
LCP(Largest Contentful Paint) 란?
LCP(Largest Contentful Paint)는 인식되는 로드 속도를 측정하는 항목으로 페이지가 로딩하는 성능을 측정하는 지표입니다.
페이지가 처음으로 로드를 시작한 시점을 기준으로 뷰포트 내에 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 보고합니다.
좋은 LCP 점수
우수한 사용자 경험을 제공하려면 사이트의 LCP가 2.5초 이하여야 합니다. 대부분의 사용자에 대해 이 목표를 달성할 수 있도록 하려면 모바일 및 데스크톱 기기 전반에 분할된 페이지 로드의 75번째 백분위수를 측정하는 것이 바람직한 임계값입니다.
LCP에 대해 고려되는 요소 유형
- <img> 요소
- <svg> 요소 내부의 <img>
- <video> 요소
- url() 함수를 통해 로드된 배경 이미지가 있는 요소
- 텍스트 노드 또는 기타 인라인 수준 텍스트 하위 요소를 포함하는 블록 수준 요소
요소의 크기 결정 방법
LCP 에 대해 보고된 요소의 크기는 일반적으로 viewport 내에서 사용자에게 표시되는 크기입니다. 요소가 viewport 외부로 확장되거나, 요소가 잘리거나, 보이지 않는 오버플로가 있는 경우 해당 부분은 요소 크기에 포함되지 않습니다.
❗ 요소의 크기가 변경되었을 때
새 성능 항목을 계산하고 디스패치하는 성능 오버헤드를 낮게 유지하기 위해 요소의 크기나 위치를 변경해도 새 LCP 후보가 생성되지 않으며 오직 viewport에서 요소의 처음 크기와 위치만 고려합니다.
LCP 측정 예시

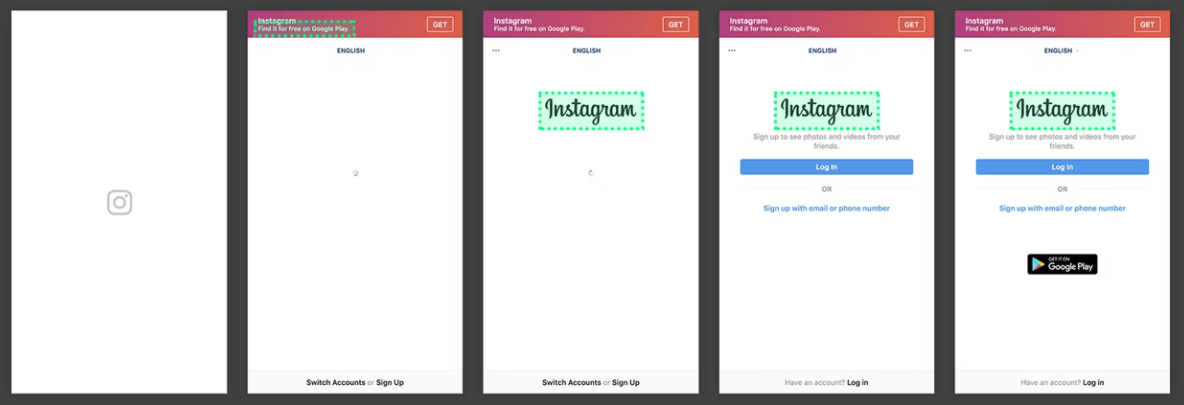
초록색 상자가 각 페이지내에서의 최대 요소이다. 모든 페이지에서의 최대 요소는 Instagram의 로고이므로 3번째 사진이 로드될때의 시간이 LCP입니다.
❗ 첫번째 사진에서 카메라 로고 주위에는 초록색 상자가 없는 것을 확인할 수 있는데 이는 <svg>요소로 현재 LCP 후보로 간주되지 않기 때문입니다.
LCP 개선 방법
느린 서버 응답 시간
브라우저가 서버에서 콘텐츠를 수신하는 데 시간이 오래 걸릴수록 화면에 무엇이든 렌더링하는 데 더 오래 걸립니다. 더 빠른 서버 응답 시간은 LCP를 포함한 모든 단일 페이지 로드 메트릭을 직접적으로 향상시킵니다.
Time to First Byte(최초 바이트까지의 시간, TTBT) 개선 방법
- 서버 최적화
서버 측 코드의 효율성을 분석하고 개선하면 브라우저가 데이터를 수신하는 데 걸리는 시간이 빨라집니다. - 사용자를 가까운 CDN으로 라우팅
CDN은 여러 위치에 분산된 서버 네트워크입니다. 지리적으로 멀리 떨어져 있는 사용자에게는 해당 웹사이트가 느리게 표시될 수 있습니다. - 자산 캐시
HTML이 고정적이며 모든 요청에 대해 변경할 필요가 없는 경우 캐싱을 통해 HTML이 불필요하게 다시 생성되는 것을 방지할 수 있습니다. 서버 측 캐싱은 생성된 HTML의 복사본을 디스크에 저장해 TTFB를 줄이고 리소스 사용을 최소화할 수 있습니다. - HTML 페이지 캐시 우선 제공
캐시 제어를 사용하면 HTML 페이지 콘텐츠의 일부 또는 전체를 캐시하고 콘텐츠가 변경된 경우에만 캐시를 업데이트할 수 있습니다. - 조기에 타사 연결 구축
<link rel="preconnect" href="https://example.com" />
<link rel="dns-prefetch" href="https://example.com" />rel="preconnect"를 사용하여 페이지가 최대한 빨리 연결을 구축할 것임을 브라우저에 알립니다. rel="dns-prefetch"를 사용하여 DNS 조회를 더 빠르게 해결할 수도 있습니다.
렌더링 차단 JavaScript 및 CSS
스크립트와 스타일시트는 모두 FCP를 지연시키고 결과적으로 LCP까지 지연시키는 렌더링 차단 리소스입니다. 중요하지 않은 JavaScript 및 CSS를 지연시키면 웹 페이지의 메인 콘텐츠 로드 속도를 빠르게 할 수 있습니다
CSS blocking 시간 개선
- css 최소화
공백, 들여쓰기, 주석을 제거하면 궁극적으로 CSS 차단량을 줄이면 LCP가 항상 향상됩니다. - 중요하지 않은 CSS 지연
사용하지 않는 CSS를 완전히 제거하거나 사이트의 별도 페이지에서 사용하는 경우 다른 스타일시트로 이동합니다. - 중요 CSS 즉시 처리
스크롤 없이 볼 수 있는 콘텐츠에 사용되는 중요 경로 CSS를 <head>에 포함해 즉시 처리합니다
리소스 로드 시간
다른 많은 유형의 리소스를 로드하는 데 걸리는 시간도 LCP에 영향을 줄 수 있습니다
이미지 최적화 및 압축
✔ 이미지 압축 ex) Imagemin 플러그인 사용
✔ 이미지를 최신 형식(JPEG 2000, JPEG XR 또는 WebP)으로 변환
✔ 반응형 이미지 사용
✔ 이미지 CDN 사용 고려
중요한 리소스 미리 로드
<link rel="preload" as="script" href="script.js" />
<link rel="preload" as="style" href="style.css" />
<link rel="preload" as="image" href="img.png" />특정 리소스에 우선순위를 지정해야 하는 경우 <link rel="preload">를 사용해 더 빨리 가져옵니다.
텍스트 파일 압축
Gzip 및 Brotli와 같은 압축 알고리즘은 서버와 브라우저 사이에 전송되는 텍스트 파일(HTML, CSS, JavaScript)의 크기를 크게 줄일 수 있습니다. 리소스를 압축하면 전달 크기가 최소화되어 로드 시간이 향상되고 결과적으로 LCP가 향상됩니다
적응형 제공방식
페이지의 메인 콘텐츠를 구성하는 리소스를 로드할 때 사용자의 기기나 네트워크 상황에 따라 조건부로 다른 자산을 가져오는 것이 효과적일 수 있습니다.
서비스 워커를 사용하여 리소스를 캐시
서비스 작업자를 사용하여 중요한 리소스를 미리 캐싱하면 로드 시간을 크게 줄일 수 있습니다. 연결 상태가 약한 상태에서, 심지어는 오프라인에서 웹 페이지를 다시 로드하는 사용자의 경우 특히 그렇습니다.
클라이언트 측 렌더링
중요 Javascript 최소화
-
JavaScript 축소
-
사용하지 않는 JavaScript 지연
-
사용하지 않는 Polyfills 최소화
서버 측 렌더링 사용
서버를 사용하여 애플리케이션을 HTML로 렌더링하는 방식으로 작동합니다. 그러면 클라이언트가 모든 JavaScript 및 필수 데이터를 동일한 DOM 콘텐츠에 "hydrate"합니다. 이렇게 하면 페이지의 주요 콘텐츠가 클라이언트에서만이 아니라 서버에서 먼저 렌더링되도록 하여 LCP를 개선할 수 있습니다.
사전 렌더링 사용
사전 렌더링은 서버 측 렌더링보다는 덜 복잡하면서도 LCP를 개선하는 방법을 제공하는 별도의 기술입니다. 사용자 인터페이스가 없는 브라우저인 헤드리스 브라우저는 빌드 시 모든 경로의 정적 HTML 파일을 생성하는 데 사용됩니다. 이러한 파일은 이후 애플리케이션에 필요한 JavaScript 번들과 함께 제공될 수 있습니다.
