
TDZ란 ?
TDZ(Temporal Dead Zone) 란, 한글로 직역하자면 일시적인 사각지대란 뜻입니다.
이 일시적인 사각지대는 스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 말합니다.
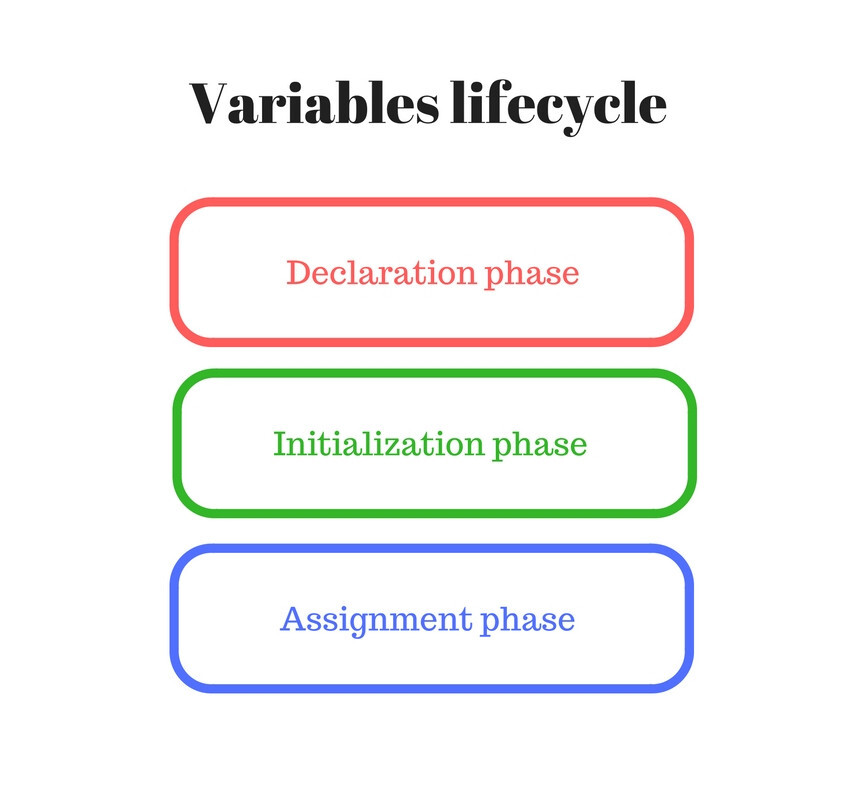
Javascript 에서 변수의 생성 과정

- 선언 단계 (Declaration phase)
변수를 실행 컨텍스트의 변수 객체에 등록하는 단계를 의미합니다. 이 변수 객체는 스코프가 참조하는 대상이 됩니다. - 초기화 단계 (Initialization phase)
실행 컨텍스트에 존재 하는 변수 객체에 선언 단계의 변수를 위한 메모리를 만드는 단계 입니다. 이 단계에서 할당된 메모리에는 undefined로 초기화 됩니다. - 할당 단계 (Assgnment phase)
사용자가 undefined로 초기화된 메모리의 다른 값을 할당하는 단계 입니다.
var vs let/const
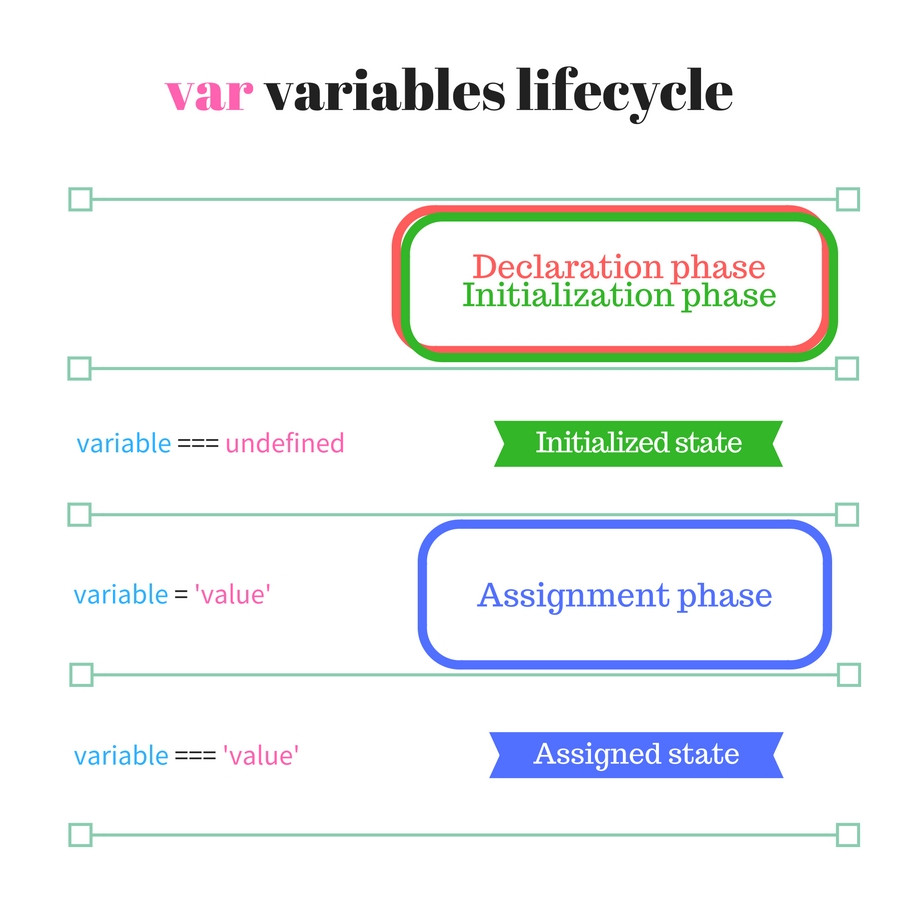
var

var 키워드 변수는 선언단계와 초기화단계가 동시에 진행됩니다.
console.log(x); // undefined
var x = 1;그래서 실행 컨텍스트에 변수를 등록하고 메모리를 undefined로 만들어 버립니다. 그렇기 때문에 위 코드와 같이 변수를 선언하기 전에 호출을 해도 undefined로 호출이 되는 호이스팅이 발생하는 것 입니다.
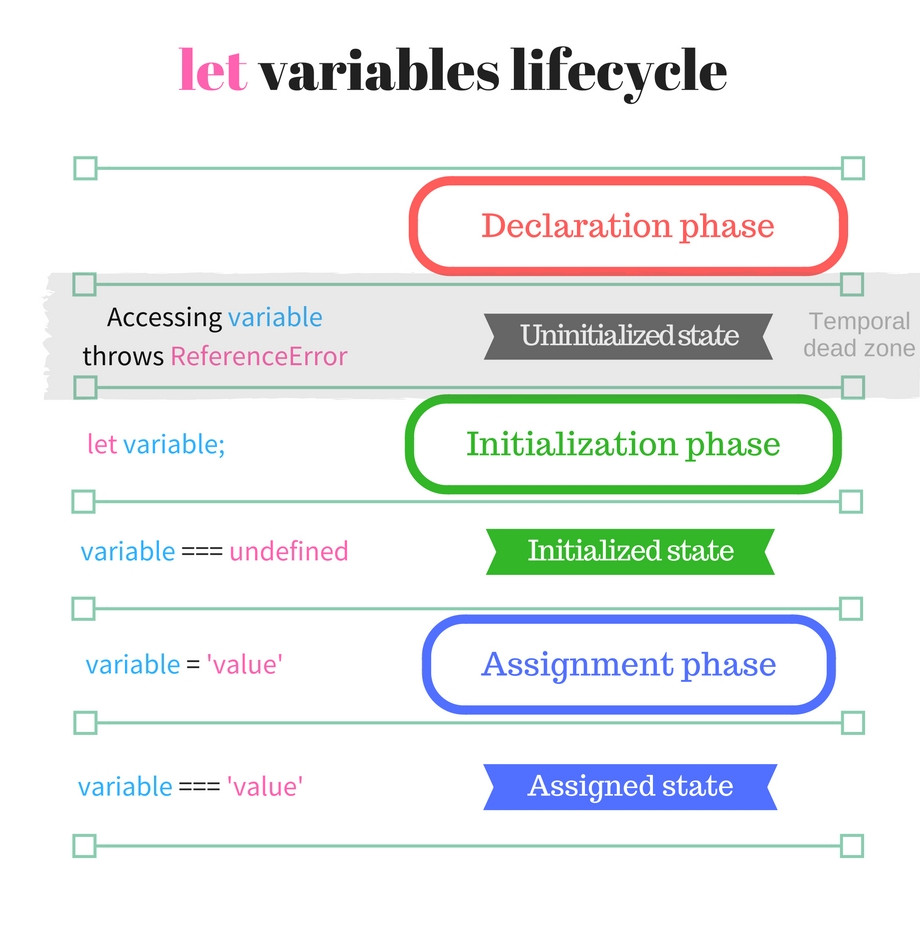
let / const

let,const으로 선언된 변수는 var 키워드와는 다르게 선언단계와 초기화 단계가 분리되어서 진행이 됩니다.
console.log(x); // ❌ ReferenceError: x is not defined
let x = 1;그렇기 때문에 실행 컨텍스트에 변수를 등록했지만, 메모리가 할당이 되질 않아 접근할 수 없어 참조 에러(ReferenceError)가 발생하는 것 이고, 이것을 보고 우리가 let,const 변수는 호이스팅이 되지 않는 것처럼 작동한다 라고 말을 합니다. 따라서 let,const 변수는 선언 이후 사용해야 합니다.
이외의 TDZ 구간
- Class 선언 전 호출
const me = new Person('Cho'); // ❌ ReferenceError
class Person {
constructor(name) {
this.name = name;
}
}class 선언 전에 호출을 하면 TDZ 구간이기 때문에 ReferenceError가 발생합니다.
- 서브 클래스 내의 생성자(constructor) 안에서 super()를 호출 전 this 바인딩
class Car {
constructor(color) {
this.color = color;
}
}
class SuperCar extends Car {
constructor(color, power) {
this.power = power;
super(color);
}
}
const myCar = new SuperCar(‘blue’, ‘100’); // ❌ ReferenceError서브 클래스의 constructor() 안에서 super()가 호출되기 전까지 this를 사용할 수 없다.
TDZ는 인스턴스를 초기화하기 위해 부모 클래스의 생성자를 호출할 것을 제안한다. 부모 클래스의 생성자를 호출하고 인스턴스가 준비되면 자식 클래스에서 this 값을 변경할 수 있다.
따라서 수퍼 클래스를 상속받았다면, 서브 클래스의 생성자 안에서 super()를 호출하기 전까지 this 바인딩은 TDZ구간 안에 있기 때문에 this를 참조할 수 없습니다.
typeof 연산자
typeof 연산자는 변수가 현재 스코프 안에서 TDZ구간에 있는지 확인하는 경우 유용합니다. TDZ내의 변수에 typeof 연산자를 사용하면 ReferenceError가 발생합니다.
typeof x; // ❌ ReferenceError: Cannot access 'x' before initialization
let x = 1;
typeof y; // 'undefined'
var y = 2;결론
이처럼 TDZ는 선언 전에 변수를 사용하는 것을 허용하지 않습니다.
반대로 var 변수는 선언 전에도 사용할 수 있기 때문에 var 사용은 피하는 것이 좋다고 생각합니다.
TDZ는 구문의 유효성에 영향을 끼치는 중요한 개념이라고 생각되기 때문에 저는 TDZ가 좋은 코드를 작성하기 위해 필요한 문법중에 하나라고 생각합니다.
