.png)
웹 표준( Web Standards ) : 웹에서 표준적으로 사용되는 기술이나 규칙
✔ HTML 5는 W3C에서 2014년에 공식 표준화됨
✔ 2019년에 WHATWG에 의해 HTML Living Standard가 표준화됨
✔ 웹 표준에 의거하여 작성해야하는 이유 : 웹 표준을 준수하여 작성한다면 운영체제 , 브라우저마다 의도된 대로 보여지는 웹 페이지를 만들 수 있음, 따라서 현재 대부분의 브라우저가 웹 표준을 준수하고 있음
웹 접근성( Web Accessibility ) : 신체적 차이나 장애 여부와 상관없이 누구나 원활하게 웹페이지를 이용할 수 있어야 한다는 것을 의미
✔ ex) 구글 검색창의 키보드 오버레이, 음성검색
웹 호환성 ( Cross Browsing ) : 운영체제, 브라우저 등 어느 한쪽으로 최적화되거나 종속되지 않도록 공통 요소를 사용하여 웹 페이지 제작
✔ 웹 표준 준수를 포함하는 개념
✔ HTML,CSS문법 준수, 동작,레이아웃,플러그인 호환성
HTML
- 웹 페이지를 구성하고 있는 요소 하나하나를 ‘태그’라는 표기법으로 작성
태그 표기법

1. 여는 태그 ( Opening Tag ) : <요소의 이름>
2. 닫는 태그 ( Closing Tag ) : </요소의 이름>
3. 내용 ( Content ) : 요소의 내용
4. 요소 ( Element ) : 위의 3개를 통틀어 요소라고 한다.
✔ 1,2 는 브라우저에 표시되지 않는 내용
✔ 3 은 웹페이지상에 보여지는 내용
✔ 태그의 경우 대소문자를 구분하지 않지만 HTML5에서는 소문자로 작성을 권장
✔ 페이지는 이런 여러가지 요소들이 쭉 나열되어 있는 형태
빈 요소 ( Empty elements ) : 내용이 없는 요소
<br>
<hr>
<img src="https://image.url/images/icon.jpg">
<meta charset="utf-8">
<input type="text" name="name">✔ 닫는 태그를 명시하지 않아도 됨
✔ but 혼합해서 사용하지 말고 일관성 있는 코드를 만들어야 가독성이 좋은 코드가 됨
요소의 중첩 ( Nesting ) : 요소 안에 다른 요소가 들어가는 포함관계
<ul>
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ul>✔ 태그끼리의 포함관계(부모자식관계)를 들여쓰기로 구분
✔ 내용으로는 text, 내용이 들어갈 수 있음
주석 ( Comments )
- 코드에 메모를 추가하거나 , 혹은 사용하지 않는 코드를 임시로 처리하기 위해서 작성
<p>오늘 배운 내용 : HTML </p>
<!-- 내일 배울 내용 : CSS -->✔ 주석은 많다고 좋은 것이 아님, 정말 필요한 곳에만 주석 작성하기
HTML 문서의 구조
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Head 영역 -->
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- Body 영역 -->
</body>
</html>-
html Tag : 페이지 전체의 요소를 감싸는 루트(root)요소
-
Head Tag : 웹브라우저 화면에 직접적으로 나타나진 않는 웹페이지의 정보
✔ head 요소는 기계가 식별할 수 있는 문서 정보(metadata)를 담는다.
✔ ex) 제목, 스크립트, 스타일 시트
✔ head 태그는 생략가능 but 생략하지 말기 -
Body Tag : 웹 브라우저 화면에 나타나는 모든 콘텐츠
✔ 한 문서에는 하나의 body 요소만 존재할 수 있음
✔ body 태그는 생략가능 but 생략하지 말기
태그를 구분짓는 특성 ( body 영역 )
-
구획을 나누는 태그 (Layout)
✔ 단독으로 사용했을 때에는 눈에 보이지 않음(내부에 아이템이 없음)
✔ 컨테이너의 역할을 하는 태그 -
그 자체로 요소인 태그
✔ 단독으로 사용했을 때에도 형태가 눈에 보임
블록과 인라인
-
블록 ( Block )
✔ 언제나 새로운 줄에서 시작함
✔ 좌우 양쪽으로 최대한 늘어나 가능한 모든너비를 차지
✔ ex) div, section, h1 -
인라인 ( Inline )
✔ 줄의 어느 곳에서나 시작가능
✔ 요소의 내용만큼만 너비를 차지
✔ ex) br, button, img
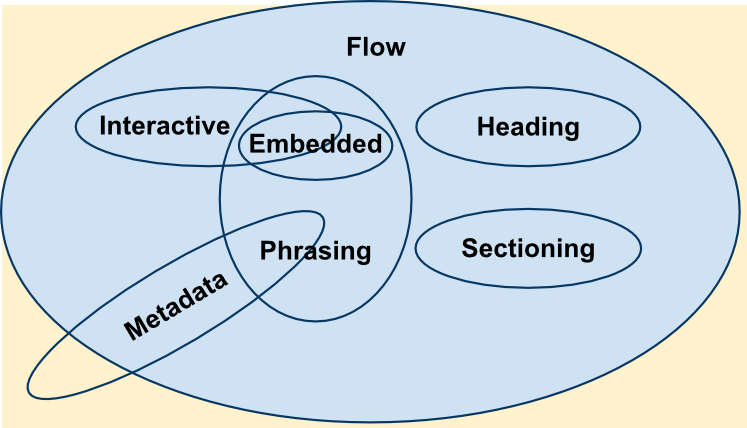
콘텐츠 카테고리
✔ HTML 5부터 비슷한 특징을 가진 요소끼리 묶어서 7가지 카테고리로 세분화
✔ 하나의 HTML 요소가 여러 콘텐츠 카테고리 내의 포함관계에 들어갈 수 있음
-
Metadata Content
문서의 표현이나 동작을 수정하거나, 다른 문서를 가리키는 링크를 설정하거나, 기타 "대역 외 정보"를 전달 -
Flow Content
보통 텍스트나 내장 콘텐츠를 포함 -
Sectioning Content
현재 개요에서 header, footer, 제목 콘텐츠의 범위를 정의하는 구역을 생성 -
Heading Content
제목 콘텐츠는 구획의 제목을 정의 -
Phrasing Content
구문 콘텐츠는 텍스트와, 텍스트가 포함한 마크업을 정의 -
Embedded Content
다른 리소스를 가져오거나, 콘텐츠를 다른 마크업 언어나 네임스페이스로부터 문서에 삽입 -
Interactive Content
사용자와의 상호작용을 위해 특별하게 설계된 요소를 포함
