
함수란?
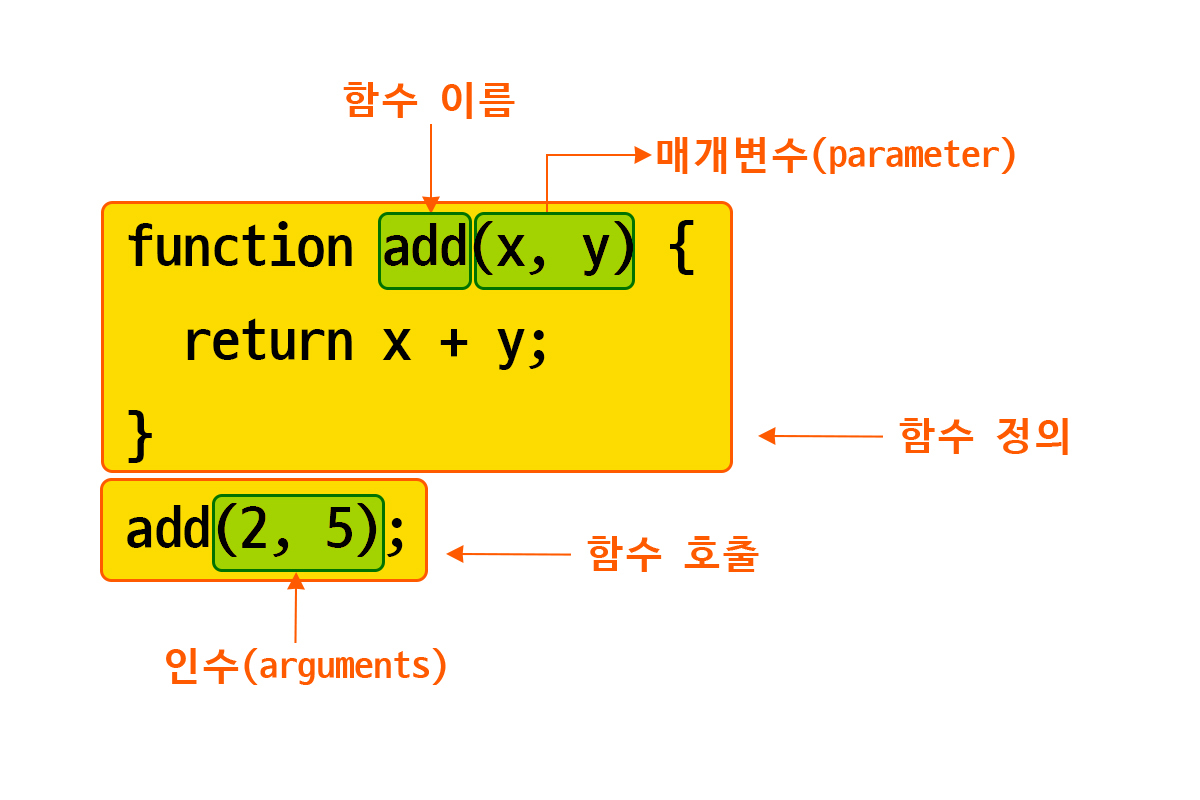
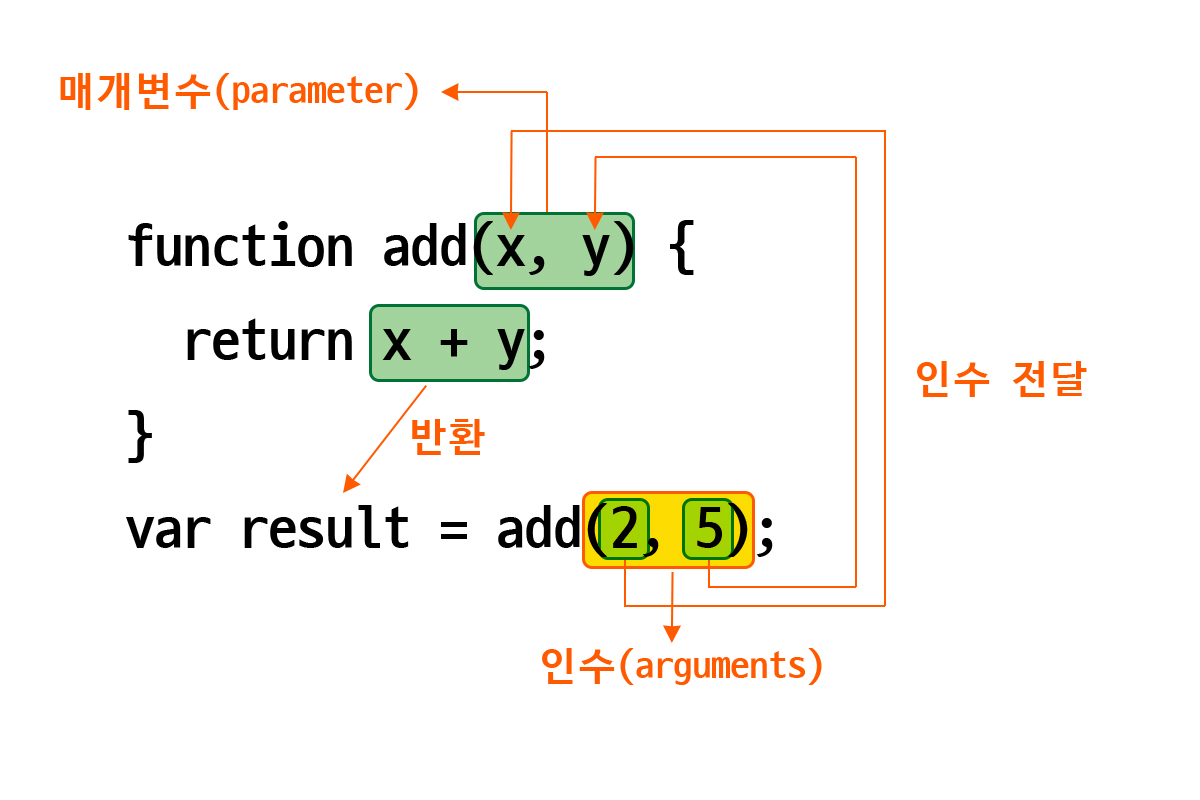
프로그래밍 언어의 함수는 일련의 과정을 문(statement)으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다. 함수는 입력을 받아서 출력을 내보낸다. 이때 함수 내부로 입력을 전달받는 변수를 매개변수(parameter), 입력을 인수(argument), 출력을 반환값(return value)이라 한다. 함수는 값이다.

함수는 왜 사용해야 할까?
함수는 필요할 때 여러 번 호출할 수 있다. 따라서 동일한 작업을 반복적으로 수행해야 한다면 같은 코드를 중복해서 작성하기 보다는 미리 정의된 함수를 재사용하는 것이 효율적이다.
var x, y, result;
// 함수없이 중복된 코드 사용
x = 1;
y = 2;
reseult = x + y; // 3
x = 3;
y = 4;
result = x + y; // 7
x = 5;
y = 6;
result = x + y; // 11
// 함수 사용
function add(x, y) {
return x + y;
}
add(1, 2); // 3
add(3, 4); // 7
add(5, 6); // 11
🤷♂️ 함수 사용했을 때의 장점
- 유지보수의 편의성을 높여준다.
- 코드의 신뢰성을 높여준다.
- 코드의 가독성을 향상시킨다.
함수 리터럴
구성요소
- 함수 이름
- 함수 이름은 식별자이므로 식별자 네이밍 규칙을 준수해야 한다.
- 함수 이름은 생략가능.
- 매개변수 목록
- 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분
- 지정한 인수가 순서대로 할당. 즉, 매개변수 목록은 순서에 의미가 있다.
- 매개변수도 변수와 마찬가지로 식별자 네이밍 규칙을 준수해야 한다.
- 함수 몸체
- 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록
- 함수 몸체는 함수 호출에 의해 실행된다.
✔ 리터럴은 값을 생성하기 위한 표기법이므로 함수 리터럴도 값을 생성하며, 이 값은 객체다. 즉, 함수는 객체다.
❓ 일반 객체와 함수의 차이점은 ?
👉 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다. 함수 객체만의 고유한 프로퍼티를 갖는다.
함수 정의
함수 정의란 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것을 말한다. 정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 된다.
함수 선언문
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 호출
console.log(add(2, 5)); // 7✔ 함수 리터럴은 함수 이름을 생략할 수 있다.
❌ 함수 선언문은 함수 이름을 생략할 수 없다 (SyntaxError) ❌
❌ 표현식이 아닌 문인 함수 선언문은 피연산자로 사용할 수 없다 ❌
✔ 이름이 있는 기명 함수 리터럴은 코드의 문맥에 따라 함수 선언문 또는 함수 리터럴 표현식으로 해석된다.
// 함수 선언문
function foo() { console.log('foo'); }
foo(); // foo
// 함수 리터럴 표현식
(function bar() { console.log('bar'); });
bar(); // ❌ ReferenceError: bar is not defined✔ foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자이고, 거기에 함수 객체를 할당한다.
var add = function add(x,y){
return x + y;
};
console.log(add(2,5)); // 7❗ 함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
즉, 함수 선언문으로 생성한 함수를 호출한 것은 함수 이름 add가 아니라 자바스크립트 엔진이 암묵적으로 생성한 식별자 add인 것이다. (함수 이름은 함수 몸체 내부에서만 유효한 식별자)
👉 자바스크립트 엔진은 함수 선언문을 함수 표현식으로 변환해 함수 객체를 생성한다고 생각할 수 있다.
함수 표현식
자바스크립트의 함수는 일급 객체다. 함수가 일급 객체라는 것은 함수를 값 처럼 자유롭게 사용할 수 있다는 의미다. 함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다. 이러한 함수 정의 방식을 함수 표현식(function expression)이라 한다.
- 일급 객체 : 값의 성질을 갖는 객체
// 함수 표현식
var add = function (x,y){
return x + y;
};
console.log(add(2, 5)); // 7✔ 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다. 이러한 함수를 익명 함수라 한다.
❗ 함수 선언문은 "표현식이 아닌 문"이고 함수 표현식은 "표현식인 문" 이다.
함수 생성 시점과 함수 호이스팅
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // ❌ TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
}함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행되므로 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다. 이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅(function hoisting)이라 한다.
❓ 변수 호이스팅 함수 호이스팅은 어떠한 차이점이 있을까?
👉 var 키워드로 선언된 변수는 undefined로 초기화되고, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화된다. 따라서 var 키워드를 사용한 변수 선언문 이전에 변수를 참조하면 변수 호이스팅에 의해 undefined로 평가되지만 함수 선언문으로 정의한 함수를 함수 선언문 이전에 호출하면 함수 호이스팅에 의해 호출이 가능하다.
✔ 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다.
Function 생성자 함수
자바스크립트가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다.
var add = new Function('x', 'y', 'return x + y');
console.log(add(2, 5)); // 7❗ Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지도 않다. Function 생성자 함수로 생성한 함수는 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작한다.
화살표 함수
ES6에서 도입된 화살표 함수(arrow function)는 function 키워드 대신 화살표 => 를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다. 화살표 함수는 항상 익명 함수로 정의한다.
const add = (x, y) => x + y;
console.log(add(2, 5)); // 7❓ 화살표 함수와 기존 함수의 차이점은?
👉 this 바인딩 방식이 다르고, prototype 프로퍼티가 없으며 arguments 객체를 생성하지 않는다.
함수 호출
함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출한다. 함수 호출 연산자 내에는 0개 이상의 인수를 쉼표로 구분해서 나열한다. 함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮긴다.
매개변수와 인수

함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우, 매개변수(parameter)를 통해 인수(argument)를 전달한다. 인수는 값으로 평가될 수 있는 표현식이어야 한다.
- 매개변수
함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급된다. 즉, 함수가 호출되면 함수 몸체에서 암묵적으로 매개변수가 생성되고 일반 변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당된다. 매개변수의 스코프는 함수 내부다.
function add(x, y) {
return x + y;
}
console.log(add(2)); // 2 + undefined 이므로 NaN 출력
console.log(add(1, 2, 3)); // 3✔ 인수가 부족해서 인수가 할당되지 않은 매개변수의 값은 undefined다
✔ 매개변수보다 인수가 더 많은 경우 초과된 인수는 무시된다.
인수 확인
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
throw new TypeError('인수는 모두 숫자 값이여야 합니다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자~
console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자~✨ ES6에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화할 수 있다. 매개변수 기본값은 매개변수에 인수를 전달하지 않았을 경우와 undefined를 전달한 경우에만 유효하다.
function add(a = 0, b = 0, c = 0){
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0매개변수의 최대 개수
함수의 매개변수는 코드를 이해하는 데 방해되는 요소이므로 이상적인 매개변수 개수는 0개이며 적을수록 좋다. 매개변수의 개수가 많다는 것은 함수가 여러 가지 일을 한다는 증거이므로 바람직하지 않다. 이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야 한다. 따라서 매개변수는 최대 3개 이상을 넘지 않는 것을 권장한다.
반환문
함수는 return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환(return)할 수 있다. 함수는 return 키워드를 사용해 자바스크립트에서 사용 가능한 모든 값을 반환할 수 있다.
✔ 반환문의 역할
- 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다. 따라서 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다.
- 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환한다. return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환된다.
function foo() {}
console.log(foo()); // undefined✔ 반환문은 생략할 수 있다. 이때 함수는 함수 몸체의 마지막 문까지 실행한 후 암묵적으로 undefined를 반환한다.
❗ 반환문은 함수 몸체 내부에서만 사용할 수 있다. 전역에서 반환문을 사용하면 문법 에러(SyntaxError: Illegal return statement)가 발생한다.
참조에 의한 전달과 외부 상태의 변경
매개변수도 함수 몸체 내부에서 변수와 동일하게 취급되므로 매개변수 또한 타입에 따라 값에 의한 전달, 참조에 의한 전달 방식을 그대로 따른다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Cho';
}
// 외부 상태
var num = 100;
var person = { name : 'Lee' };
changeVal(num, person);
console.log(num); // 원본 훼손 되지 않음 100 출력
console.log(person); // 객체는 원본이 훼손 {name: "Cho"}이처럼 외부 상태가 변경되는 부수 효과를 없애기 위해서는 객체의 방어적 복사를 통해 원본 객체를 완전히 복제, 즉 깊은 복사(deep copy)를 통해 새로운 객체를 생성하고 재할당을 통해 교체한다.
✔ 순수 함수 : 외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수
✔ 함수형 프로그래밍 : 순수 함수를 통해 부수효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이려는 프로그래밍 패러다임
다양한 함수의 형태
즉시 실행 함수(IFE)
함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수라고 한다. 즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없다.
// 익명 즉시 실행 함수
(function() {
var a = 3;
var b = 5;
return a * b;
}());
// 기명 즉시 실행 함수
(function foo() {
var a = 3;
var b = 5;
return a * b;
}());
foo(); // ❌ ReferenceError: foo is not defined
function(){
//...
}(); // ❌ SyntaxError
function foo(){
// ...
}(); // ❌ SyntaxError
var res = (function () {
var a = 3;
var b = 5;
return a * b;
}());
console.log(res); // 15
res = (function (a, b) {
return a * b;
}(3, 5));
console.log(res); // 15✔ 즉시 실행 함수는 함수 이름이 없는 익명 함수를 사용하는 것이 일반적이다.
❗ 그룹 연산자 내의 기명 함수는 함수 선언문이 아니라 함수 리터럴로 평가되며 함수 이름은 함수 몸체에서만 참조할 수 있는 식별자이므로 즉시 실행 함수를 다시 호출할 수는 없다.
❗ 즉시 실행 함수는 반드시 그룹 연산자()로 감싸야 한다.
✔ 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고 인수를 전달할 수도 있다.
재귀 함수
함수가 자기 자신을 호출하는 것을 재귀 호출(recursive call)이라 한다. 재귀 함수(recursive function)는 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수를 말한다.
function countdown(n) {
if (n < 0) return;
console.log(n);
countdown(n - 1); // 재귀 호출
}❗ 재귀 함수는 자신을 무한 재귀 호출하기 때문에 탈출 조건을 반드시 만들어야 한다. 탈출 조건이 없으면 함수가 무한 호출되어 stack overflow 에러가 발생한다.
중첩 함수
함수 내부에 정의된 함수를 중첩 함수(nested function) 또는 내부 함수(inner function)라 한다. 그리고 중첩 함수를 포함하는 함수는 외부 함수(outer function)이라 부른다. 중첩 함수는 외부 함수 내부에서만 호출할 수 있다.
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
// 외부 함수 변수를 참조 가능
console.log(x + y); // 3
}
inner();
}
outer();❗ ES6 부터는 if 문이나 for 문 등의 코드 블록 내에서도 함수를 정의할 수 있다. 하지만 호이스팅으로 인해 혼란이 발생할 수 있으므로 if 문이나 for 문 등의 코드 블록에서 함수 선언문을 통해 함수를 정의하는 것은 바람직하지 않다.
콜백 함수
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수(callback function)라고 하며, 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수(HOF)라고 한다. 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다.
// 콜백 함수를 사용하는 고차 함수 map
var res = [1, 2, 3].map(function(item) {
return item * 2;
});순수 함수와 비순수 함수
함수형 프로그래밍에서는 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수 효과가 없는 함수를 순수 함수(pure function)라 하고, 외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수를 비순수 함수(impure function)라고 한다.
