
타입 변환이란 ?
자바스크립트의 모든 값은 타입이 있다. 값의 타입은 개발자의 의도에 따라 다른 타입으로 변환할 수 있다. 개발자가 의도적으로 값의 타입을 변환하는 것을 명시적 타입 변환 또는 타입 캐스팅 이라한다. 개발자의 의도와는 상관없이 표현식을 평가하는 도중에 자바스크립트 엔진에 의해 암묵적으로 타입이 자동변환되기도 한다. 이를 암묵적 타입 변환 또는 타입 강제 변환이라 한다.
암묵적 타입 변환
자바스크립트 엔진은 표현식을 평가할 때 개발자의 의도와는 상관없이 코드의 문맥을 고려해 암묵적으로 데이터 타입을 강제 변환(암묵적 타입 변환)할 때가 있다.
// 피연산자가 모두 문자열 타입이어야 하는 문맥
'10' + 2 // '102'
// 피연산자가 모두 숫자 타입이어야 하는 문맥
5 * '10' // 50
// 피연산자 또는 표현식이 불리언 타입이어야 하는 문맥
!0 // true✔ 자바스크립트 엔진은 boolean 타입이 아닌 값을 Truthy 값(참으로 평가되는 값) 또는 Falsy 값(거짓으로 평가되는 값)으로 구분한다.
✔ boolean 값으로 평가되어야 할 문맥에서 Truthy 값은 true로, Falsy 값은 false로 암묵적 타입 변환된다.
📌 false로 평가되는 Falsy 값
false, undefined, null, 0, -0, NaN, ''(빈 문자열)
명시적 타입 변환
개발자의 의도에 따라 명시적으로 타입을 변경하는 방법은 다양하다. 표준 빌트인 생성자 함수(String, Number, Boolean) 호출하는 방법, 빌트인 메서드를 사용하는 방법 등이 있다.
문자열 타입으로 변환
- String 생성자 함수를 new 연산자 없이 호출하는 방법
String(1); // "1"
String(true); // "true"- Object.prototype.toString 메서드를 사용하는 방법
(1).toString(); // "1"
(true).toString(); // "true"- 문자열 연결 연산자를 이용하는 방법
1 + ''; // "1"
true + ''; // "true"숫자 타입으로 변환
- Number 생성자 함수를 new 연산자 없이 호출하는 방법
Number(0); // 0
Number(true); // 1- parseInt, parseFloat 함수를 사용하는 방법(문자열만 변환 가능)
parseInt('0'); // 0
parseFloat('10.53'); // 10.53❌ parseInt(true)는 1이 아니라 NaN이다.
- + 단항 산술 연산자를 이용하는 방법
+'0'; // 0
+true; // 1- * 산술 연산자를 이용하는 방법
'0' * 1; // 0
true * 1; // 1boolean 타입으로 변환
- Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
Boolean('x'); // true
Boolean(NaN); // false
Boolean(null); // false
Boolean(0); // false- ! 부정 논리 연산자를 두 번 사용하는 방법
// 문자열 -> Boolean
!!'x'; // true
// 숫자 -> Boolean
!!0; // false
// null -> Boolean
!!null; // false단축 평가
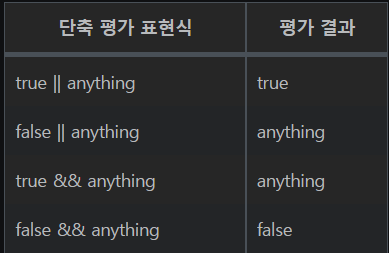
논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환한다. 이를 단축 평가라 한다. 단축 평가는 표현식을 평가하는 도중에 평가결과가 확정된 경우 나머지 평가 과정을 생략하는 것을 말한다.
- 논리곱 연산자
console.log("Cat" && "Dog"); // "Dog"좌항에서 우항으로 평가가 진행된다. 논리 연산의 결과를 결정하는 두 번째 피연산자, 즉 문자열 "Dog"를 그대로 반환한다.
- 논리합 연산자
console.log("Cat" || "Dog"); // "Cat"좌항에서 우항으로 평가가 진행된다. 논리 연산의 결과를 결정한 첫 번째 피연산자, 즉 문자열 "Cat"을 그대로 반환한다.

- 단축 평가를 사용하여 if문 대체하기
var done = true;
var message = '';
// if문
if(done) message = '완료';
// 단축 평가로 대체
message = done && '완료';
console.log(message); // 완료
var done = false;
var message = '';
// if문
if(!done) message = '미완료';
// 단축 평가로 대체
message = done || '미완료';
console.log(message); // 미완료단축평가의 유용한 패턴
- 객체를 가리키는 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때
var elem = null;
var value = elem.value; // ❌ TypeError: Cannot read property 'value' of null
var elem = null;
// elem이 null이나 undefined와 같은 Falsy 값이면 elem으로 평가
// elem이 Truthy 값이면 elem.value로 평가
var value = elem && elem.value; // null- 함수 매개변수에 기본값을 설정할 때
함수를 호출할 때 인수를 전달하지 않으면 매개변수에는 undefined가 할당된다. 이때 단축 평가를 사용해 매개변수의 기본값을 설정하면 undefined로 인해 발생할 수 있는 에러를 방지할 수 있다.
function getStringLength(str) {
return str.length;
}
getStringLength(); // ❌ TypeError: Cannot read property 'length' of undefined
function getStringLength(str) {
str = str || '';
return str.length;
}
getStringLength(); // 0
getStringLength('hi'); // 2옵셔널 체이닝 연산자
옵셔널 체이닝 연산자 ?. 는 좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
var elem = null;
var value = elem.value;
console.log(value); // ❌ TypeError: Cannot read property 'value' of null
var value = elem?.value;
console.log(value); // undefined❗ 좌항 피연산자가 false로 평가되는 Falsy 값이라도 null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어간다.
var str = '';
var length = str?.length;
console.log(length); // 0null 병합 연산자
null 병합 연산자 ?? 는 좌항의 피연산자가 null또는 undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다. 변수에 기본값을 설정할 때 유용하다.
var str = null ?? 'default string';
console.log(str); // "default string"❗ 좌항 피연산자가 false로 평가되는 Falsy 값이라도 null 또는 undefined가 아니면 좌항의 프로퍼티 참조를 이어간다.
var str = '' ?? 'default string';
console.log(str); // ""