[TIL] React : component 생성 및 적용하는 법
.png)
리액트 실습 중 컴포넌트를 만들고 생성한 컴포넌트를 활용 및 import 하는 순서와 방법이 헷갈릴 수 있어서 정리해보았다. 아래 순서에 따라 빠짐없이 실행해주면 정상적으로 component를 만들고 적용시켜줄 수 있을것이다 😎
⭐ 컴포넌트 폴더와 파일
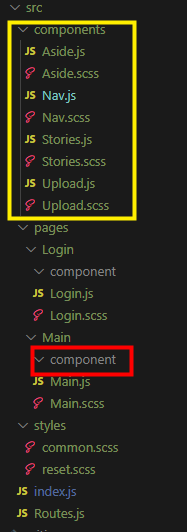
1. component 폴더 생성 및 component별 js, scss 파일 만들기
- component를 관리할 폴더를 만들어주고 쪼갤 컴포넌트 별로 각각
js파일과scss파일을 만들어준다.
- 원래는<nav>혹은<footer>태그와 같이 페이지 전반적으로 공통으로 쓰이는 컴포넌트는src폴더 바로 밑에 만들어주고 메인 페이지 혹은 로그인 페이지에서만 쓰이는 부분들은pages폴더 아래Main혹은Login폴더 밑에 만들어주어야 하는데 연습 작업이어서 일단은pages밑에 모든 컴포넌트를 만들어버렸다 :)
2. component별로 컴포넌트 클래스 선언
- 폴더와 파일을 만들어줬으면 이제 필요한 코드들을 넣어주어야 하는데,나는
Nav.js를 예시로 들겠다.
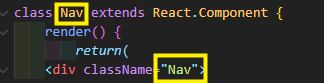
기존 Main.js, Login.js 에서 component를 만들어준 것과 같이 class로 컴포넌트를 만들었고 컴포넌트 클래스 선언을 해주었다.
class Nav extends React.Component {
render() {
return(
);
}
}
export default Upload;- 단, 모든 태그들을 모두 감싸줄 수 있는 부모 태그가 필요한데 나는 대부분
<div>태그로 감싸주고className을 해당 컴포넌트 이름과 동일하게 주어줬다.

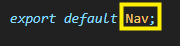
3. 컴포넌트 이름 / export default 부분이 일치하는지 확인해보자.
⭐ 기존 폴더 및 파일
위에 만들어준 Nav컴포넌트는 원래 Main 페이지 부분에 있었던 요소들이다. 위에서 컴포넌트를 만들어줬다면 이제 Main.js에서 해당 부분을 지우고 컴포넌트를 적용해야한다.
1. 컴포넌트 적용시켜주기
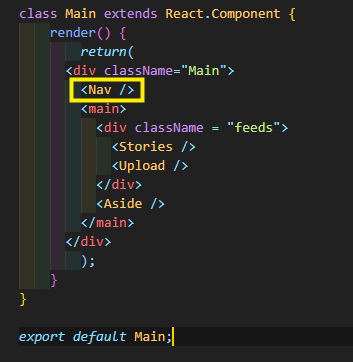
- 컴포넌트로 만들어준 태그 부분을 지우고 아래처럼 셀프 클로징 태그로 컴포넌트를 적용시켜준다.
class Main extends React.Component {
render() {
return(
<div className="Main">
<Nav />
<main>
<div className = "feeds">
<Stories />
<Upload />
</div>
<Aside />
</main>
</div>
);
}
}2. 만들어준 컴포넌트 파일을 import 시켜주기
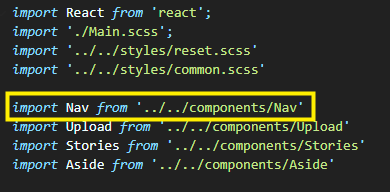
- Main 페이지에 컴포넌트 태그를 적용시켜주면 끝나는 것이 아니라 import 시켜줘야 하는데 scss 파일을 import 시켜주는 방법과는 다르기 때문에 주의해서 아래와 같이 입력해주자. (따옴표 안은 파일의 경로이며, 마지막에 적힌 Nav.js에서는 js를 생략해준다고 한다)
import Nav from '../../components/Nav'