
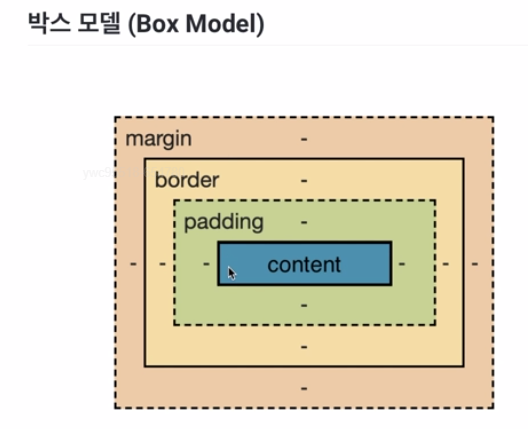
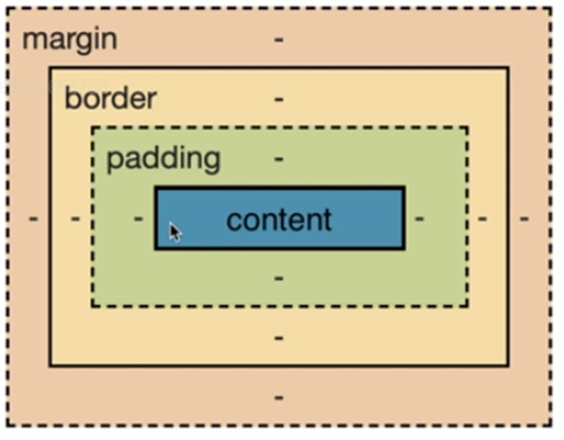
박스 모델

- content : 콘텐츠가 표시되는 영역
- padding : 콘텐츠와 테두리(border)사이의 여백
- border : padding과 margin사이의 테두리
- margin : 가장 바깥 쪽 레이어로 콘텐츠와 패딩,테두리를 둘러싸면서 해당 박스와 다른 요소 사이 공백 역할
.box {
width: 100px;
height: 100px;
}❗ block 요소만 width와 height가 적용된다
margin / padding
#child {
margin: 10px 20px; /* 상하 10px 좌우 20px의 margin */
margin: 1px 2px 3px 4px; /* 상 1px 우 2px 하 3px 좌 4px (시계방향) */
margin: 1px 2px 3px; /* 상 1px 좌우 2px 하 3px */
}방향에 따른 margin 적용 = padding 적용
❗ margin, padding에서 값으로 %(percentage)사용시 주의할점
-> 부모 컨테이너의 width의 백분율로 계산됨
border
.box {
width: 100px;
height: 100px;
background-color: blue;
border-style: solid; /* none이면 width color 의미 x */
border-width: 10px;
border-color: pink;
border: 10px solid pink; /* 위의 3가지를 단축 속성으로 작성 */
border-radius: 10px; /* 꼭짓점을 둥그랗게 변경가능 */
}- border-style : 테두리선의 종류
- border-width : 테두리선의 두께
- border-color : 테두리선의 색깔
- border : 테두리선의 두께 종류 색깔 순으로 작성
- border-radius : 테두리를 둥글게 만드는 속성
box-sizing
요소의 너비와 높이를 계산하는 방법을 지정한다
content-box
- width와 height 속성이 content 영역만 포함
- 안팎 여백과 테두리는 포함 X
- 요소의 크기 : 너비 = content 너비 , 높이 = content 높이
border-box
- width와 height 속성이 안쪽 여백과 테두리는 포함
- 바깥 여백은 포함 X
- 안쪽 여백과 테두리가 요소 상자 안에 위치함을 유의
- 요소의 크기
- 너비= 테두리 + 안쪽 여백 + content 너비
- 높이 = 테두리 + 안쪽 여백 + content 높이
* {
box-sizing: border-box; /* 보편적으로 css 상단에 이렇게 정의하고 사용함 */
}마진 상쇄(margin collapsing)
여러 블록 요소들의 위/아래 margin이 경우에 따라 가장 큰 크기를 가진 margin으로 결합(상쇄)되는 현상으로 마진상쇄, 마진겹침, 마진중복 등등으로 불린다.
-
인접형제 간 마진상쇄
두 형제 요소의 위/아래 여백이 만나 상쇄된다. -
부모-자식요소 간 마진상쇄
-
부모 블록에 border, padding, inline content가 없어서 부모와 자식의 margin-top이 만나는 경우
-
부모 블록에 border,padding,inline content가 없고, 부모-자식을 분리할 height값이 지정되지 않아 부모와 자식의 margin-bottom이 만나는 경우
-
-
빈 블록 간 마진상쇄
border,padding,content가 없고 height또한 존재하지 않으면, 해당 블록의 margin-top과 margin-bottom이 상쇄된다.
