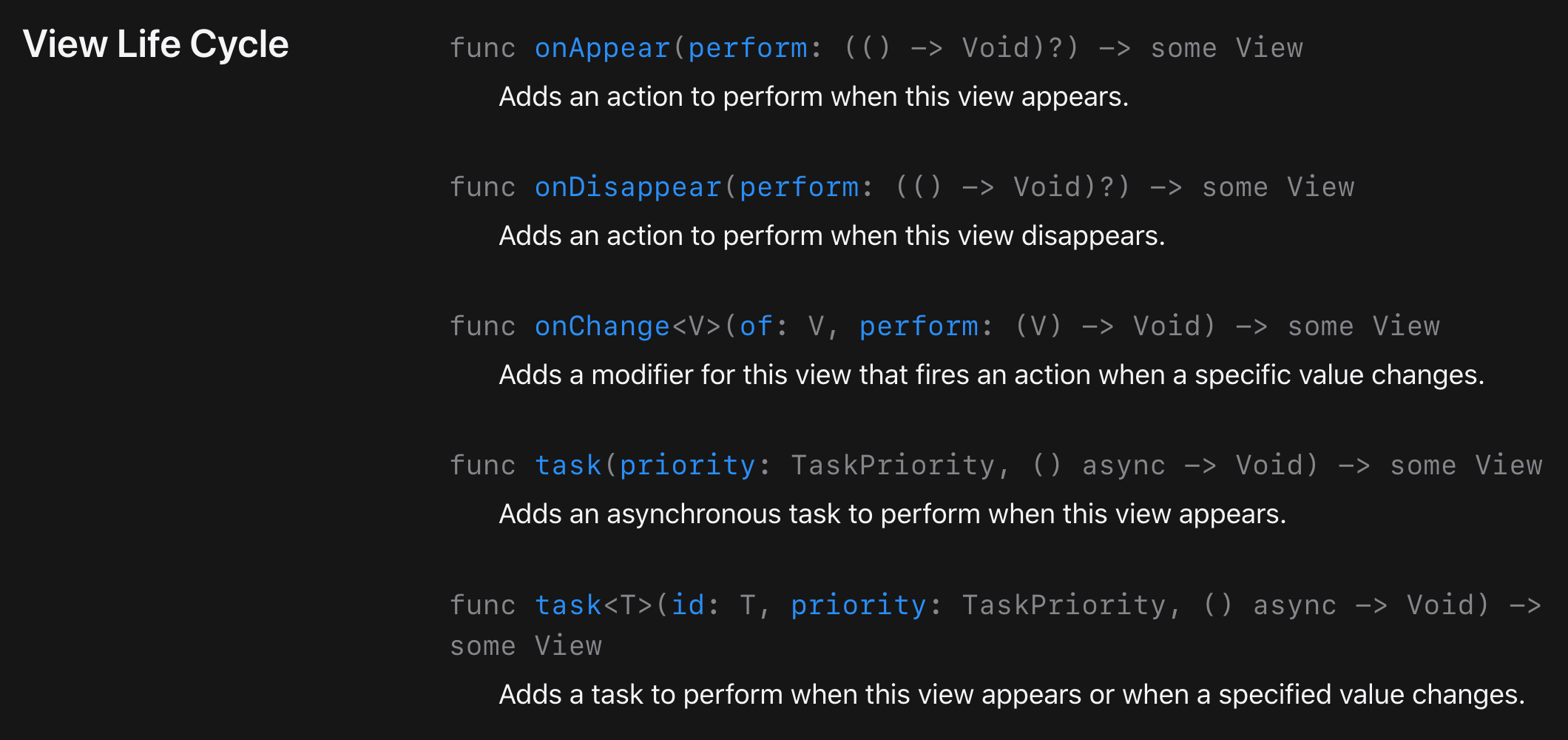
onAppear(perform:)
func onAppear(perform action: (() -> Void)? = nil) -> some Viewview가 나타나면 action을 트리거하는 view를 반환
onDisappear(perform:)
func onDisappear(perform action: (() -> Void)? = nil) -> some Viewview가 사라지면 action을 트리거하는 view를 반환
onChange(of:perform:)
func onChange<V>(of value: V, perform action: @escaping (V) -> Void)
-> some View where V : Equatablevalue가 변하면 action을 실행하는 뷰를 반환
Example
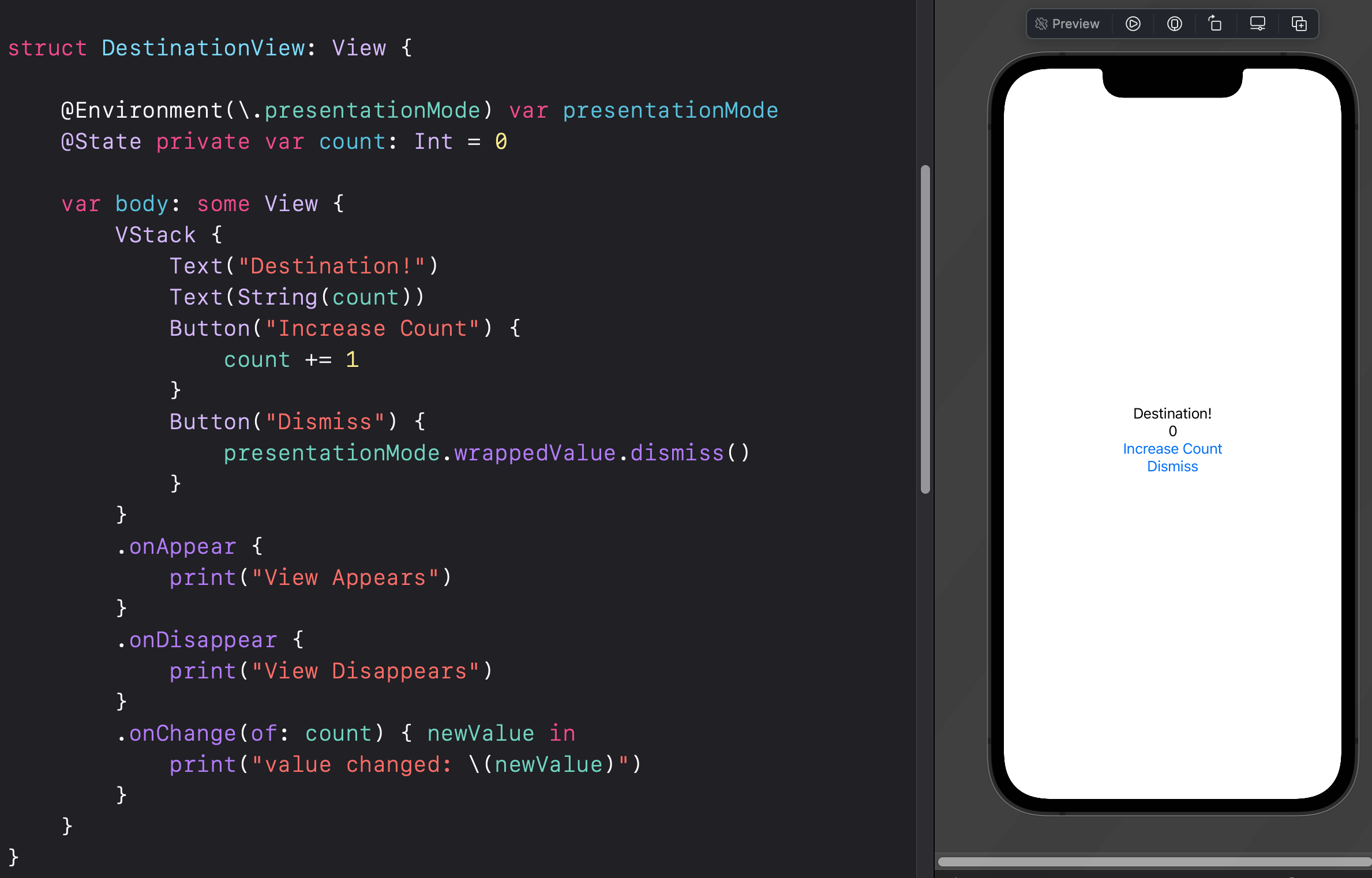
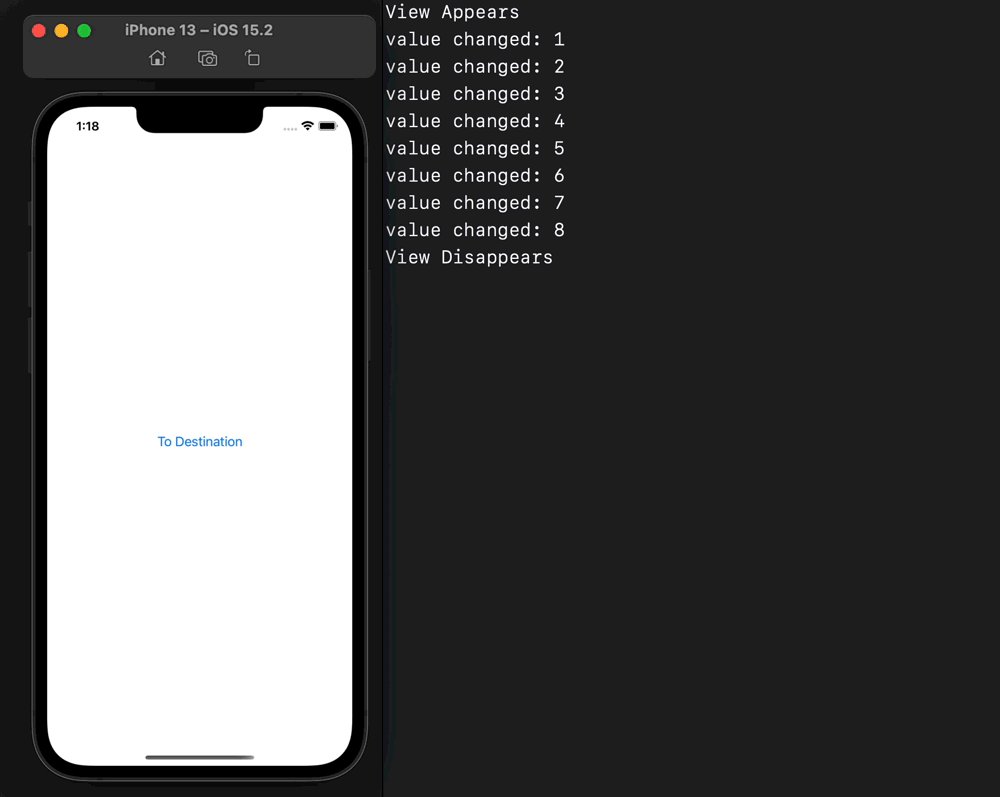
onAppear, onDisappear, onChange
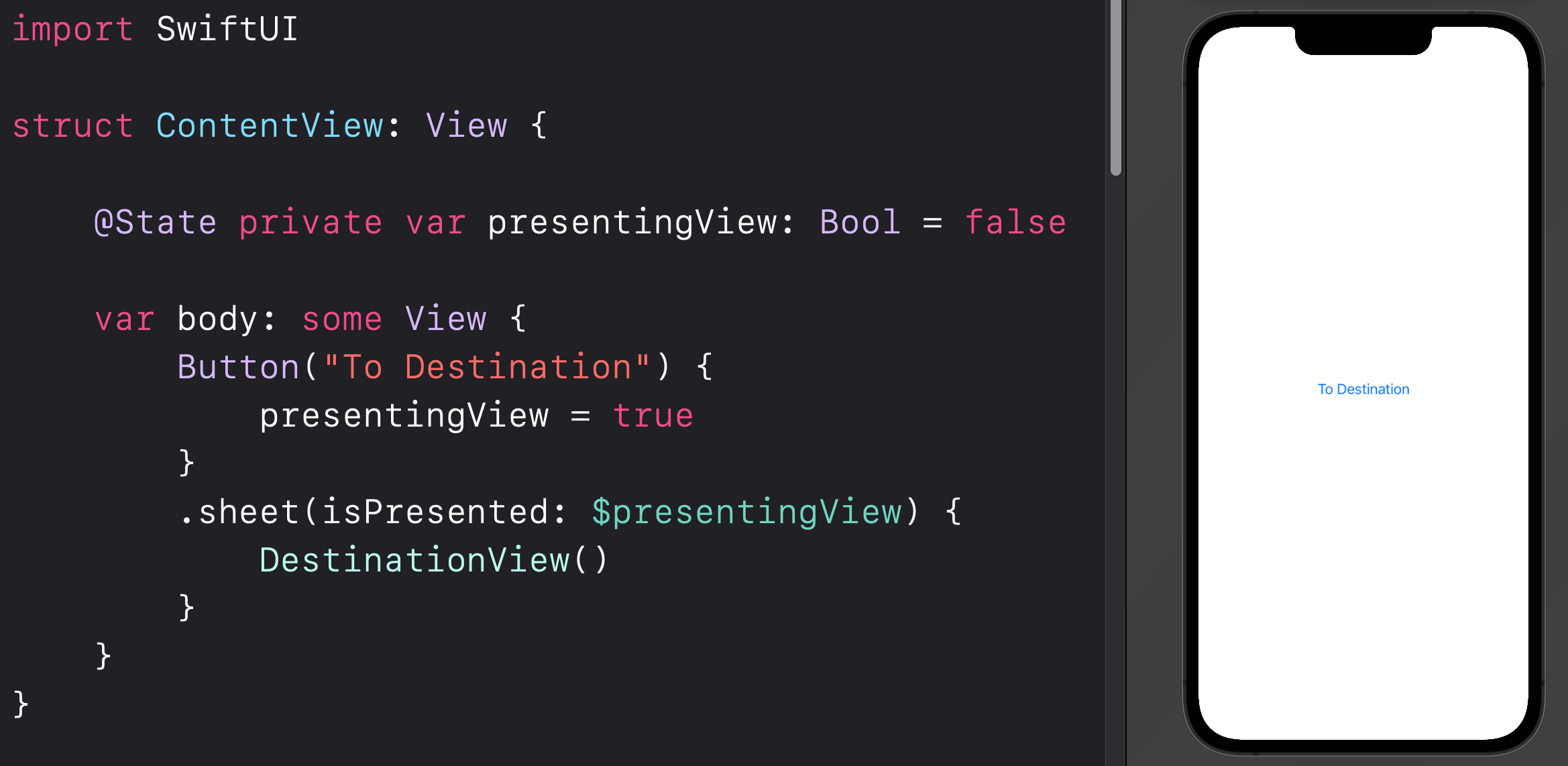
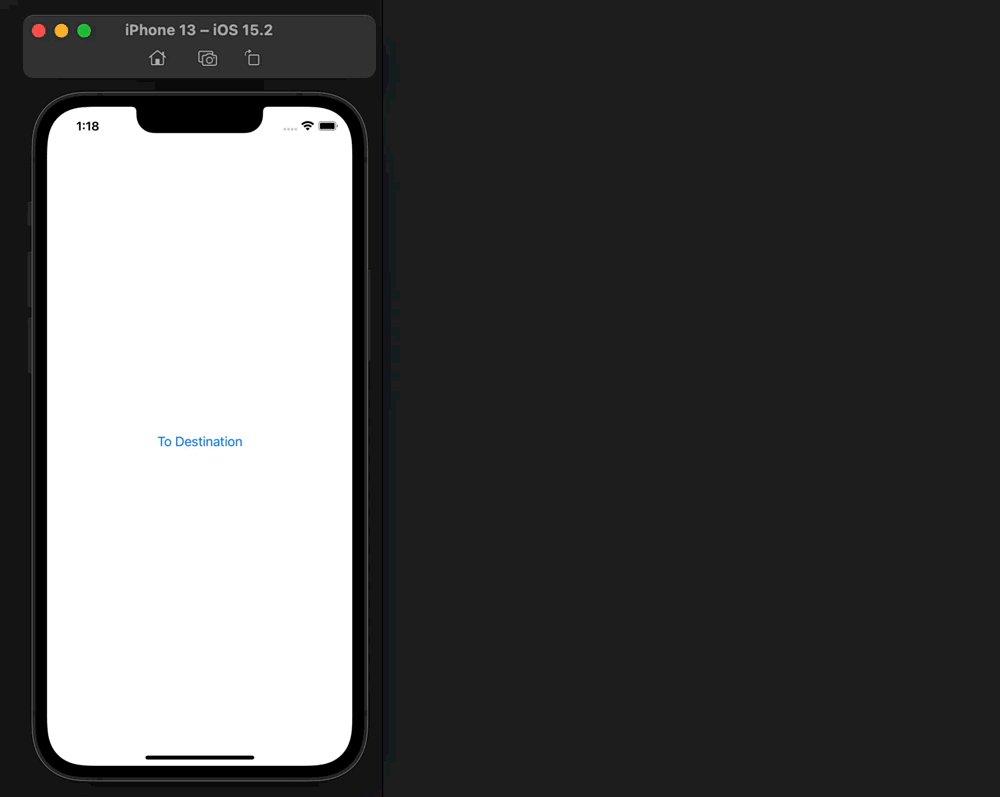
첫 화면은 To Destination 버튼을 눌렀을 때 DestinationView를 sheet로 띄우도록 구현

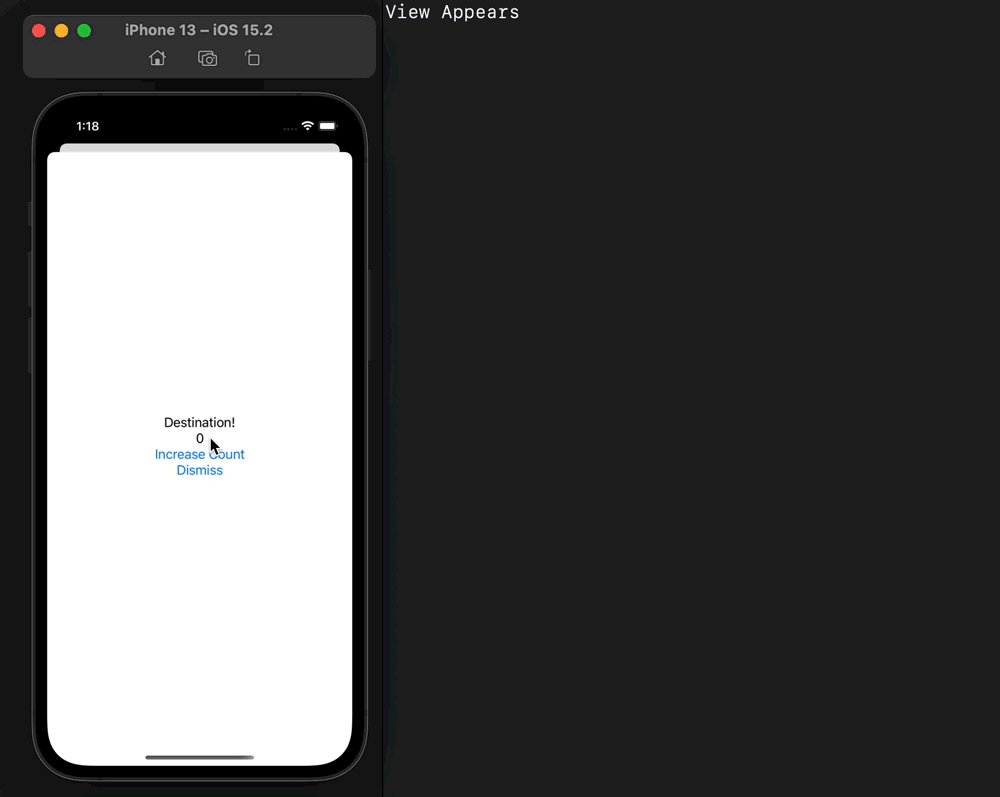
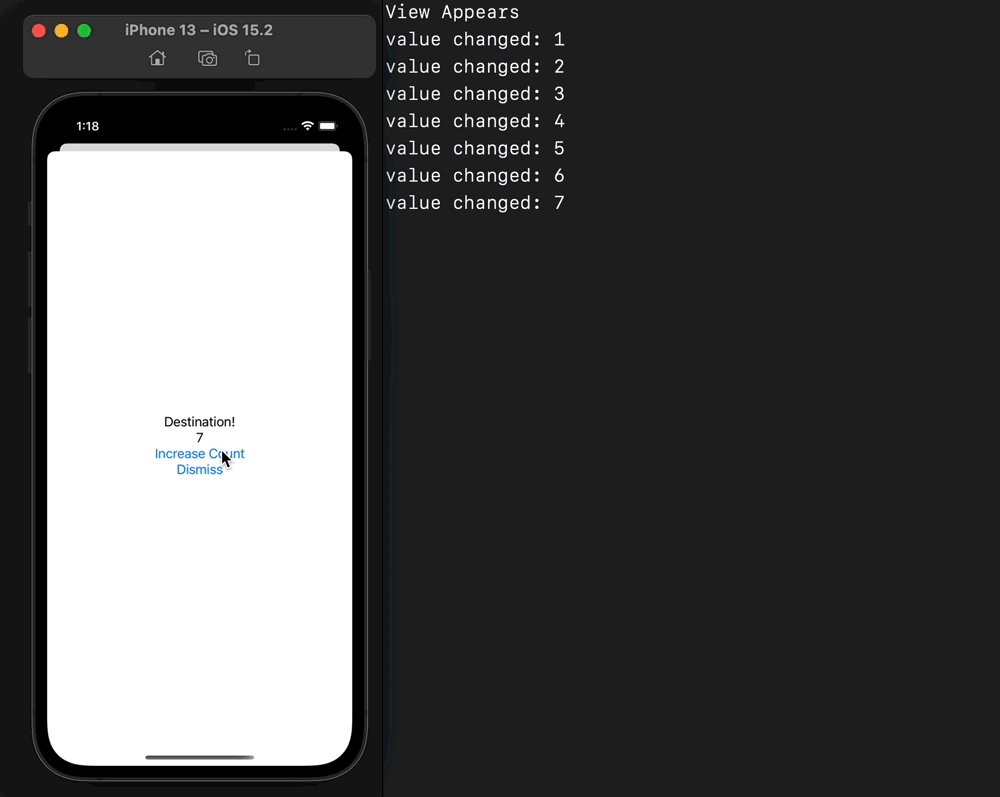
두 번째 화면은 Increase Count버튼을 누르면 숫자가 올라가고, Dismiss버튼을 누르면 해당 뷰가 닫히도록 구현

그 후 두 번째 뷰의 VStack에 각각 onAppear(perform:), onDisappear(perform:), onChange(of:perform:)을 추가

- 동작들을 보면 각각
UIViewController에서viewDid...에 해당하는 듯 하다.- 특히 disappear 시 창이 완전히 없어진 후에 문구가 출력되는 것을 보면
viewDidDisappear()과 유사하다는 것을 추측할 수 있다.
- 특히 disappear 시 창이 완전히 없어진 후에 문구가 출력되는 것을 보면
task
func task(priority: TaskPriority = .userInitiated, _ action: @escaping () async -> Void)
-> some Viewview가 나타나면 비동기 작업을 실행하는 메서드
- 해당 수정자가 붙은 뷰의 life cycle이 시작되면 비동기 작업인 action을 시작
- 비동기 작업이 해당 뷰가 사라질 때 까지 완료되지 않는다면, SwiftUI가 이 작업을 자동으로 취소
action클로저에async가 붙어있으므로 클로저 내부에await키워드 등을 사용해야 함- DispatchQueue의 qos와 비슷한,
priority를 설정 가능