
연산자란 ?
연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산등을 수행해 하나의 값을 만든다. 이때 연산의 대상을 피연산자라 한다. 피연산자는 값으로 평가될 수 있는 표현식이어야 한다.
산술 연산자
피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 불가능한 경우 NaN을 반환한다
이항 산술 연산자
1 + 2; // 3
2 - 1; // 1
3 * 2; // 6
5 / 2; // 2.5
5 % 2; // 1✔ 모든 이항 산술 연산자는 피연산자의 값을 변경하는 부수효과가 없다. 즉, 어떤 산술 연산을 해도 피연산자의 값이 바뀌는 경우는 없고 언제나 새로운 값을 만든다
단항 산술 연산자
1개의 피연산자를 산술 연산하여 숫자 값을 만든다
var x = 5, result;
// 선할당 후증가
result = x++;
console.log(result,x); // 5 6
// 선증가 후할당
result = ++x;
console.log(result,x); // 7 7✔ ++,-- 연산자는 피연산자의 값을 변경하므로 부수효과가 있다.
❗ +,- 단항 산술 연산자는 부수효과가 없다
문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 그 외의 경우는 산술 연산자로 동작한다.
// 문자열 연결 연산자
'1' + 2; // '12'
// 산술 연산자
1 + 2; // 3할당 연산자
우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다. 할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.
var x = 10;
x += 10;
console.log(x) // 20
x -= 10;
console.log(x) // 10
x *= 10;
console.log(x) // 100
x /= 10;
console.log(x) // 10
x %= 10;
console.log(x) // 0비교 연산자
좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다. 비교 연산자는 if문이나 for문과 같은 제어문의 조건식에서 주로 사용한다.
동등/일치 비교 연산자
- 동등 비교 연산자 (== , !=)
좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
5 == 5; // true
5 == '5'; // true❌ 동등 비교 연산자는 예측하기 어려운 안티 패턴이 존재하므로 사용하지 않는 편이 좋다. ❌
- 일치 비교 연산자 (===, !==)
좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다. 다시 말해, 암묵적 타입 변환을 하지 않고 값을 비교한다.
❗ 예외 ( NaN )
NaN === NaN; // false대소 관계 비교 연산자
1 > 0; // true
1 > 1; // false삼항 조건 연산자

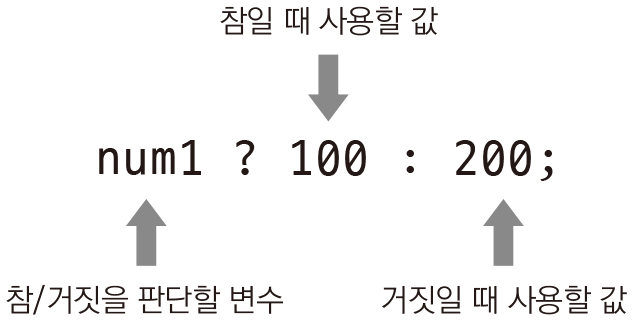
조건식 ? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값
var x = 2;
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수❗ 삼항 조건 연산자 표현식은 값처럼 사용할 수 있지만 if...else문은 값처럼 사용할 수 없다.
논리 연산자
논리 연산자는 우항과 좌항의 피연산자를 논리연산한다 , 부수 효과가 없다
true || true; // true
true || false; // true
false || false; // false
true && true; // true
true && false; // false
false && false; // false
!true; // false쉼표 연산자
쉼표 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x,y,z;
x = 1, y = 2, z = 3; // 3그룹 연산자
소괄호로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 따라서 연산자의 우선순위를 조절할 수 있다. 그룹 연산자는 연산자 우선순위가 가장 높다
10 * 2 + 3; // 23
10 * (2 + 3); // 50typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다. 7가지 문자열 "string", "number", "boolean", "undefined", "symbol", "object", "function"중 하나를 반환한다.
❗ 주의
typeof NaN; // "number"
typeof undefined; // "undefined"
typeof null // "object"❓ null 타입인지 확인하기 위해서는 어떻게 해야할까?
👉 typeof 연산자 대신 일치 연산자(===)를 사용하자.
지수 연산자
ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑으로 우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환한다. Math.pow메서드와 동일한 역할을 하고 음수를 밑으로 사용할때는 괄호로 묶어야한다.
2 ** 2; // 4
Math.pow(2,2); // 4
-5 ** 2; // SyntaxError
(-5) ** 2; // 25✔ 지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다
연산자 우선순위
연산자는 종류가 많아서 연산자 우선순위를 모두 기억하기 어렵고 실수하기도 쉽다. 따라서 기억에 의존하기보다는 연산자 우선순위가 가장 높은 그룹 연산자를 사용하여 우선순위를 명시적으로 조절하는 것을 권장한다.

그는 대체.... 그저 빛....