
용어 개념
SSR
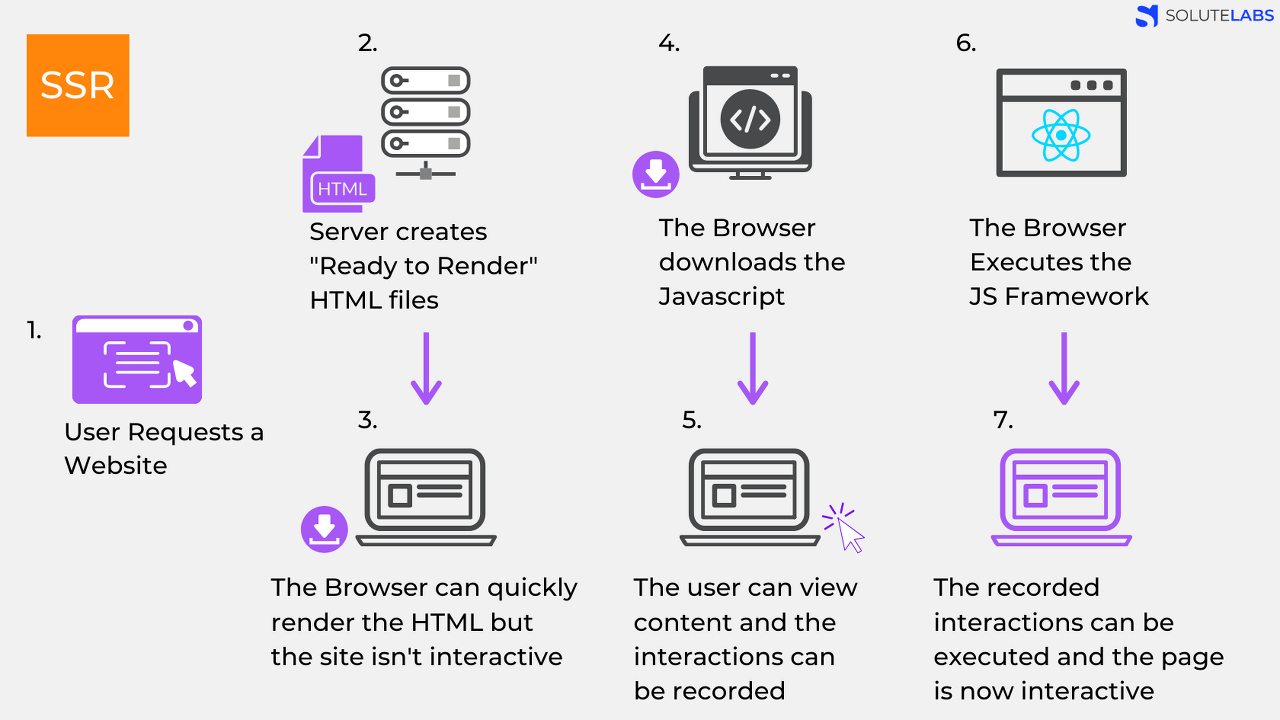
Server Side Rendering의 약자로 말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식이다.

CSR
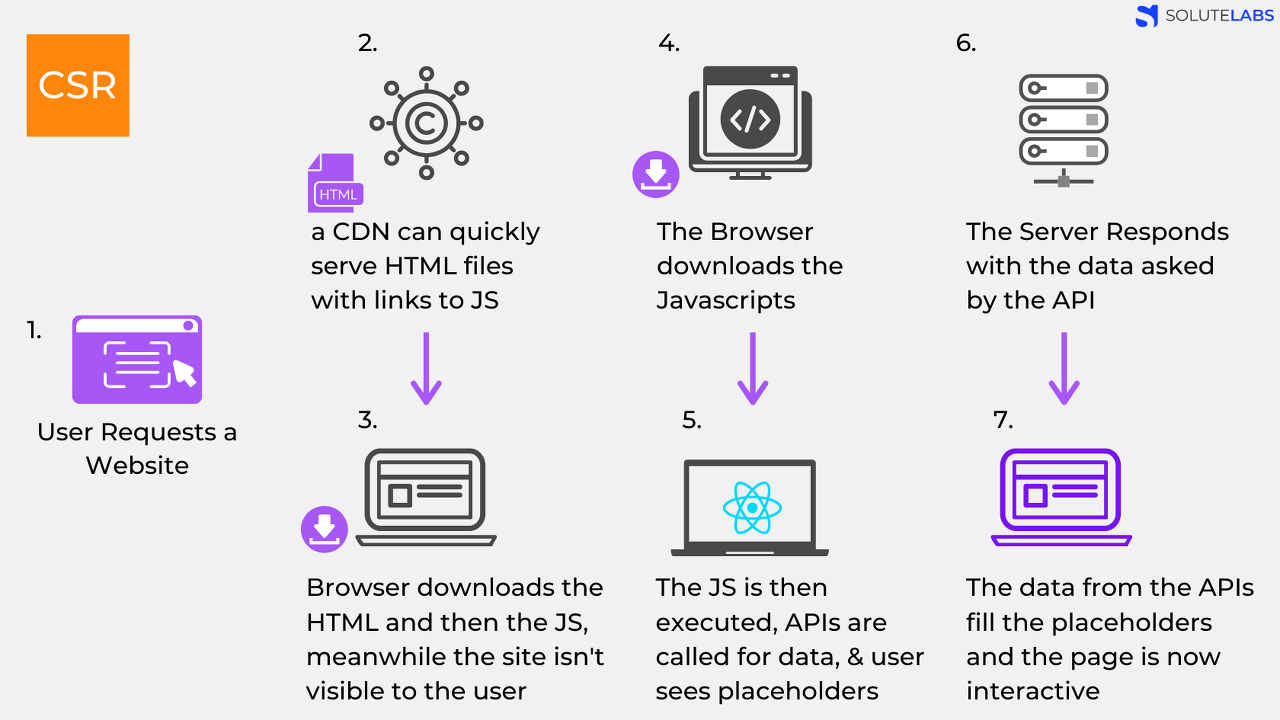
Client Side Rendering의 약자로 말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다.
즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.

차이점
웹페이지를 로딩하는 시간 측면에서의 비교
-
첫 페이지 로딩시간
CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러온다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 된다. 따라서 평균적으로 SSR이 더 빠르다. -
나머지 페이지 로딩 시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동할 때 CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다. 반면, SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
SEO(검색 엔진 최적화) 측면에서의 비교
SSR과 달리 CSR은 클라이언트 쪽에서 렌더링이 일어나기 때문에 검색엔진 봇이 페이지를 읽을 때 비어있는 페이지로 인식할 수 있다. 구글에서 JS를 읽어준다고 하지만 완벽하지 않기 때문에 SSR에 비해 SEO가 안좋다고 생각한다.
사용예시
SSR 이 유리한 경우
- 최초 로딩이 빨라야하는 사이트를 개발 할 때
- 웹 사이트가 상호작용이 별로 없을 때
- SEO가 필요할 때
CSR이 유리한 경우
- 사용자와 상호작용할 것들이 많은 사이트를 개발 할 때
- 서버의 성능이 좋지 않을 때
