React_Mission 2. input 입력 조건에 따른 Button 색상 활성화/비활성화
.png)
React_Mission 2.
1. state값의 변화에 따라 변하는 button의 className 지정하기
// .js
<button
type="button"
onClick={this.goToMain}
className={'btn' + (this.state.isActive ? 'Active' : 'Disabled')}>
로그인
</button>//.scss
.btnDisabled {
background-color: #c4e1fb;
}
.btnActive {
background-color: #5586eb;
}
- button 태그 내 className에 조건문 부여하여 state값에 따라 className이 변하도록 한다
- state의 isActive라는 key의 value값이
true이면className="btnActive"가되고false이면className="btnDisabled"가 된다.- 변하는 className에 따라 button 색상이 변하도록
.scss에 해당 클래스 이름을 선택자로 속성을 부여한다
👇
2. state key:value 값 정의
constructor() {
super();
this.state = {
idValue: '',
pwValue: '',
isActive: false,
}
- 위의 버튼에서
this.state.isActive에 접근하여 조건을 부여하였으므로 this.state의 isActive라는 key값의 초기 value값을false로 지정해준다.- (로그인 input에 아무것도 입력되지 않은 초기 값은
btnDisabled여야 하기 때문에
👇
3. input입력 시 실행되어야 하는 함수 정의
changeButton = () => {
if (this.state.idValue.includes('@') && this.state.pwValue.length >= 5) {
this.setState({ isActive: true });
} else {
this.setState({ isActive: false });
}
};
- ID input창에는
@값을 포함해야하고, PW input 창에는5글자 이상값이 입력되어야
isActive값이false->true로 변하도록
(input조건 만족 -> state값 변화 -> button의 className 변화 --> className에 따라 scss적용)
💡 효율적인 코드를위해 아래내용을 반영하여 수정하였다.
수정한코드changeButton = () => { const { idValue, pwValue } = this.state;idValue.includes('@') && pwValue.length >= 5 ? this.setState({ isActive: true }) : this.setState({ isActive: false }); };
구조 분해 할당을 통해 변수로state value값애 접근하도록 코드를 수정했다- if문을
삼항 조건 연산자로 수정했다.
👇
4. input태그에 이벤트 걸어주기
<input
className="idInput"
type="text"
placeholder="전화번호, 사용자 이름 또는 이메일"
onChange={this.handleIdInput}
onKeyUp={this.changeButton} //⭐onKeyUp이벤트에 changeButton함수 적용⭐
name="idValue"
/>
<input
className="pwInput"
type="password"
placeholder="비밀번호"
onChange={this.handleIdInput}
onKeyUp={this.changeButton} //⭐onKeyUp이벤트에 changeButton함수 적용⭐
name="pwValue"
/>
- 처음에는 기존에 있는 onChange 이벤트에 중복으로 함수를 걸어줄 방법을 찾아봤는데
이벤트를 따로 거는게 좋을 것 같아서onKeyUp이벤트 발생 시 실행되도록 적용해주었다.
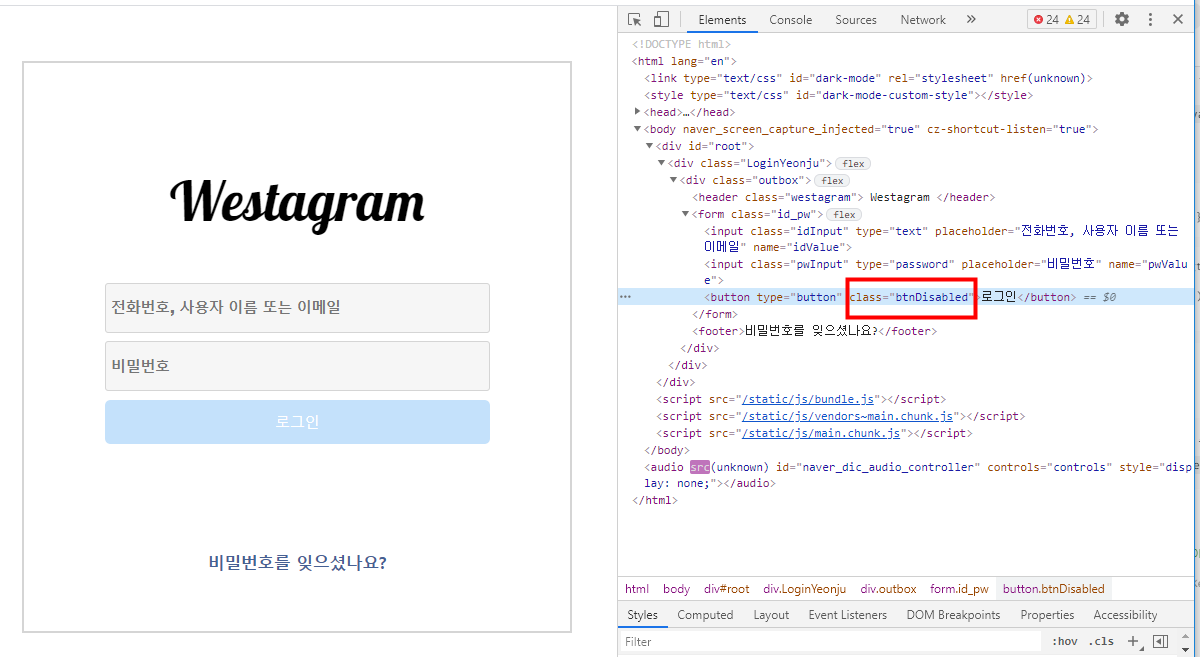
⭐개발자 도구에서 확인⭐
- 초기 상태
button의 클래스 값은btnDisables로 되어있다.

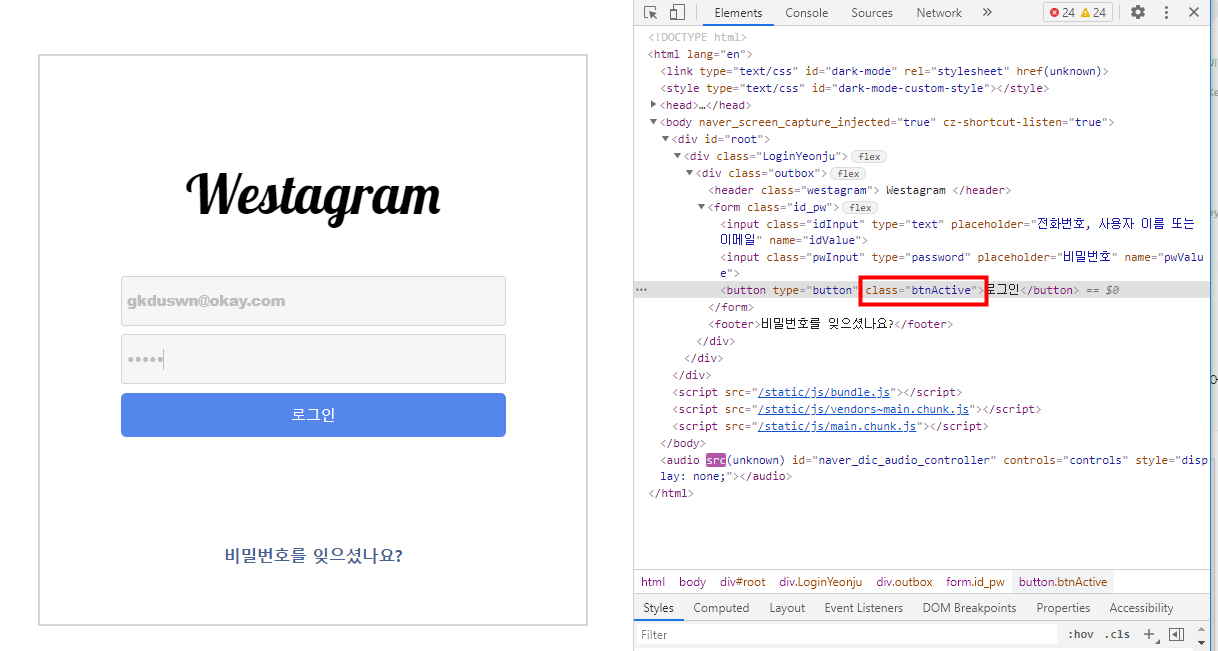
- id input에
@가 포함되고 pw input의 값이 5글자를 넘는 순간
button의 클래스 값은btnActive로 바뀌면서 로그인 버튼의 색깔리 바뀐다.

import React from 'react';
import './LoginYeonju.scss';
import { withRouter } from 'react-router-dom';
class LoginYeonju extends React.Component {
constructor() {
super();
this.state = {
idValue: '',
pwValue: '',
isActive: false,
};
}
goToMain = () => {
this.props.history.push('/mainyeonju');
};
handleIdInput = e => {
this.setState({
[e.target.name]: e.target.value,
});
console.log(this.state);
};
changeButton = () => {
const { idValue, pwValue } = this.state;
idValue.includes('@') && pwValue.length >= 5
? this.setState({ isActive: true })
: this.setState({ isActive: false });
};
render() {
return (
<div className="LoginYeonju">
<div className="outbox">
<header className="westagram"> Westagram </header>
<form className="id_pw">
<input
className="idInput"
type="text"
placeholder="전화번호, 사용자 이름 또는 이메일"
onChange={this.handleIdInput}
onKeyUp={this.changeButton}
name="idValue"
/>
<input
className="pwInput"
type="password"
placeholder="비밀번호"
onChange={this.handleIdInput}
onKeyUp={this.changeButton}
name="pwValue"
/>
<button
type="button"
onClick={this.goToMain}
className={'btn' + (this.state.isActive ? 'Active' : 'Disabled')}
>
로그인
</button>
</form>
<footer>비밀번호를 잊으셨나요?</footer>
</div>
</div>
);
}
}
export default withRouter(LoginYeonju);
