<h>태그
HTML 구획 제목 요소 h1~h6
<h1>This is H1</h1>
<h2>This is H2</h2>
<h3>This is H3</h3>
<h4>This is H4</h4>
<h5>This is H5</h5>This is H1
This is H2
This is H3
This is H4
This is H5
❗ 글씨 크기를 위해 h태그 사용하지 말기 -> css의 fontsize 사용하기
<p>태그
하나의 문단을 나타낸다. block 레벨 요소이다.
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Et laborum cumque cum odit incidunt quasi amet magni,
laudantium sunt maiores libero qui assumenda veniam fugit minima neque repudiandae! Fuga, suscipit.</p>
❗ 여백을 추가하기 위해서 <p>태그 추가 X
<br> <hr>태그
<br> 태그는 줄바꿈 태그.
<hr> 태그는 수평선을 그려주는 빈 요소이다.
Html파일에서는 공백(space)과 줄바꿈(enter)을 무시하기 때문에 br태그와 hr태그가 필요함
❗ 문단과 문단 사이에 여백을 두고싶을 때는 p태그 사용하고 css로 여백늘리기
<a>태그
anchor 요소이고 href 속성을 통해 다른 URL로 연결되는 하이퍼링크를 만든다.
✔ href 속성 : 하이퍼링크가 가르키는 URL , 안에 목적지를 명시함
✔ target 속성 : 링크한 URL을 표시할 위치
_self : 현재 브라우징 맥락에 표시 , _blank : 새로운 브라우징 맥락에 표시
<a href="http://www.youtube.com" taget='_blank'>새창으로 유투브 접속하기 ! </a><blockquote> <q>태그
인용문을 나타내는 태그이다.
blockquote는 block 요소 q는 inline 요소이다.
<p>blockquote</p>
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla.</p>
</blockquote>
<p>
Lorem ipsum dolor sit amet
<q cite="https://www.codingfactory.net/">consectetur adipiscing</q>
elit.
</p>Lorem ipsum dolor sit amet consectetur adipiscing elit.
✔ q태그는 앞뒤로 쌍따옴표를 붙혀준다✔ cite 속성 : 인용문의 출처문서나 메시지를 가리키는 URL 인용문의 맥락 혹은 출처 정보를 가르킨다
❗ p태그안에는 blockqote태그 사용하지말기 , q태그는 가능함
<pre>태그
미리 서식을 지정한 텍스트를 나타냄(preformatted)
HTML에 작성한 내용 그대로 표현 -> 요소 내 공백문자, 줄바꿈을 그대로 유지함
<pre>
동해물과 백두산이 마르고닳도록
하느님이 보우하사 길이 보우하세
무궁화 삼천리 화려강산
대한사람 대한으로 길이보전하세
</pre>동해물과 백두산이 마르고닳도록 하느님이 보우하사 길이 보우하세 무궁화 삼천리 화려강산 대한사람 대한으로 길이보전하세
<figure>태그
독립적인 콘텐츠를 표현
위나 아래에 설명은 <figcaption>요소 사용
들여쓰기 들어가있음, 연관성 있는 내용일 때 사용함
그 외의 태그들
- <abbr> : 마우스를 올리면 원래의 뜻(title속성안의 내용)을 보여줌
- <cite> : 출처가 페이지에 보여짐
- <bdo> : text의 방향을 설정가능
- <i> : 주위와 구분해야하는 부분을 나타냄(기술 용어, 외국어 구절) , 기울임꼴로 표시
- <em> : 텍스트의 강세 , 기울임꼴로 표시
- <mark> : 현재 맥락에 관련이 깊거나 중요한 표시 또는 하이라이트한 부분을 나타냄
- <small> : 덧붙이는 글이나 저작권과 법률 표기 등의 작은 텍스트를 나타낸다. 작은글씨체
- <sub> : 아래 첨자 태그로 화학식, 각주 표기, 수열에 사용됨
- <sup> : 위 첨자 태그로 수식(거듭제곱)에 사용됨
- <del> : 문서에서 제거된 텍스트의 범위를 나타냄 (취소선형태)
- <ins> : 문서에서 추가된 텍스트의 범위를 나타냄 (밑줄형태)
- <code> : 짧은 코드 조각을 나타내는 스타일을 사용해 자신의 콘텐츠 표시(인라인요소)
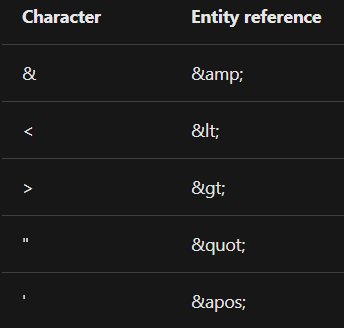
Entity References
- 특수문자를 표기하는 방법이다