<img> : 이미지 삽입 요소
<img src="/media/cc0-images/grapefruit-slice-332-332.jpg" alt="Grapefruit slice atop a pile of other slices">
- src : 필수이며, 포함하고자 하는 이미지로의 경로를 저장
- srcset : 여러 개의 이미지 경로를 저장할 수 있음(쉼표로 구분) -> 반응형 이미지 가능
- alt(alternative text) : 이미지의 텍스트 설명이며 필수는 아니지만 alt값을 읽어 사용자에게 이미지를 설명하므로 접근성 차원에서 매우 유용함
- width, height : 이미지의 픽셀 기준 고유 너비, 고유 높이
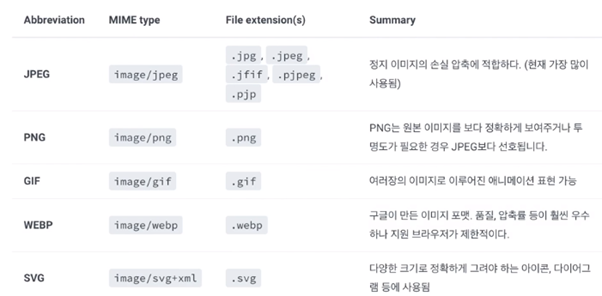
웹에서 사용하는 이미지 유형

<video> : 비디오 삽입 요소
<video controls width="250"> <source src="/media/cc0-videos/flower.webm" type="video/webm"> <source src="/media/cc0-videos/flower.mp4" type="video/mp4"> Sorry, your browser doesn't support embedded videos. </video>
- src 속성: 삽입할 동영상의 주소 , 빈 요소❌
- controls 속성 : 재생, 일시정지 등의 컨트롤바를 보여줌
- autoplay 속성 : 비디오 자동재생기능
- poster 속성 : 썸네일 설정가능
- 내용 : 비디오를 못찾을 시 페이지에 나타나는 text
