/메서드를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
객체의 생성 방식에 따라 프로토타입이 결정되고 [[prototype]]이라는 내부 슬롯에 저장된다.
- 객체 리터럴로 생성된 객체의 프로퍼티 : Object.prototype
- Object 생성자 함수로 생성된 객체의 프로퍼티 : Object.prototype
- 생성자 함수로 생성된 객체의 프로퍼티 : 생성자 함수의 prototype 프로퍼티에 바인딩되어 있음
<proto 접근자 프로퍼티>
[[prototype]] 내부 슬롯에 직접 접근할 수는 없지만, 모든 객체는 **__proto__ 접근자 프로퍼티를 통해 간접적으로 접근할 수 있다**. 접근자 프로퍼티는 자체적으로 값을 가지지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수([[Get]], [[Set]] = getter, setter)로 구성된 프로퍼티이다.
__proto__는 객체가 직접 소유하고 있는 프로퍼티가 아니라 Object.prototype의 프로퍼티이다. 모든 객체는 상속을 통해 __proto__를 ****사용할 수 있는 것이다.
💡 Object.prototype이란?
모든 객체는 프로토타입의 계층 구조인 프로토타입 체인에 묶여있다. 프로토타입 체인의 종점, 즉 체인의 최상위 객체는 Object.prototype이며 이 객체의 프로퍼티와 메서드는 모든 객체에 상속된다.
❗모든 객체가 proto 접근자 프로퍼티를 사용할 수 있는 것은 아니기 때문에 코드 내에서 proto를 사용하는 것은 권장되지 않는다. 대신 **Object.getPrototypeOf**(프로토타입의 참조를 취득하고 싶은 경우), **Object.setPrototypeOf**(프로토타입을 교체하고 싶은 경우) 메서드를 사용한다.
<함수 객체의 prototype 프로퍼티>
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다. 따라서 생성자 함수로 호출할 수 없는 non-constructor 함수인 화살표 함수와 메서드 축약 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // -> true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // -> false모든 객체가 가지고 있는(Object.prototype으로부터 상속받은) proto 접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가진다. 하지만 이들 프로퍼티를 사용하는 주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
| proto 접근자 프로퍼티 | 모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 | constructor 함수 | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |

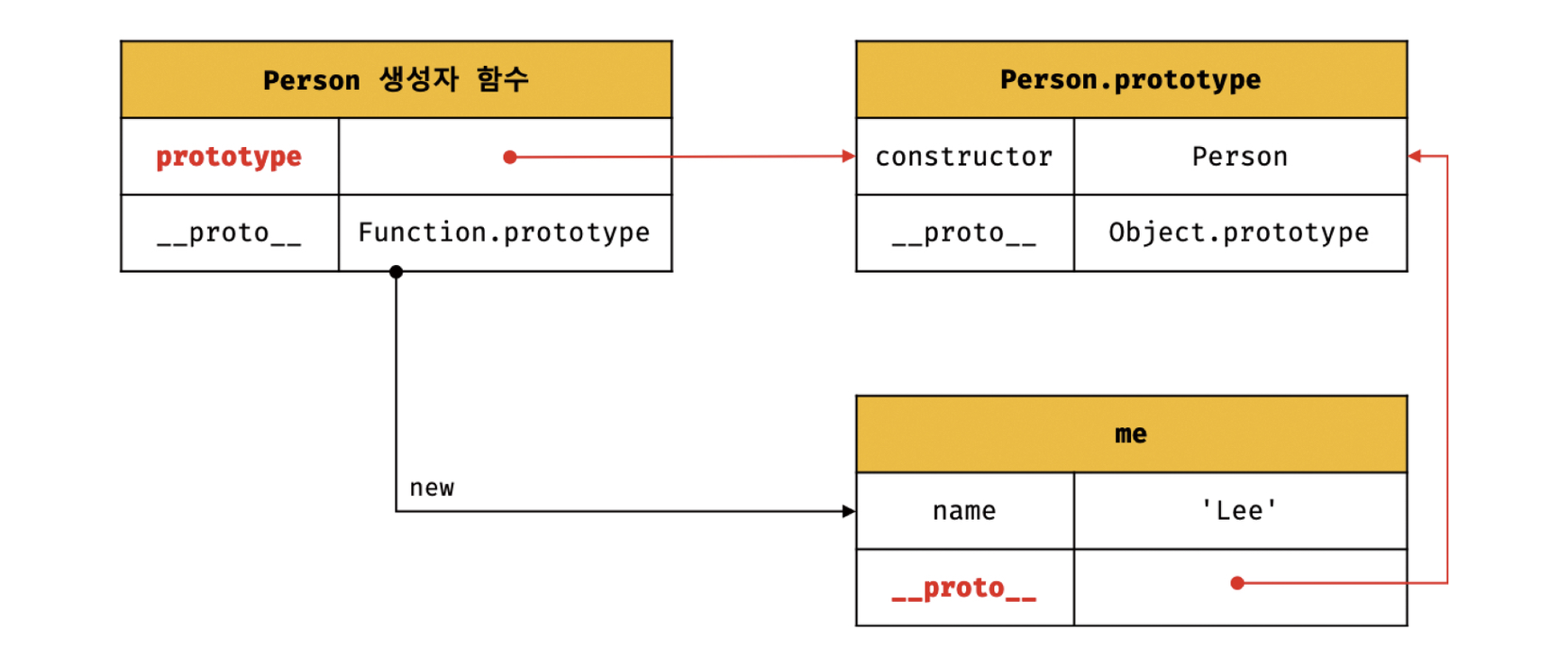
<프로토타입의 constructor 프로퍼티와 생성자 함수>
모든 프로토타입은 constructor 프로퍼티를 갖는다. constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// me 객체에는 constructor 프로퍼티가 없지만 me 객체의 프로토타입인
// Person.prototpye에는 constructor 프로퍼티가 있다. me 객체는
// Person.prototpye에는 constructor 프로퍼티를 상속받았기 때문에
// me 객체의 생성자 함수는 Person이다.
console.log(me.constructor === Person); // true리터럴 표기법으로 생성된 객체의 생성자 함수와 프로토타입
객체 리터럴이 평가될 때는 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하고 Object.prototype 프로퍼티를 추가하도록 정의되어 있다.
리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하다. 따라서 가상적인 생성자 함수를 갖는다. 프로토타입은 생성자 함수와 더불어 생성되며 prototype, constructor 프로퍼티에 의해 연결되어 있기 때문이다. 다시 말해 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
프로토타입의 constructor 프로퍼티를 통해 연결되어 있는 생성자 함수를 리터럴 표기법으로 생성한 객체를 생성한 생성자 함수로 생각해도 무리는 없다.
| 리터럴 표기법 | 생성자 함수 | 프로토타입 |
|---|---|---|
| 객체 리터럴 | Object | Object.prototype |
| 함수 리터럴 | Function | Function.prototype |
| 배열 리터럴 | Array | Array.prototype |
| 정규 표현식 리터럴 | RegExp | RegExp.prototype |
프로토타입의 생성 시점
객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재한다. 함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행되기 때문이다(함수 호이스팅). 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[prototype]] 내부 슬롯에 할당된다.
단, 생성자 함수로서 호출할 수 없는 함수(non-constructor 함수)는 프로토타입이 생성되지 않는다.
프로토타입 체인
자바스크립트는 객체의 프로퍼티/메서드에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라고 하며, 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
이에 반해 프로퍼티가 아닌 식별자는 스코프 체인에서 검색한다. 따라서 스코프 체인은 식별자 검색을 위한 메커니즘이라고 할 수 있다. 스코프 체인과 프로토타입 체인은 서로 협력하여 식별자와 프로퍼티를 검색하는데 사용된다.
오버라이딩과 프로퍼티 섀도잉
- 오버라이딩 : 상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식
- 프로퍼티 섀도잉 : 상속 관계에 의해 프로퍼티가 가려지는 현상
