
2023.12.28
GeunYeong Kim
문제
최신화된 정보가 크게 필요하지 않은 부분에서 http request가 계속 일어나고 있었다.
- React Query 를 사용해서 캐싱하고 있다고 생각했는데, 제대로 캐싱되고 있지 않았다.
refetchOnMount : false로 옵션을 변경해도 동일했다.

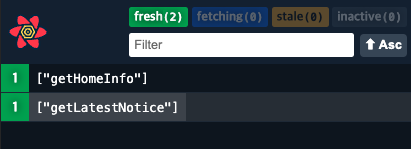
- devtool로 확인해도 데이터가 fresh한 상태에서 계속 refetch가 일어나고 있었다.
const queryClient = new QueryClient({
defaultOptions: {
queries: {
retry: false,
useErrorBoundary: true,
staleTime: 60000,
cacheTime: 3600000,
refetchOnWindowFocus: false,
refetchOnMount: false,
refetchOnReconnect: false,
},
mutations: {
useErrorBoundary: true,
},
},
});- 세팅문제가 있나?싶어서 확인한 queryClient 세팅을 봐도 문제점을 찾을 수 없었다.
해결
- React Query doesn't seem to be caching
- 이 글에서 컴포넌트 안에서 queryClient를 생성해서 리렌더될때마다 생성되기 때문에 캐시가 리셋되는거라는 말을 보고 혹시나? 싶어서 검색을 해봤다.
- Next.js에서 React Query 사용하기 발견 !!!
Next.js는 일반 React와 다르게 페이지 이동시에 _app.tsx부터 새롭게 렌더링되는 방식을 사용한다.
따라서 queryClient가 페이지 이동시에 계속 생성되어 캐시가 리셋되었던 것..!
React의 App.js는 첫 접속 후에 queryClient는 선언되고 그대로 유지되지만, Next.js는 페이지를 이동하게 되면 _App.js 부터 새롭게 렌더링 되는 방식이기 때문에, useState를 이용해 단 한번만 선언되게 만들어줍니다. 이렇게 하지 않으면 계속 새로운 QueryClient가 생성되고 전파되기 때문에 기존 데이터가 유실되는 상황이 발생합니다.
- 따라서 이렇게 useState를 사용해 만들어준다
const [queryClient] = useState(
() =>
new QueryClient({
defaultOptions: {
queries: {
retry: false,
useErrorBoundary: true,
staleTime: 60000,
cacheTime: 3600000,
refetchOnWindowFocus: false,
refetchOnMount: false,
refetchOnReconnect: false,
},
mutations: {
useErrorBoundary: true,
},
},
}),
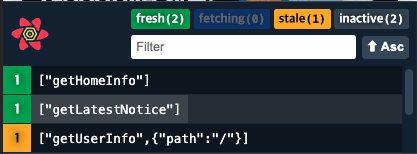
);- 해결!! 페이지 이동해도 정상적으로 캐시가 남아있다.

끝
