SwiftUI
선언적 구문(Declarative Syntax)을 활용한 사용자 인터페이스 설계
- 단순하면서도 직관적인 구문을 사용하여 화면을 구성
- 레이아웃이 어떻게 구성되어야 하는지에 대한 부담을 줄임
- 개발자는 컴포넌트를 선언하고, 수정자(modifier)를 사용하여 속성을 변경
- SwiftUI는 레이아웃 위치, Constraints, 렌더링 방법 등을 자동으로 처리
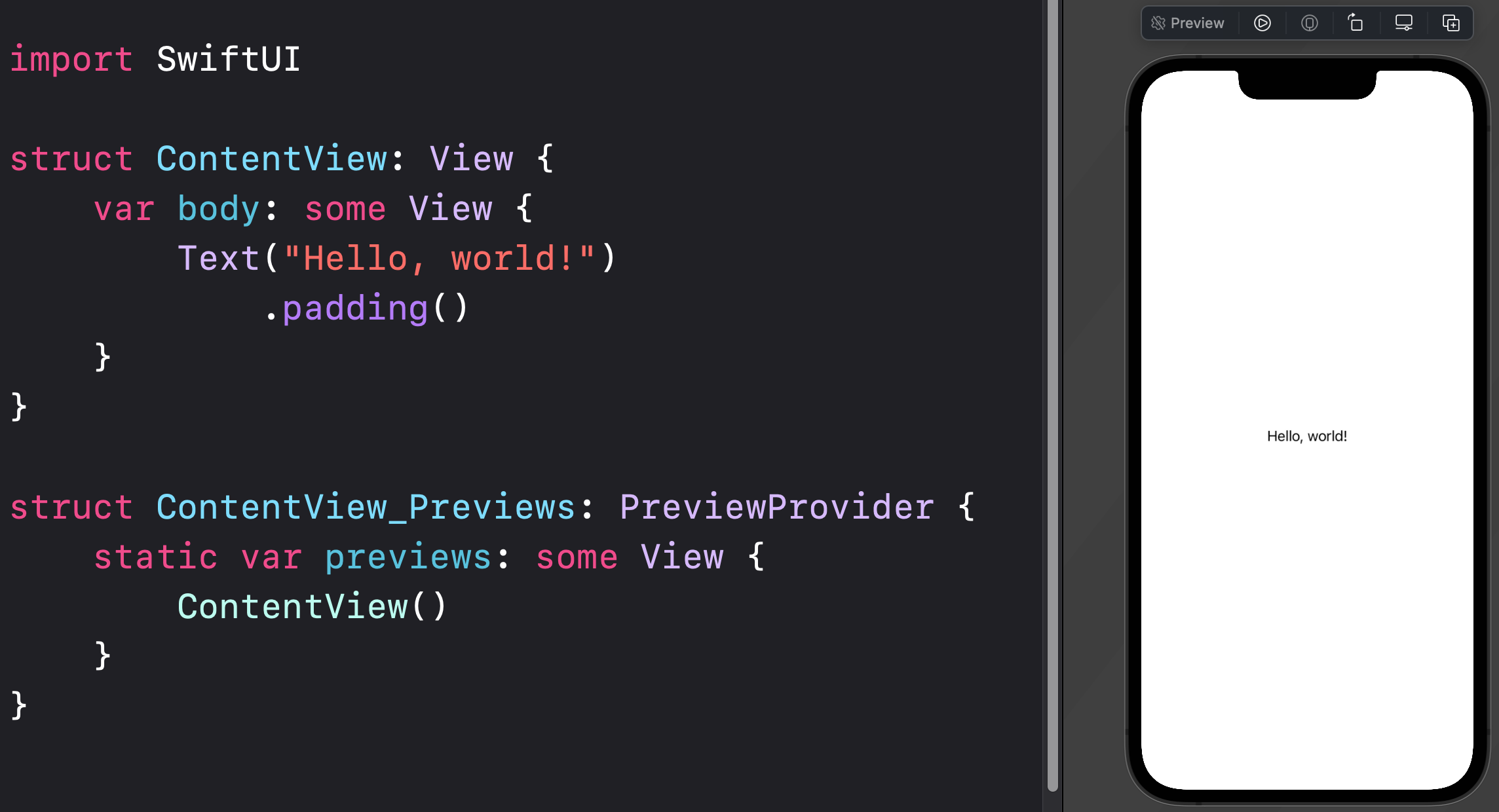
Preview Canvas + Live Preview

Preview Canvas
SwiftUI로 프로젝트를 생성하면 보이는 화면
- 실시간으로 변경되는 레이아웃 확인 가능
Live Preview
기기나 시뮬레이터에 직접 실행시키지 않고 프리뷰 캔버스에서 앱을 테스트할 수 있는 기능
Data Driven
SwiftUI는 데이터 모델, 컴포넌트, 로직을 바인딩하여 복잡도를 해결
이를 통해 데이터 주도적 개발이 가능
- 기존 RxSwift 및 Combine이 제공하는 기능을 좀 더 쉽게 사용할 수 있도록 만들었다고 생각
- 데이터를 Publish하고 앱에서 이를 Subscribe하는 방식
- 사용자 인터페이스와 데이터 모델을 바인딩할 수 있도록 지원
SwiftUI vs. UIKit
- UIView와 SwiftUI를 함께 사용할 수 있다.
- UIKit은 여전히 매우 중요한 부분으로 존재한다.
- SwiftUI는 iOS 13과 그 이후 버전의 앱에서만 지원된다.
- SwiftUI는 애플 플랫폼(macOS, iOS, iPadOS, watchOS, tvOS)에서 동일한 앱을 사용할 수 있게 한다.
- 웹 뷰나 지도같은 부분은 아직 UIKit을 사용해야 한다.
- 매우 복잡한 UI를 설계할 경우 UIKit 및 인터페이스 빌더를 사용해야 할 수도 있다.