<회원가입>
goToMain = e => {
e.preventDefault();
fetch('http://10.58.6.40:8000/user/signup', {
method: 'POST',
body: JSON.stringify({
email: this.state.idValue,
password: this.state.pwValue,
account: '',
}),
})
.then(res => res.json())
.then(data => {
console.log(data);
});
};
- signup API 주소로 회원가입 진행
- 오류떴을 경우
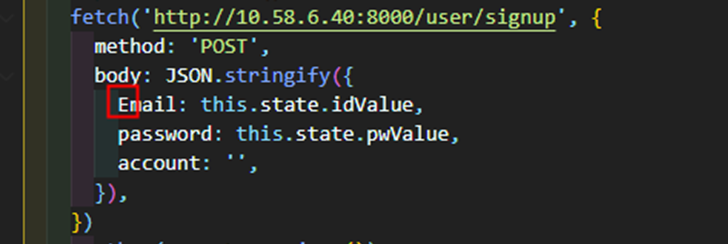
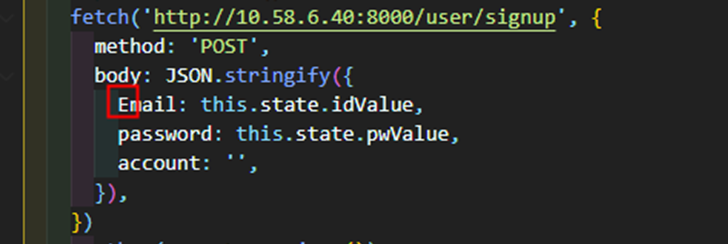
- API주소 앞단에
http://가 들어가 있는지 확인
- 백엔드와 key값(email, password)이 일치하는지 확인
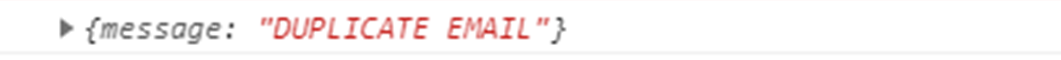
🍒 DUPLICATED ERROR 확인
- 회원가입시, 동일한 아이디 값으로 회원가입 시도했을 경우

<로그인>
goToMain = e => {
e.preventDefault();
fetch('http://10.58.6.40:8000/user/login', {
method: 'POST',
body: JSON.stringify({
email: this.state.idValue,
password: this.state.pwValue,
account: '',
}),
})
.then(res => res.json())
.then(res => {
if (res.message === 'SUCCESS') {
localStorage.setItem('token', res.token);
this.props.history.push('/main-yeonju');
} else {
alert('wrong!!!');
}
});
};
🍒 회원가입이 되어있지 않은 이메일로 로그인 시도
- 회원가입이 되어 있지 않은 메일로 로그인 시, 콘솔 창에 뜨는 메세지 확인

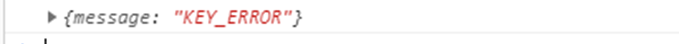
🍒 key 에러 만들어보기
- 일부러 백엔드와 다르게 key값을 만들어주어서 콘솔창에서 key error 확인


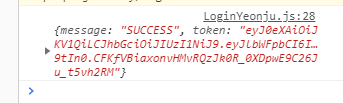
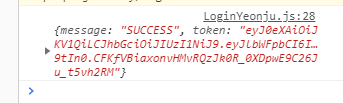
🍒 콘솔 창에서 로그인 성공 token 확인
- 회원가입했던 이메일과 비밀번호로 로그인 성공했을 경우(
res.message==='SUCCESS') 콘솔창에 찍히는 res값을 확인(console.log(res))

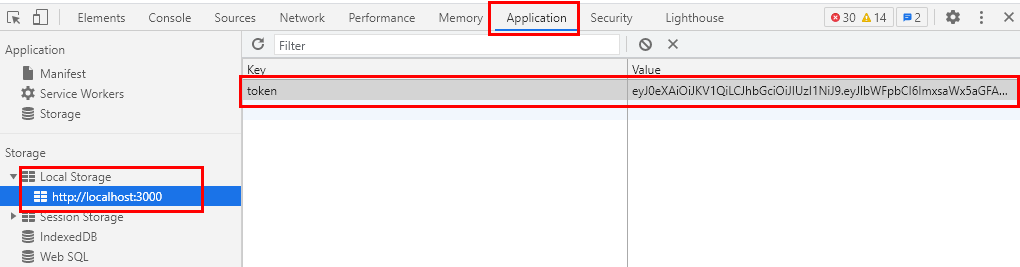
🍒 로컬 스토리지에 token값 저장
- 로그인 성공했을 경우 res객체에서 token 이라는 key의 value가 저장되도록
- 개발자 도구 Application에서 Local Storage에 잘 저장됐는지 확인
localStorage.setItem('token', res.token);
.png)