📝 jQuery
-
jQuery는 자바스크립트 라이브러리이므로, jQuery 파일은 자바스크립트 파일(.js 파일) 형태로 존재한다.
-
웹 페이지에서 jQuery를 사용하기 위해서는 jQuery 파일을 먼저 웹 페이지에 로드(load)해야 한다.
📂 jQuery 파일 로드 방법
1. jQuery 파일을 다운받아 로드하는 방법
- 최신 버전의 jQuery 파일은 다음 공식 사이트에서 다운로드 받을 수 있다.
- http://jquery.com/download
- 다운받은 jQuery 파일을 서버에 저장하고,
<script>태그를 웹 페이지의<head>태그 내에 삽입하면 된다.<head> <script src="/media/jquery-3.3.1.min.js"></script> </head>
2. CDN(Content Delivery Network)을 이용하여 로드하는 방법
📍 CDN(Content Delivery Network)
-
웹 사이트의 접속자가 서버에서 콘텐츠를 다운받아야 할 때, 자동으로 가장 가까운 서버에서 다운받도록 하는 기술
-
이 기술을 이용하면 특정 서버에 트래픽이 집중되지 않고, 콘텐츠 전송 시간이 매우 빨라지는 장점이 있다.
-
CDN을 이용하면 jQuery 파일을 서버에 따로 저장하지 않아도 jQuery를 사용할 수 있다.
✔ 구글 CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
✔ jQuery.com CDN
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
📝 document.ready()
-
'html문서의 로딩이 다 끝나면' 실행하는 것을 의미
-
'document'라는 객체의 준비가 끝나면 즉, 로드가 완료되면 함수를 실행한다.
-
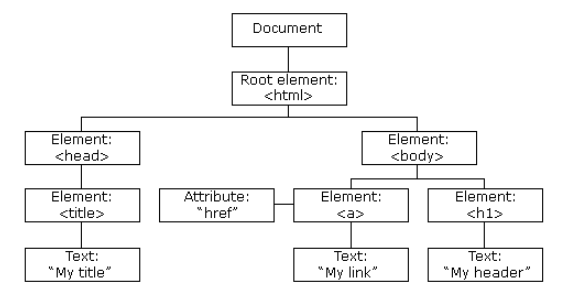
'document'는 하나의 html 파일을 나타내는 트리의 루트 노드 객체

📝 Ajax (Asynchronous JavaScript and XML)
-
자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능
-
브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법
-
비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식으로 Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포
출처 : https://velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80