요소를 없애는 방법
- 기본 형태

- display:none
문서의 레이아웃을 변경하며 요소를 숨김(자리를 차지하지 않음)

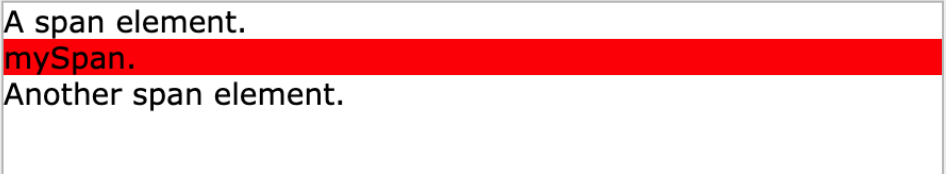
- visibility: hidden
문서의 레이아웃을 변경하지 않고 요소를 숨김 (자리를 차지함)

Normal flow
요소의 레이아웃을 변경하지 않았을 때 웹페이지 요소가 자기 자신을 배치하는 방법으로 일반대열이라고 불린다.
✔ css파일을 적용하지 않았을 경우 웹 페이지의 요소는 normal flow로 배치된다.
Position
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정한다. top , right , bottom , left 속성이 요소를 배치할 최종 위치를 결정한다.
static
#box {
position: static;
}- 요소를 일반적인 문서 흐름에 따라 배치
- top, right, bottom, left, z-index 속성이 아무 영향을 주지 않음
- 기본값
relative
#box {
position: relative;
top: 40px; left: 40px;
}- 요소를 일반적인 문서 흐름에 따라 배치
- 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용
- 4방향 다 부여가능하지만 top, left 우선 적용 (bottom,right 적용X)
- 오프셋은 다른 요소에는 영향을 주지 않음
- 페이지 레이아웃에서 요소가 차지하는 공간은 static일 때와 같음
absolute
#box {
position: absolute;
top: 40px; left: 40px;
}- 요소를 일반적인 문서 흐름에서 제거하
- 페이지 레이아웃에 공간 배정하지 않음, 대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치 (단, 조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼습니다.)
- 최종 위치는 top, right, bottom, left 값이 지정합니다.
fixed
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}- 요소를 일반적인 문서 흐름에서 제거
- 페이지 레이아웃에 공간도 배정하지 않음, 대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치( 단, 요소의 조상 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니라면 뷰포트 대신 그 조상을 컨테이닝 블록으로 삼습니다.)
- 최종 위치는 top, right, bottom, left 값이 지정합니다.
sticky
#box {
position: sticky;
top: 20px;
}- 요소를 일반적인 문서 흐름에 따라 배치
- 테이블 관련 요소를 포함해 가장 가까운, 스크롤 되는 조상과, 표 관련 요소를 포함한 컨테이닝 블록(가장 가까운 블록 레벨 조상) 을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용
- 오프셋은 다른 요소에는 영향을 주지 않음
Overflow
overflow CSS 단축 속성은 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정한다. 기본값은 visible이다.
overflow: hidden;
overflow: scroll;
overflow: auto;- hidden 적용시 넘치는부분은 짤려서 보이지 않는다
- scroll 적용시 컨텐츠안에 스크롤이 생겨서 넘치는 부분이 없도록한다
- auto 적용시 컨텐츠가 넘치면 자동으로 scroll을 생성하여 넘치지 않도록 한다
