
이벤트 버블링
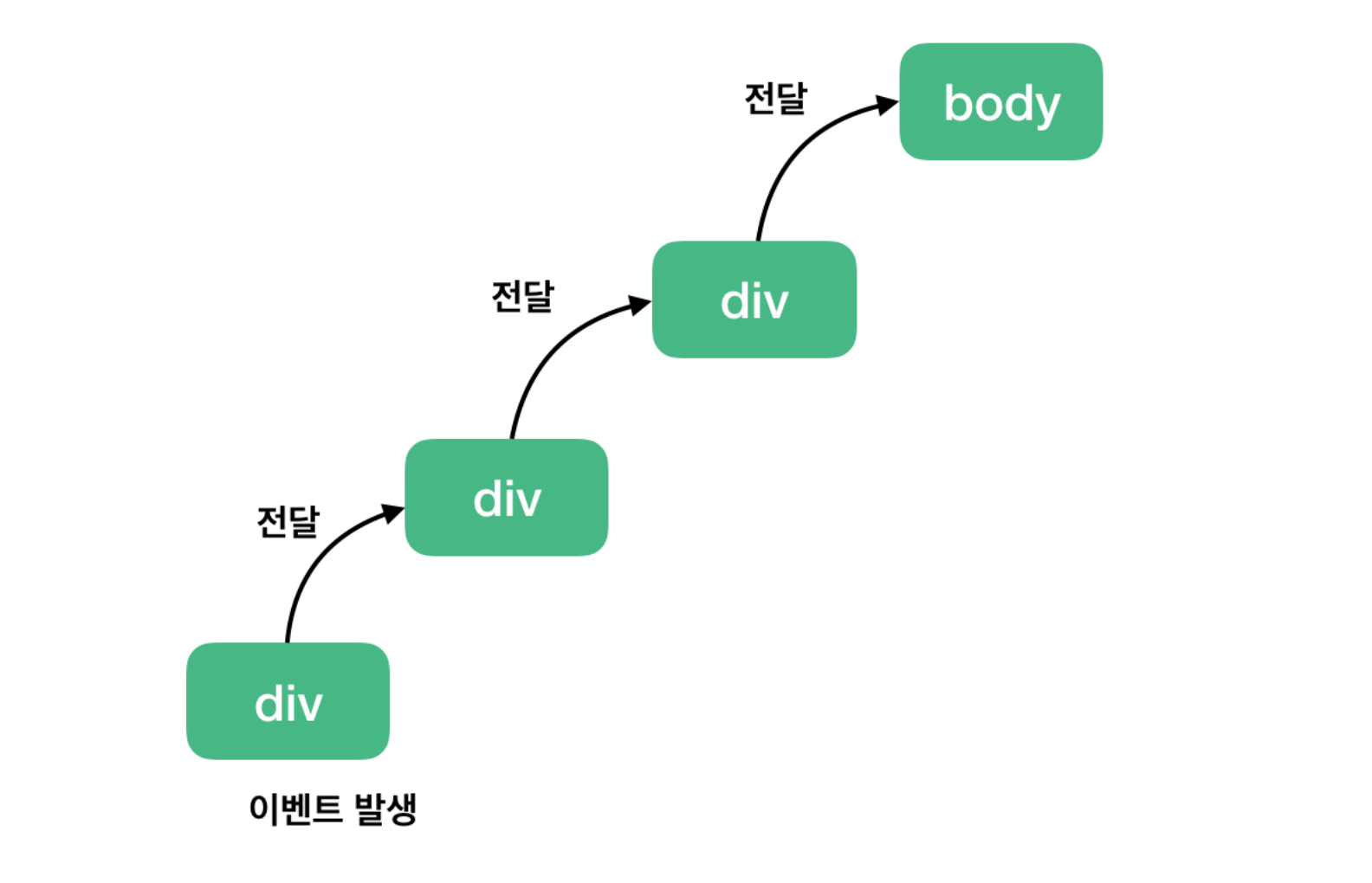
이벤트 버블링(Event Bubbling)이란 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성이다.
❓ 상위의 화면 요소는 무엇일까?
👉 HTML 요소는 기본적으로 트리 구조를 갖는다. 여기서는 트리 구조상으로 한 단계 위에 있는 요소를 상위 요소라고 한다. 최상위 요소는 body 요소이다.

이벤트 위임
이벤트 위임이란 하위 요소마다 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식을 말한다.
❓ 이벤트 위임을 사용하는 이유가 뭘까?
👉 부모 안에 있는 자식 요소들에게 공통적으로 무언가를 처리해야 할 때 모든 자식 요소에 각각에 event listener을 추가하지 않고도 자식 요소의 event를 제어할 수 있기 때문이다.
❓ 현재 이벤트가 발생한 요소가 무엇이고 부모 요소가 무엇인지는 어떻게 알 수 있을까 ?
👉 부모 요소에 등록된 event listener 에서 event.currentTarget과 event.target을 이용하여 event가 어떤 요소에서 발생하였고 그 때 부모요소에서 event listner을 통해 event를 처리할 수 있다.
target vs currentTarget
- target : 이벤트가 발생한 요소를 반환한다.
- currentTarget : 이벤트를 등록해 놓은 요소를 반환한다.
<ul>
<li>첫번째 리스트</li>
<li>두번째 리스트</li>
<li>세번째 리스트</li>
<li>네번째 리스트</li>
<li>다섯번째 리스트</li>
</ul>
<script>
const $ul = document.querySelector('ul');
$ul.addEventListener('click', e => {
console.log(e.target); // li
console.log(e.currentTarget); // ul
});
</script>이벤트 위임으로 이벤트 관리하기
<ul>
<li>첫번째 리스트</li>
<li>두번째 리스트</li>
<li>세번째 리스트</li>
<li>네번째 리스트</li>
<li>다섯번째 리스트</li>
</ul>🤷♂️ li요소를 클릭했을 때 해당 요소에 class='selected'를 추가하는 방법은 ?
👎 안좋은 방법 (li에 이벤트리스너 추가하기)
const $list = document.querySelectorAll('li');
$list.forEach(li => {
li.addEventListener('click', () => {
li.classList.add('selected');
});
});❓ li에 직접 이벤트 리스너를 추가하면 안좋은 이유는 무엇일까?
👉 script가 처음 실행됐을 때 존재하는 li에는 이벤트 리스너가 추가된다. $list에 클릭 이벤트 리스너를 추가하는 시점에서 li는 5개이다. 하지만 이후 li요소가 추가되는 경우에 생성된 li요소에는 클릭 이벤트 리스너가 동작하지 않는다. 따라서 생성될때마다 클릭 이벤트 리스너를 직접 추가해줘야 한다. 이는 번거롭고 코드의 중복을 발생시키기 때문에 좋지 않은 방법이다.
👍 좋은 방법 (li의 부모요소인 ul에 이벤트리스너 추가하기)
const $ul = document.querySelector('ul');
$ul.addEventListener('click', e => {
if(!e.target.matches('li')) return;
e.target.classList.add('selected');
});✔ e.target.matches('li')로 현재 요소가 ul안의 li인 경우에만 'selected'를 class로 추가할 수 있다.
✔ li에 일일이 이벤트 리스너를 추가하는 대신 이제는 li의 상위 요소인 ul 태그에 이벤트 리스너를 달아놓고 하위에서 발생한 클릭 이벤트를 감지한다. 이게 가능한 이유는 이벤트 버블링 때문이다. 이를 이용하면 li를 추가할 때마다 클릭 이벤트를 직접 추가하지 않아도 된다.
이벤트 위임의 장점
-
동적인 요소에 대한 이벤트 처리가 수월하다.
-
상위 요소에서만 event listener을 관리하기 때문에 하위 요소에서 자유롭게 요소를 추가/삭제할 수 있다.
-
동일한 이벤트를 한 곳에서 관리하기 때문에 관리가 수월하다.
-
메모리 사용량이 줄어들고 메모리 누수 가능성도 줄어든다.
