
<script>를 <head>안에 작성
<!DOCTYPE html>
<html lang="en">
<head>
<script src="main.js"></script>
</head>
<body></body>
</html>👎 html 문서 parsing중 script 태그를 만나면 parsing을 멈추고 script 태그안의 main.js파일을 불러오는 작업을 먼저 실행한다. 실행이 완료 된 후에 html 문서를 다시 parsing 한다. 따라서 사용자가 웹사이트를 보는데 걸리는 시간이 길어질 수 있고 main.js 파일은 로드되었지만 html을 아직 parsing 하지 않아 오류가 발생할 수 있다는 단점이 있다.
<script>를 <body>맨 뒤에 작성
<!DOCTYPE html>
<html lang="en">
<head> </head>
<body>
<h1>Hello World!</h1>
<script src="main.js"></script>
</body>
</html>👍 html 파일의 parsing이 완료된 후 main.js가 실행되기 때문에 js파일이 먼저 로드되어 발생하는 문제점이 생기지 않는다.
👎 하지만 대부분의 웹사이트에서는 js파일의 의존도가 높기 때문에 여전히 사용자가 기다려야되는 상황이 발생할 수 있다.
✨ 이러한 문제점을 해결하기 위해서 HTML5에서 script 태그의 속성인 async와 defer가 추가되었다.
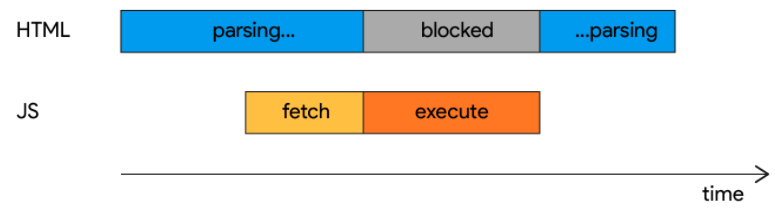
async 속성
<!DOCTYPE html>
<html lang="en">
<head>
<script async src="main.js"></script>
</head>
<body></body>
</html>
✔ async속성을 이용하면 브라우저가 html을 parsing하다가 async를 만나게 되면 js파일이 실행하도록 명령만 해놓고 html parsing을 계속 진행한다. 그러다 js파일이 모두 load가 완료 되었을때 html parsing을 멈추고 js파일을 실행시킨다. 실행완료후 멈췄던 html parsing을 다시 진행시킨다.
👎 js파일이 순서에 의존하는 경우, js파일이 완료되는 대로 진행이 되기 때문에 순서가 보장되지 않는다.
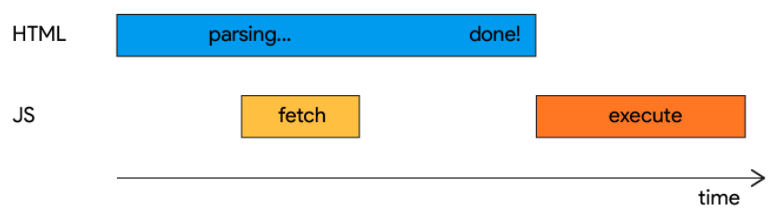
defer 속성
<!DOCTYPE html>
<html lang="en">
<head>
<script defer src="main.js"></script>
</head>
<body></body>
</html>
✔ defer속성을 이용하면 html을 parsing하다가 js파일을 만나면 js파일이 실행할수 있도록 로드를 한다. html parsing은 계속 진행을 하고, 파싱이 완료가 되면 js파일을 순차적으로 실행시킨다.
👍 DOM 생성이 완료되었을 때 js파일이 순차적으로 실행되기 때문에 작성 순서가 유지된다.
