해당 포스팅은 위키북스의 '모던 자바스크립트 Deep Dive'를 읽고 공부한 개념을 정리한 글입니다.
14장 전역 변수의 문제점
변수의 생명 주기
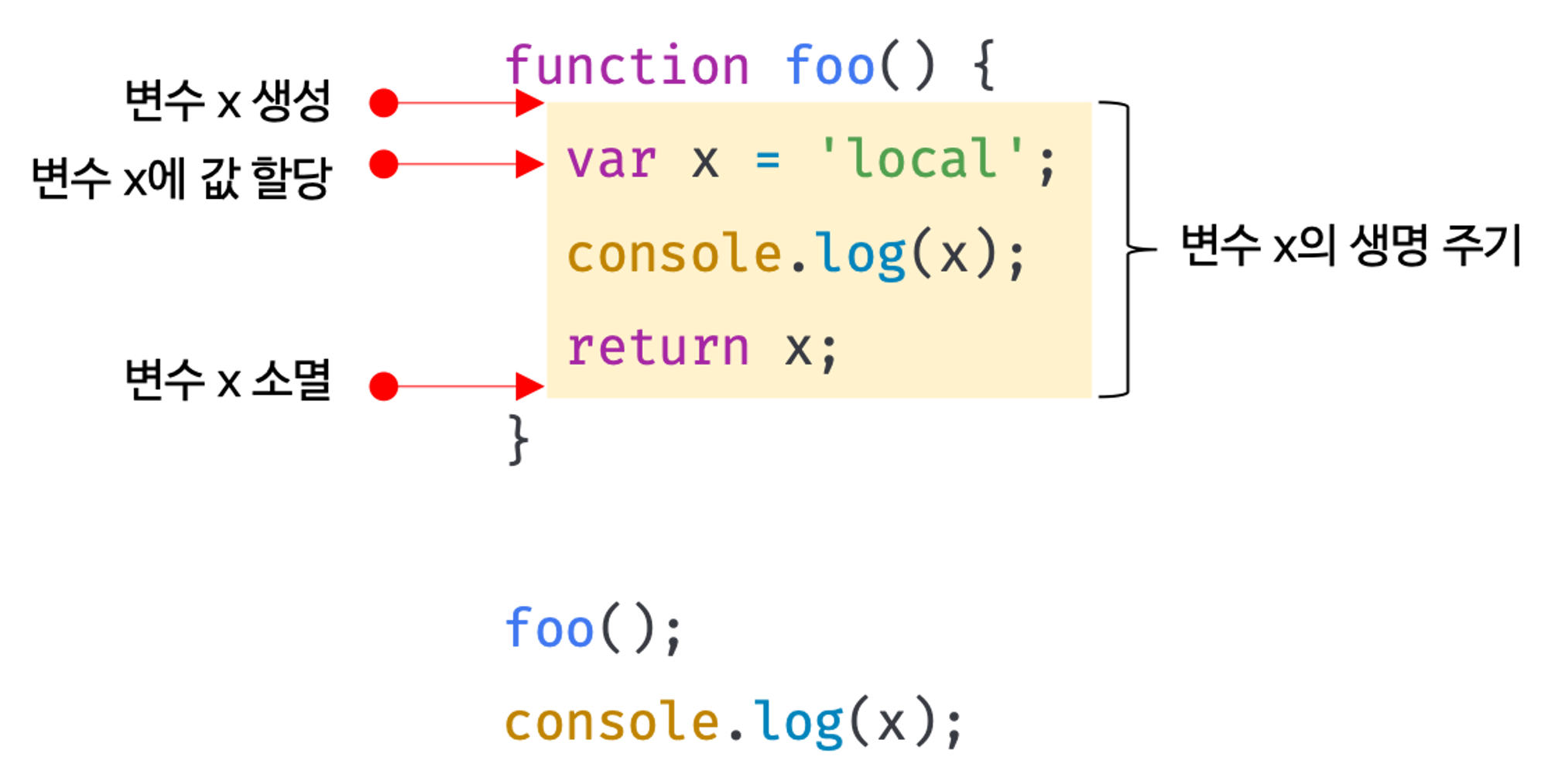
지역 변수의 생명 주기
function foo() {
var x = 'local';
console.log(x); // local
return x;
}
foo();
console.log(x); // ReferenceError: x is not defined위 예시의 지역 변수 x는 foo 함수가 호출되기 이전까지는 생성되지 않는다. foo 함수를 호출하지 않으면 함수 내부의 변수 선언문이 실행되지 않기 때문이다.
변수 선언은 런타임 이전 단계에 먼저 실행된다고 배웠는데, 이것은 전역변수에 한정된 것이다. 함수 내부에 선언한 변수는 함수가 호출되고 나서야 변수 선언이 실행되고 그 후 코드가 순차적으로 실행된다. 그리고 함수가 종료하면 x 변수도 소멸되어 생명 주기가 종료된다. 즉, 지역 변수의 생명 주기는 함수의 생명 주기와 일치한다는 뜻이다.

단, 누군가가 메모리 공간을 참조하고 있으면 지역변수는 확보된 생태로 남아있게 된다. 이는 스코프도 마찬가지로, 누군가 스코프를 참조하고 있으면 함수가 종료되더라도 스코프는 소멸하지 않고 생존하게 된다. (클로저 참고)
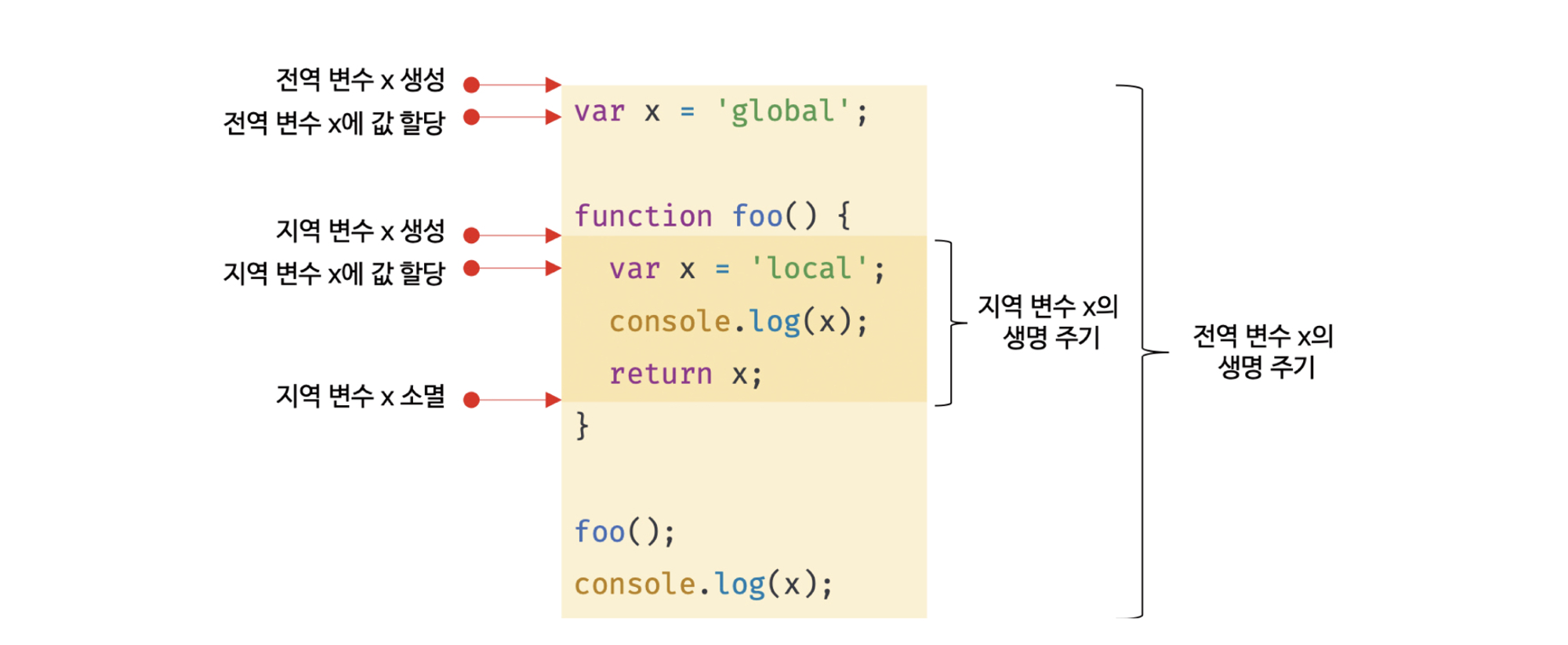
전역 변수의 생명 주기
var로 선언한 전역 변수는 전역 객체의 프로퍼티가 된다.
💡 전역 객체란 ? 전역 객체는 코드가 실행되기 이전 단계에 어떤 객체보다도 먼저 생성되는 특수한 객체이다. 브라우저에서는 window, Node.js에서는 global 객체를 의미한다. 모든 환경에서의 전역 객체는 globalThis이다.브라우저의 전역 객체인 window는 웹 페이지를 닫기 전까지 유효하다. 따라서 브라우저 환경에서 선언한 var 키워드의 전역 변수는 웹 페이지를 닫을 때까지 유효하다. 즉, var 키워드로 선언한 전역 변수의 생명 주기는 전역 객체의 생명 주기와 일치한다. (let, const도 마찬가지)

전역 변수의 문제점
1. 암묵적 결합
전역 변수는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용한다. 따라서 변수의 유효 범위가 크면 클수록 코드의 가독성은 나빠지고, 의도치 않게 상태가 변경될 수 있는 위험성이 높아진다.
2. 긴 생명 주기
전역 변수는 생명 주기가 길어 메모리 리소스도 오랜 기간 소비한다. 또한 var 키워드는 변수의 중복 선언을 허용하므로 생명 주기가 긴 전역 변수는 변수 이름이 중복될 가능성이 있다.
3. 스코프 체인 상에서 종점에 존재
전역 변수는 스코프 체인 상에서 종점에 존재하므로 변수를 검색할 때 가장 마지막에 검색된다. 즉, 전역 변수의 검색 속도가 가장 느리다.
4. 네임스페이스 오염
자바스크립트는 파일이 분리되어 있다 해도 하나의 전역 스코프를 공유한다. 따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프내에 존재할 경우 예상치 못한 결과를 가져올 수 있다.
전역 변수의 사용을 억제하는 방법
1. 즉시 실행 함수
호출되는 즉시 실행 함수는 단 한 번만 호출된다. 모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다. 이 방법을 사용하면 전역 변수를 생성하지 않으므로 라이브러리 등에 자주 사용된다.
(function () {
var foo = 10; // 즉시 실행 함수의 지역 변수
// ...
}());
console.log(foo); // ReferenceError: foo is not defined2. 네임스페이스 객체
전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가하는 방법이다.
💡 네임스페이스란? 네임스페이스(namespace)는 구분이 가능하도록 정해놓은 범위나 영역을 뜻한다. 즉, 말 그대로 이름 공간을 선언하여 다른 공간과 구분하도록 한다.var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.name = 'Lee';
console.log(MYAPP.name); // Lee3. 모듈 패턴
모듈 패턴은 클래스를 모방해서 관련 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만든다. 모듈 패턴은 클로저를 기반으로 동작하며, 전역 변수의 억제와 캡슐화를 구현할 수 있다는 특징이 있다.
💡 캡슐화encapsulation란? 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 뜻한다. 캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉이라 한다.자바스크립트는 public, private, protected 등의 공개 범위를 한정할 수 있는 접근 제한자를 제공하지 않기 때문에, 모듈 패턴은 정보 은닉을 구현하기 위해 사용한다.
var Counter = (function () {
// private 변수
var num = 0;
// 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다.
return {
increase() {
return ++num;
},
decrease() {
return --num;
}
};
}());
// private 변수는 외부로 노출되지 않는다.
console.log(Counter.num); // undefined
console.log(Counter.increase()); // 1
console.log(Counter.increase()); // 2
console.log(Counter.decrease()); // 1
console.log(Counter.decrease()); // 0위 예제의 즉시 실행 함수는 객체를 반환하며, 이 객체의 프로퍼티는 외부에 노출되는 퍼블릭 멤버이다. 외부로 노출하고 싶지 않은 변수나 함수는 반환하는 객체에 추가하지 않으면 프라이빗 멤버가 된다.
4. ES6 모듈
ES6 모듈을 사용하면 전역변수를 사용할 수 없다. ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다.
<script type="module" src="lib.mjs"></script>
<script type="module" src="app.mjs"></script>ES6 모듈은 구형 브라우저에서는 동작하지 않으며 ES6 모듈을 사용하더라도 트랜스파일링이나 번들링이 필요하기 때문에 아직까지는 ES6 모듈보다는 Webpack 등의 모듈 번들러를 사용하는 것이 일반적이다.
