
정규표현식
정규 표현식은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어다. 정규 표현식은 문자열을 대상으로 패턴 매칭 기능을 제공한다. 패팅 매칭 기능이란 특정 패턴과 일치하는 문자열을 검색하거나 추출 또는 치환할 수 있는 기능을 말한다.
정규 표현식의 생성
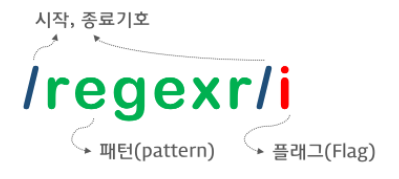
정규 표현식 객체를 생성하기 위해서는 정규 표현식 리터럴과 RegExp 생성자 함수를 사용할 수 있다. 일반적인 방법은 정규 표현식 리터럴을 사용하는 것이다.
- 정규 표현식 리터럴

const target = 'Is this all there is?';
const regexp = /is/i;
regexp.test(target); // true- RegExp 생성자 함수
const target = 'Is this all there is?';
const regexp = new RegExp(/is/i);
regexp.test(target);RegExp 메서드
RegExp.prototype.exec
exec 메서드는 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 배열로 반환한다. 매칭 결과가 없는 경우 null을 반환한다.
const target = 'Is this all there is?';
const regExp = /is/;
regExp.exec(target);
// [ 'is', index: 5, input: 'Is this all there is?', groups: undefined ]RegExp.prototype.test
test 메서드는 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 boolean 값으로 반환한다.
const target = 'Is this all there is?';
const regExp = /is/;
regExp.test(target); // trueRegExp.prototype.match
String 표준 빌트인 객체가 제공하는 match 메서드는 대상 문자열과 인수로 전달받은 정규 표현식과의 매칭결과를 배열로 반환한다.
const target = 'Is this all there is?';
const regExp = /is/;
target.match(regExp);
// [ 'is', index: 5, input: 'Is this all there is?', groups: undefined ]플래그
패턴과 함께 정규 표현식을 구성하는 플래그는 정규 표현식의 검색 방식을 설정하기 위해 사용한다. 플래는 총 6개가 있다.
| 플래그 | 의미 | 설명 |
|---|---|---|
| i | Ignore case | 대소문자를 구별하지 않고 패턴을 검색한다. |
| g | Global | 대상 문자열 내에서 패턴과 일치하는 모든 문자열을 전역 검색한다. |
| m | Multi line | 문자열의 행이 바뀌더라도 패턴 검색을 계속한다. |
const target = 'Is this all there is?';
target.match(/is/g); // ["is", "is"]
target.match(/is/ig); // ["Is", "is", "is"] 패턴
패턴은 /로 열고 닫으며 문자열의 따옴표는 생략한다. 따옴표를 포함하면 따옴표까지도 패턴에 포함되어 검색된다.
문자열 검색
const target = 'Is this all there is?';
const regExp = /is/;
const regExp2 = /is/i;
const regExp3 = /is/ig;
regExp.test(target); // true (is가 있는지)
target.match(regExp2); // [ 'Is', index: 0, input: 'Is this all there is?', groups: undefined ]
target.match(regExp3); // ["Is", "is", "is"] 임의의 문자열 검색
.은 임의의 문자 한 개를 의미한다. 문자의 내용이 무엇이든 상관없다. 아래 코드는 3자리 문자열을 매치하는 코드이다.
const target = 'Is this all there is?';
const regExp = /.../g;
target.match(regExp); // [ 'Is ', 'thi', 's a', 'll ', 'the', 're ', 'is?' ]반복 검색
{m,n}은 앞선 패턴이 최소 m번, 최대 n번 반복되는 문자열을 의미한다. {n}은 앞선 패턴이 n번 반복되는 문자열과 같고 {n,}은 앞선 패턴이 최소 n번 이상 반복되는 문자열을 의미한다.
const target = 'A AA B BB Aa Bb AAA';
const regExp = /A{1,2}/g;
target.match(regExp); // [ 'A', 'AA', 'A', 'AA', 'A' ]
const regExp2 = /A{2}/g;
target.match(regExp2);// [ 'AA', 'AA' ]+는 앞선 패턴이 최소 한번 이상 반복되는 문자열을 의미한다. 즉, +는 {1,}과 같다.
const target = 'A AA B BB Aa Bb AAA';
const regExp = /A+/g;
target.match(regExp); // [ 'A', 'AA', 'A', 'AAA' ]?는 앞선 패턴이 최대 한 번이상 반복되는 문자열을 의미한다.
즉, ?는 {0,1}과 같다.
const target = 'color colour';
const regExp = /colou?r/g;
target.match(regExp); // [ 'color', 'colour' ]OR 검색
const target = 'A AA B BB Aa Bb AAA';
const regExp = /A|B/g;
target.match(regExp); // [ 'A', 'A', 'A', 'B', 'B', 'B', 'A', 'B', 'A', 'A', 'A' ]범위를 지정하려면 [] 내에 -를 사용한다.
const target = 'A AA B BB Aa Bb AAA';
const regExp = /[A-Z]+/g; // 대문자 판별 정규 표현식
target.match(regExp); // [ 'A', 'AA', 'B', 'BB', 'A', 'B', 'AAA' ]대소문자를 구별하지 않고 알파벳을 검색하는 방법
const target = 'AA BB Aa Bb 12';
const regExp = /[A-Za-z]+/g;
target.match(regExp); // [ 'AA', 'BB', 'Aa', 'Bb' ]숫자를 검색하는 방법
const target = 'AA BB 12,345';
const regExp = /[0-9]+/g;
target.match(regExp); // ["12", "345"]
let regExp2 = /[\d,]+/g;
target.match(regExp2); // [ '12,345' ]알파벳,숫자,언더스코어 검색방법
const target = 'Aa Bb 12,345 _$%&';
let regExp = /[\w,]+/g;
target.match(regExp); // [ 'Aa', 'Bb', '12,345', '_' ]
NOT 검색
[...] 내의 ^은 not의 의미를 갖는다.
const target = 'AA BB 12 Aa Bb';
const regExp = /[^0-9]+/g; // 숫자를 제외한 문자열
target.match(regExp); // ["AA BB Aa Bb"]문자열 시작 판별
[...] 밖의 ^은 문자열의 시작을 의미한다.
const target = 'https://google.com';
const regExp = /^https/;
regExp.test(target); // true문자열 마지막 판별
$는 문자열의 마지막을 의미한다.
const target = 'https://google.com';
const regExp = /com$/;
regExp.test(target); // true자주 사용하는 정규표현식
숫자로만 이루어진 문자열인지 검사
const target = '12345';
/^d+$/.test(target); // true아이디로 사용 가능한지 검사
검색 대상 문자열이 알파벳 대소문자 또는 숫자로 시작하고 끝나며 4~10자리인지 검사한다.
const id = 'abc123';
/^[A-Za-z0-9]{4,10}$/.test(id); // true메일 주소 형식에 맞는지 검사
const email = 'ywc95518@gmail.com';
/^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/.test(email); --> true핸드폰 번호 형식에 맞는지 검사
const cellphone = '010-1234-5678';
/^\d{3}-\d{3,4}-\d{4}$/.test(cellphone); // --> true특수 문자 포함 여부 검사
const target = 'abc#123';
(/[^A-Za-z0-9]/gi).test(target); // -> true